普通文本
let label = new egret.TextField();
label.text = "Hello PL";
this.addChild(label);
基本属性样式
- 水平垂直居中
label.width = 200; label.height = 200;
label.textAlign = egret.HorizontalAlign.CENTER;
label.verticalAlign = egret.VerticalAlign.MIDDLE;
- 颜色 / 字号 / 内容 / 位置
label.textColor = 0xffffff;
label.size = 24;
label.text = 'Hello PL';
label.x = 50; label.y = 50;
- 描边
label.strokeColor = 0x0000ff; label.stroke = 2;
- 全局配置
egret.TextField.default_textColor = 0xffffff;
- 等等
链接
const tx: egret.TextField = new egret.TextField();
tx.textFlow = new Array<egret.ITextElement>({ text: "我相当于一个按钮", style: { "href": "event: https://www.lprosper.com/" } }, { text: "\n\n我是一个链接", style: { "href": "https://www.lprosper.com/" } }, { text: "\n\n我是一段文本", style: {} });tx.touchEnabled = true;tx.addEventListener(egret.TextEvent.LINK, function (evt: egret.TextEvent) {console.log(evt.text);}, this);this.addChild(tx);
输入框

const textIput: egret.TextField = new egret.TextField();
textIput.type = egret.TextFieldType.INPUT;
textIput.inputType = egret.TextFieldInputType.TEXT;
textIput.text = "value";
textIput.width = 300;
textIput.height = 50;
textIput.verticalAlign = egret.VerticalAlign.MIDDLE;
textIput.x = 50;
textIput.y = 50;
textIput.textColor = 0x333333;
textIput.background = true;
textIput.backgroundColor = 0xffffff;
this.addChild(textIput);
const button: egret.Shape = new egret.Shape();
