该文章主要是实现DevExpress 里面ImageSlider+GridControl 简单的图片查看器。
下载地址:https://download.csdn.net/download/m0_37688683/11005938
实现后的效果如:
我文笔不好,所以就尽量截图下了,不好意思哈(晨曦CZB)
1、panelControl
拖拉6个simpleButton控件上去,其他的话没啥好说,主要是设置下Anchor为Top。跟随窗体拉伸居中。
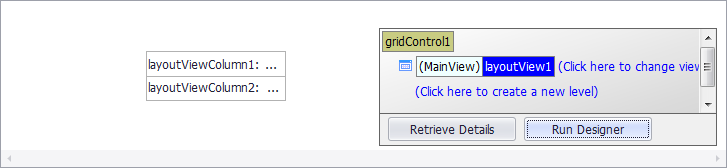
2、gridControl
拖拉gridControl控件,选择下
添加下列,我这边使用的是字段为Name和Image。
Name:显示文字,
Image:图片显示,在columns的ColumnEdit,选择 ,记得设置下显示模式,
,记得设置下显示模式,![]() (其实不进行ColumnEdit也是可以的,只要你后面在后台的字段类型是Image的,也是直接会显示图片出来)
(其实不进行ColumnEdit也是可以的,只要你后面在后台的字段类型是Image的,也是直接会显示图片出来)
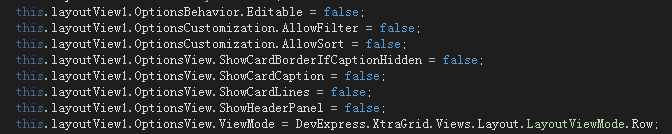
接着:实现一些属性的。那我就大概用翻译软件翻译下了然后写下我的理解哈

Editable:是否允许编辑;
AllowFilter:是否允许筛选;
AllowSort:是否允许排序;
ShowCardBorderIfCaptionHidden:是否隐藏卡片边框;
ShowCardCaption:是否隐藏卡片标题栏;
ShowCardLines:是否显示卡片分割;
ShowHeaderPanel:是否隐藏卡片头部;
显示结果为:
下一步的话,是进行卡片界面设置,选中layoutView1--->Run Designer-->Main-->Layout
 然后结果就是:
然后结果就是:
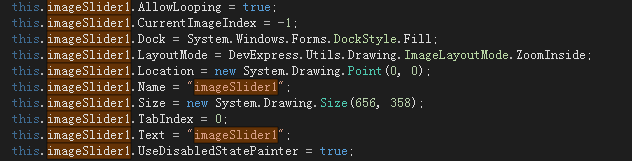
3、imageSlider
拖拉控件imageSlider

AllowLooping:是否循环播放;
LayoutMode:设置图片在图片框中的停靠位置;
下个文章实现后台代码