目录
一.vue实现不同浏览器字体兼容
场景:思源黑体 Source Han Sans CN Regular,在 chrome 中正常显示,在 safari 中无法显示
1.获取思源黑体字体文件
2.在 src/assets 中新建 fonts文件夹,将字体文件放入其中
3.添加/修改 字体.css/less文件
4.在 main.js(必须) 中引入 .css/less文件
二.项目目录调整
场景:原来项目中只有 components文件夹存放vue组件,现在需要修改项目目录,使之符合规范
1.组件路径
2.vue组件引入样式 @improt url('~@/xxxxx')
三.Merge Requests 代码评审
四.一些问题
vue中实现不同浏览器字体兼容,除了 font-face,如果本身采用属性绑定添加样式的方法添加字体,是不是也可以实现不同浏览器兼容呢?
Vue 不能检测对象属性的添加或删除
Vue 不能检测的变动数组
系统按键修饰符:.ctrl/ .alt/ .shift/ .meta // .exact:精确按键修饰符 // .left / .right / .middle:鼠标按键修饰符
一.vue实现不同浏览器字体兼容
场景:思源黑体 Source Han Sans CN Regular,在 chrome 中正常显示,在 safari 中无法显示
- 解决步骤:
- 获取思源黑体字体文件
- 在 src/assets 中新建 fonts文件夹,将字体文件放入其中
- 添加 字体.css/less文件
- 在 main.js(必须) 中引入 .css/less文件
1.获取思源黑体字体文件
- 下载 SourceHanSansCN-Regular.TTF
- https://www.fontke.com/font/18839412/download/
- font-face 生成器,将下载的 SourceHanSansCN-Regular.TTF 上传
- https://www.fontke.com/tool/fontface/
- 得到文件:
- .css文件是字体css,可以对里面稍作修改,引入 main.js中
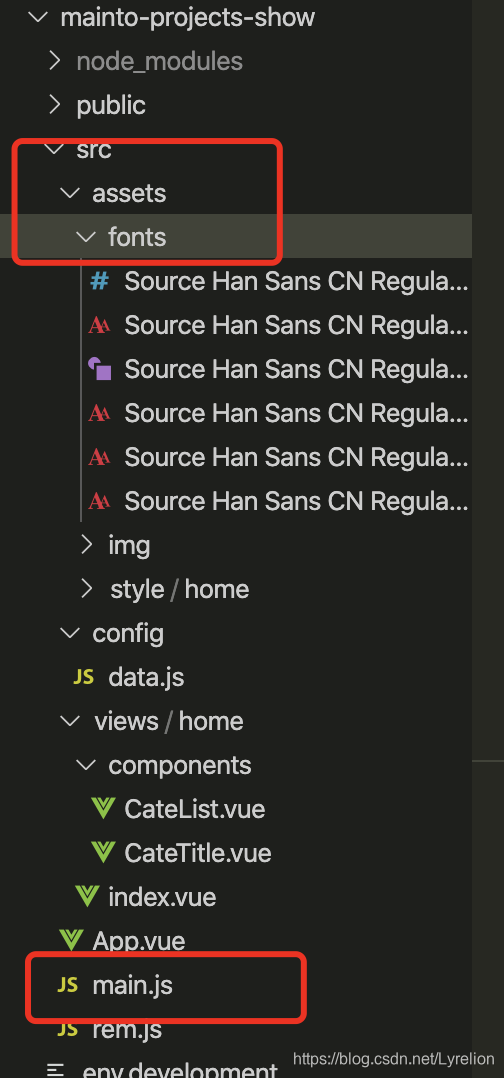
2.在 src/assets 中新建 fonts文件夹,将字体文件放入其中
- 此处的 css文件还可以放入别的样式文件夹
3.添加/修改 字体.css/less文件
- 自定义字体名字:font-family: "syht";
- 一定要在 body 中设置全部字体样式,否则报错 :body { font-family: syht; }
