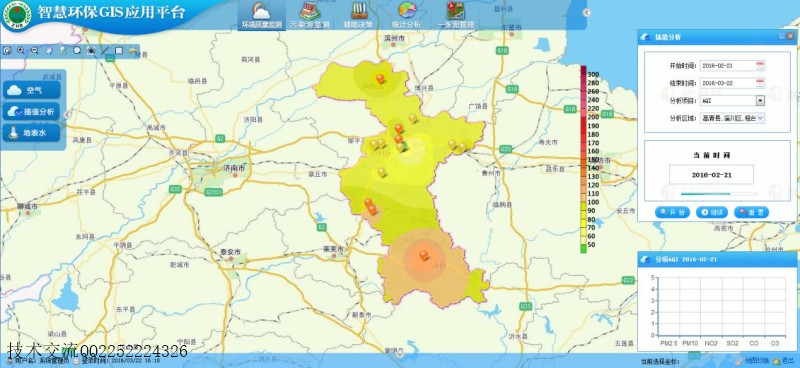
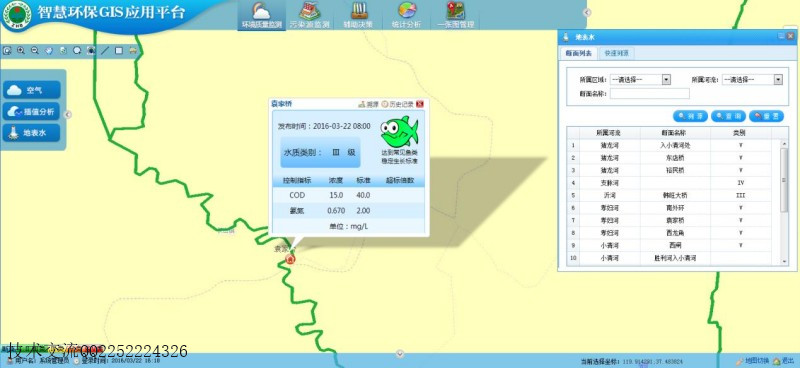
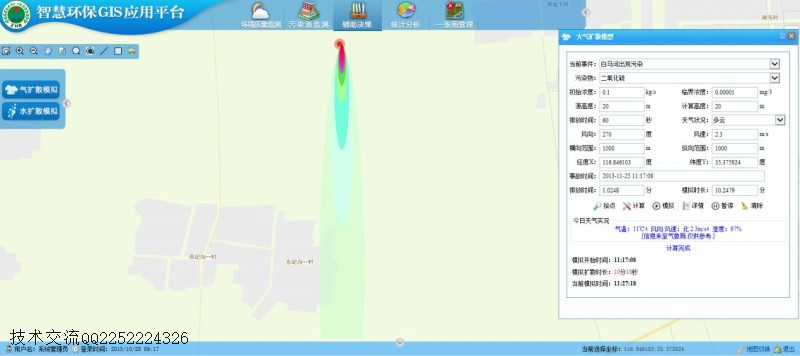
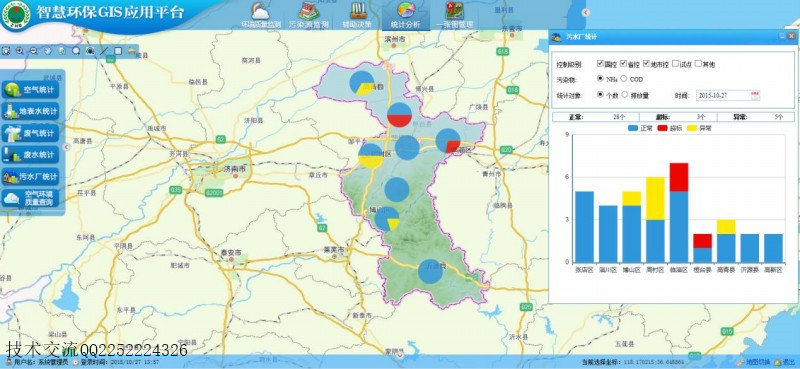
环境GIS综合应用系统以二三维GIS平台和基础地理数据为支撑,整合各类环保业务数据建立环境专题图,以直观、形象的方式展示环境和污染源的空间分布规律,实现GIS数据与环境数据的集成管理、查询统计、空间分析、专题分析、辅助决策及综合展示等功能,方便用户及时准确的了解和掌握环境污染变化现状和趋势,为环境管理、环境规划、宏观决策提供技术支持。
该系统包括环境质量监测、污染源监测、辅助决策、统计分析及一张图管理五大功能模块,通过一张图展示,实现环境水、环境空气及污染源监测监控直观化;通过河流断面快速溯源,实现污染源企业定位精准化;通过水气模拟分析,实现辅助决策智能化;通过时空分析,实现环境与污染源统计分析多维化;通过关联企业一厂一档信息,实现污染源企业全生命周期信息查看与管理。






部分源码,开源如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_overlayAnalyst"></title>
<style>.ol-popup {position: absolute;top: 10px;right: 10px;}</style>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
<div id="popup" class="ol-popup" style='width:350px'>
<div class="panel panel-default">
<div class='panel-heading'>
<h3 class='panel-title' data-i18n="resources.text_overlayAnalyst"></h3>
</div>
<div class='panel-body'>
<div class='input-group'>
<span class='input-group-addon'><span data-i18n="resources.text_sourceDataset"></span><span data-i18n="[title]resources.text_requiredField" style="color: red;"> * </span> </span>
<input id='datasetName' type='text' class='form-control' value='samples_processing_newyorkZone_R' /></div>
<p></p>
<div class='input-group'>
<span class='input-group-addon'><span data-i18n="resources.text_overlayDataset"></span><span data-i18n="[title]resources.text_requiredField" style="color: red;"> * </span></span>
<input id='datasetOverlay' type='text' class='form-control' value='samples_processing_newyorkResidential_R' />
</div>
<p></p>
<div class='input-group'>
<span class='input-group-addon'><span data-i18n="resources.text_analystMode"></span><span data-i18n="[title]resources.text_requiredField" style="color: red;"> * </span></span>
<select class='form-control' id='mode' name='mode'>
<option value='clip' selected data-i18n="resources.text_clip"></option>
<option value='intersect' data-i18n="resources.text_intersect"></option>
<option value='erase' data-i18n="resources.text_erase"></option>
<option value='union' data-i18n="resources.text_union"></option>
<option value='update' data-i18n="resources.text_update"></option>
<option value='identity' data-i18n="resources.text_identity"></option>
<option value='xor' data-i18n="resources.text_xor"></option>
</select>
</div>
<p></p>
<div class='input-group'>
<span class='input-group-addon' data-i18n="resources.text_retainedFieldSource"></span>
<input id='srcFields' type='text' class='form-control' value='LocationID' />
</div>
<p></p>
<div class='input-group' id='overlayField' style='display: none'>
<span class='input-group-addon' data-i18n="resources.text_retainedFieldOverlay"></span>
<input id='overlayFields' type='text' class='form-control' value='type' />
</div>
<p></p>