button.graphics.beginFill(0x00cc00);
button.graphics.drawRect(0, 0, 150, 50);
button.graphics.endFill();
button.x = 400;
button.y = 50;
this.addChild(button);
const btnText: egret.TextField = new egret.TextField();
btnText.size = 30;
btnText.text = "获取焦点";
btnText.x = 400;
btnText.y = 50;
btnText.width = 150;
btnText.height = 50;
btnText.textAlign = egret.HorizontalAlign.CENTER;
btnText.verticalAlign = egret.VerticalAlign.MIDDLE;
this.addChild(btnText);
button.touchEnabled = true;
button.addEventListener(egret.TouchEvent.TOUCH_BEGIN, (e) => {console.log(textIput);textIput.setFocus();
}, this);
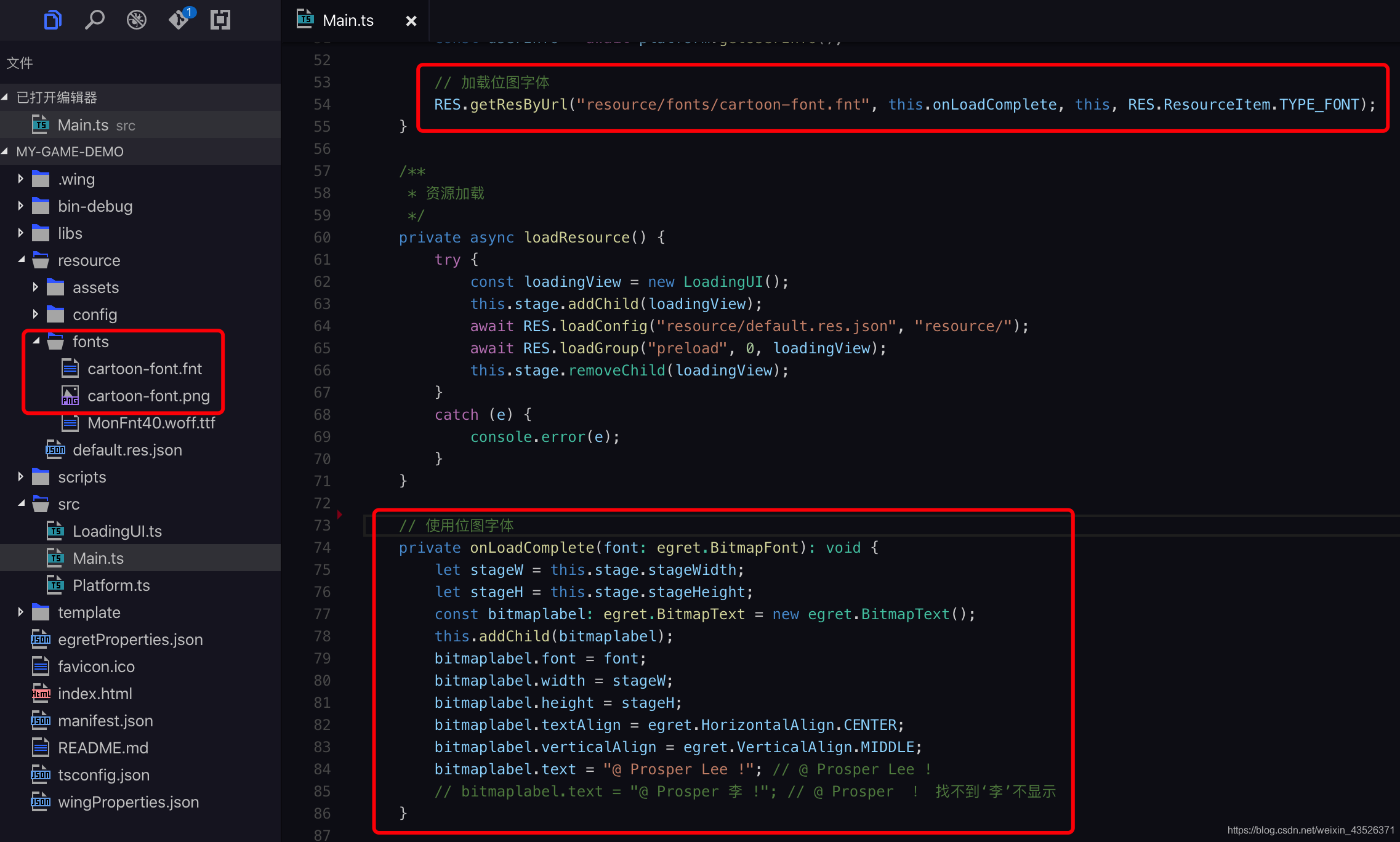
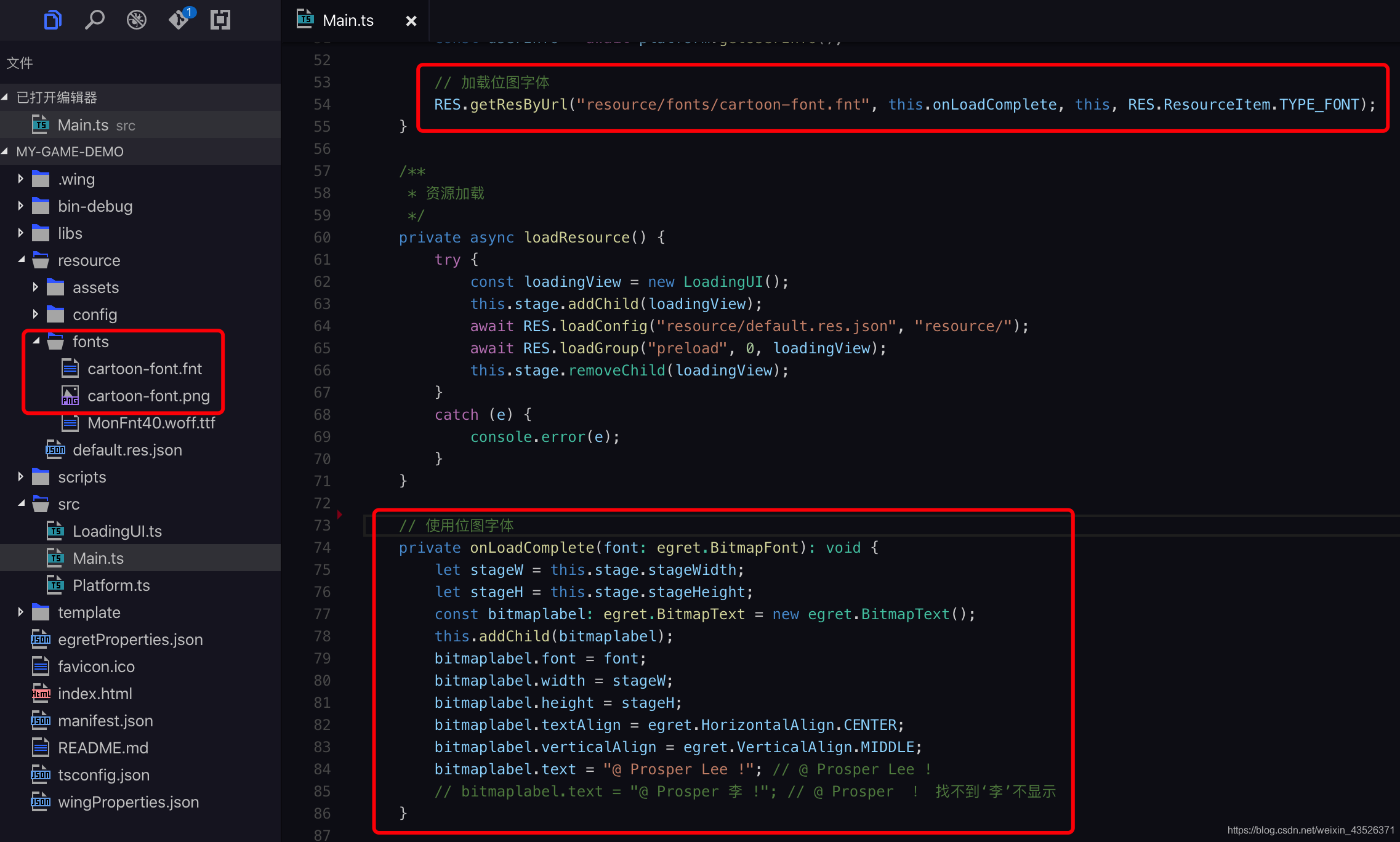
使用 ttf 字体文件
位图文本

多种样式文本混合 / 分段设置样式
类HTML方式设置样式

const tx: egret.TextField = new egret.TextField;
tx.width = this.stage.stageWidth - 20;
tx.textFlow = (new egret.HtmlTextParser).parser("<font size=20>Text in </font>"+ "<font color=0x336699 size=60 strokecolor=0x6699cc stroke=2>Egret</font>"+ "<font fontfamily=\"Impact\"> can </font>"+ "<font fontfamily=\"Times New Roman \"><u>be set </u></font>"+ "<font color=0xff0000>to a </font>"+ "<font> \n </font>"+ "<font color=0x00ff00>variety </font>"+ "<font color=0xf000f0>of </font>"+ "<font color=0x00ffff>styles </font>"+ "<font size=56>with </font>"+ "<font size=16>different </font>"+ "<font size=26>colors, </font>"+ "<font> \n </font>"+ "<font color=0x00ff00><i>fonts </i></font>"+ "<font size=26 color=0xf000f0 fontfamily=\"Quaver\">and </font>"+ "<font color=0xf06f00><i>sizes</i></font>"
