南宁小程序开发公司:www.zkelm.com
这两天就学了 offset 偏移量 主要就4个主要参数:
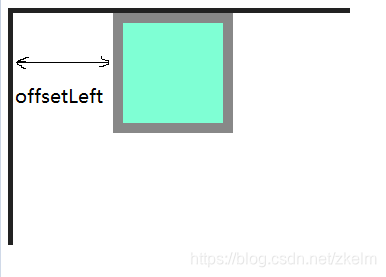
1.offsetLeft 元素的 距离父辈定位元素(注意是定位元素)得偏移量,此偏移量得计算标准就是 父类border 到子类border之间
所见即所得。 如图所示

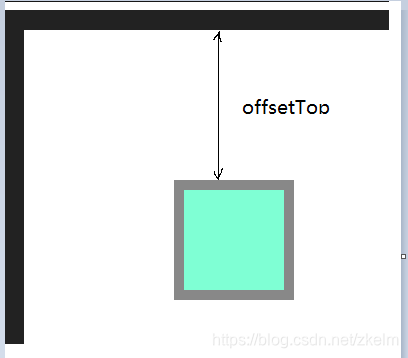
2.offsetTop 同理:

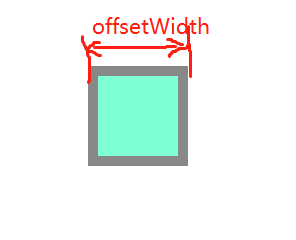
3.offsetWidth 元素的实际宽度,(所见的实际宽度, 如果border加大 也会跟着大, 如果padding 内撑大也会跟着大。如果你用 box-sizing:border-box)来固定 宽度 则会变成
offsetWidth=显示器显示出来的实际宽度

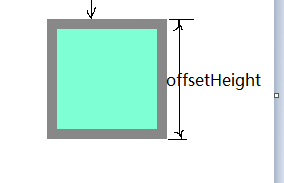
4.offsetHeight 同理

好了 基本知识介绍完毕,现在要做一个 跟随鼠标移动的 小球
html代码如下
<style>.box{width:30px;height: 30px;background: #eaa;position:absolute;border-radius:50%;}</style></head><body><div id="mdiv" class="box"> </div></dody>
显示效果:

现在我们写代码 使用的就是 mousemove 事件 鼠标移动事件 document.addEventListener(“mousemove”,function(e){})
<script>
//添加body的监听 移动事件
document.addEventListener("mousemove",function(e){//获取 小圆点var div=document.getElementById("mdiv");//计算div的中心点 width/2 height/2 方便鼠标找到点击中心boxW=div.offsetWidth;boxH=div.offsetHeight;//赋值style.width style.heightdiv.style.width=this.offsetLeft+(boxW/2)+"px";div.style.height=this.offsetTop+(boxH/2)+"px";
})
</script>
显示效果如下:

小圆球跟随鼠标移动 HOHOHO
好咧,教程就到这里, 准备做 一个登录莫斯框
广西小程序开发公司:http://www.zkelm.com
欢迎同行以及朋友交流进步