<div align='right'>
<input type='button' id='btn' class='btn btn-primary' data-i18n="[value]resources.text_analyst" />
</div>
</div>
</div>
</div>
<script type="text/javascript" include="bootstrap,jquery,widgets" src="../js/include-web.js"></script>
<script type="text/javascript" src="../../dist/ol/include-ol.js"></script>
<script type="text/javascript">var host = window.isLocal ? window.server : "https://iserver.supermap.io";var layer,processingsUrl = host + "/iserver/services/distributedanalyst/rest/v1/jobs",mapURL = host + "/iserver/services/map-world/rest/maps/World",map = new ol.Map({target: 'map',controls: ol.control.defaults({attributionOptions: {collapsed: false}}).extend([new ol.supermap.control.Logo()]),view: new ol.View({center: [-73.95, 40.75],zoom: 12,projection: 'EPSG:4326'})});map.addLayer(new ol.layer.Tile({source: new ol.source.TileSuperMapRest({url: mapURL,}),}));var processingService = new ol.supermap.ProcessingService(processingsUrl, {withCredentials: window.isLocal});initForm();bindClick();function initForm() {$("#mode").change(function () {var mode = $(this).val();if (mode == "update" || mode == "clip" || mode == "erase") {$("#overlayField").hide();} else {$("#overlayField").show();}});var info = new ol.control.Control({element: popup});info.setMap(map);map.addControl(info);}function bindClick() {$('#btn').on('click', function () {if ($('#msg_container')[0]) {$('#msg_container').remove();}widgets.loader.showLoader();if (map && layer) {map.removeLayer(layer);}overlayGeoJobs();});}SuperMap.SecurityManager.registerToken(processingsUrl, window.exampleToken);function overlayGeoJobs() {var overlayGeoJobParameter = new SuperMap.OverlayGeoJobParameter({datasetName: $('#datasetName').val(),datasetOverlay: $('#datasetOverlay').val(),mode: $('#mode option:selected').attr('value'),srcFields: $('#srcFields').val(),overlayFields: $('#overlayFields').val()});processingService.addOverlayGeoJob(overlayGeoJobParameter, function (serviceResult) {if (serviceResult.error) {widgets.loader.removeLoader();var errorMsg = serviceResult.error.errorMsg || "code: " + serviceResult.error.code;widgets.alert.showAlert(resources.msg_createFailed + "<br>" + errorMsg, false);return;}serviceResult.result.setting.serviceInfo.targetServiceInfos.map(function (info) {if (info.serviceType === 'RESTMAP') {SuperMap.FetchRequest.get(info.serviceAddress + '/maps').then(function (response) {return response.json();}).then(function (result) {var mapUrl = result[0].path;new ol.supermap.MapService(mapUrl).getMapInfo(function (mapInfo) {layer = new ol.layer.Tile({source: new ol.source.ImageSuperMapRest(ol.source.ImageSuperMapRest.optionsFromMapJSON(mapUrl, mapInfo.result))});map.addLayer(layer);widgets.loader.removeLoader();});});}});});}</script>
</body>
</html>