);
tx.x = 10;
tx.y = 90;
this.addChild(tx);
JSON方式分段设置样式

const tx: egret.TextField = new egret.TextField;
tx.width = 400;
tx.x = 10;
tx.y = 10;
tx.textColor = 0;
tx.size = 20;
tx.fontFamily = "微软雅黑";
tx.textAlign = egret.HorizontalAlign.CENTER;
tx.textFlow = <Array<egret.ITextElement>>[{ text: "Text in ", style: { "size": 20 } },{ text: "Egret", style: { "textColor": 0x336699, "size": 60, "strokeColor": 0x6699cc, "stroke": 2 } },{ text: " can ", style: { "fontFamily": "Impact" } },{ text: "be set ", style: { "fontFamily": "Times New Roman" } },{ text: "to a ", style: { "textColor": 0xff0000 } },{ text: "\n" },{ text: "variety ", style: { "textColor": 0x00ff00 } },{ text: "of ", style: { "textColor": 0xf000f0 } },{ text: "styles ", style: { "textColor": 0x00ffff } },{ text: "with", style: { "size": 56 } },{ text: "different ", style: { "size": 16 } },{ text: "colors, ", style: { "size": 26 } },{ text: "\n" },{ text: "fonts ", style: { "italic": true, "textColor": 0x00ff00 } },{ text: "and ", style: { "size": 26, "textColor": 0xf000f0, fontfamily: "Quaver" } },{ text: "sizes", style: { "italic": true, "textColor": 0xf06f00 } }
];
this.addChild(tx);