@charset "UTF-8"; @font-face {// 自定义字体名字font-family: "syht";src: url("./Source Han Sans CN Regular.woff2") format("woff2"), url("./Source Han Sans CN Regular.woff") format("woff"), url("./Source Han Sans CN Regular.ttf") format("truetype"), url("./Source Han Sans CN Regular.eot") format("embedded-opentype"), url("./Source Han Sans CN Regular.svg") format("svg");font-weight: normal;font-style: normal; } // 一定要在 body 中设置全部字体样式,否则报错 body {font-family: syht; }4.在 main.js(必须) 中引入 .css/less文件
- import './assets/fonts/Source Han Sans CN Regular.css'
二.项目目录调整
场景:原来项目中只有 components文件夹存放vue组件,现在需要修改项目目录,使之符合规范
- 解决步骤:
- 新建 views/home/components 文件夹,用于存放单独的组件
- 新建 assets/style/home 文件夹,用于存放组件样式
- 修改组件中的各种引入路径(组件/样式/数据/其他)
1.组件路径
- App.vue:import Home from './views/home/index'
- home组件的 index.vue:
- import { devData, prodData } from '../../config/data' // 这里踩坑了,没更改引入数据的文件目录
- import CateTitle from './components/CateTitle'
- import CateList from './components/CateList'
- 踩坑报错信息: ERROR Failed to compile with 1 errors
This relative module was not found:
* ../config/data in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./
2.vue组件引入样式 @improt url('~@/xxxxx')
- <style scoped lang="less"> // 不可以省略,会报错
- @import url('~@/assets/style/home/CateTitle.less');
- </style>
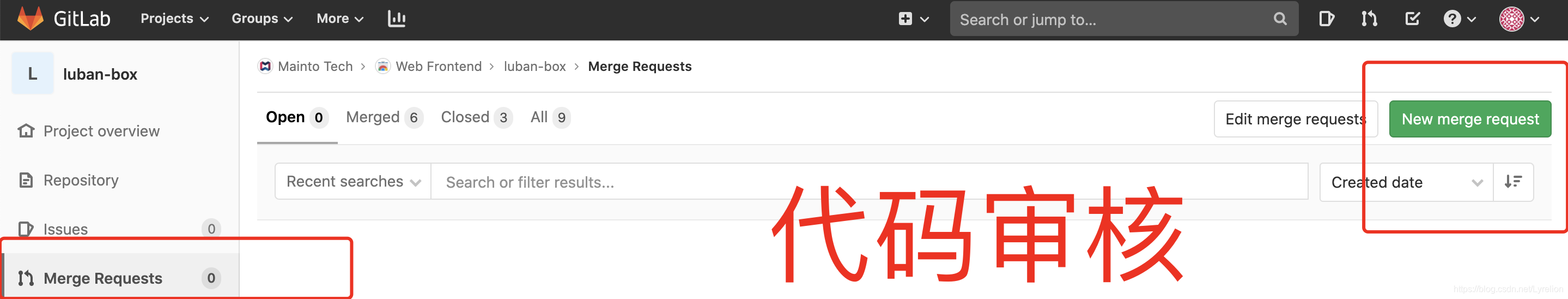
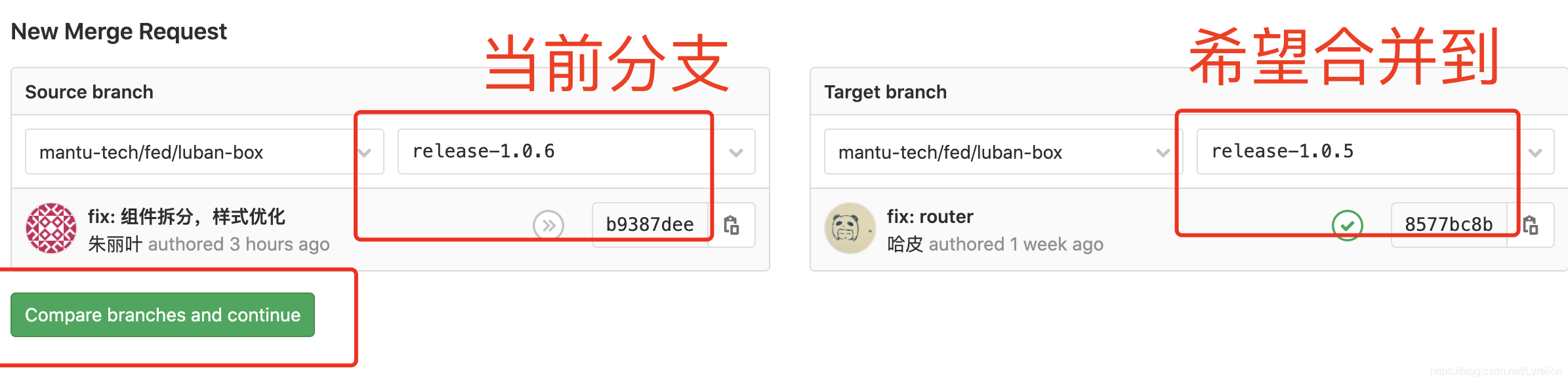
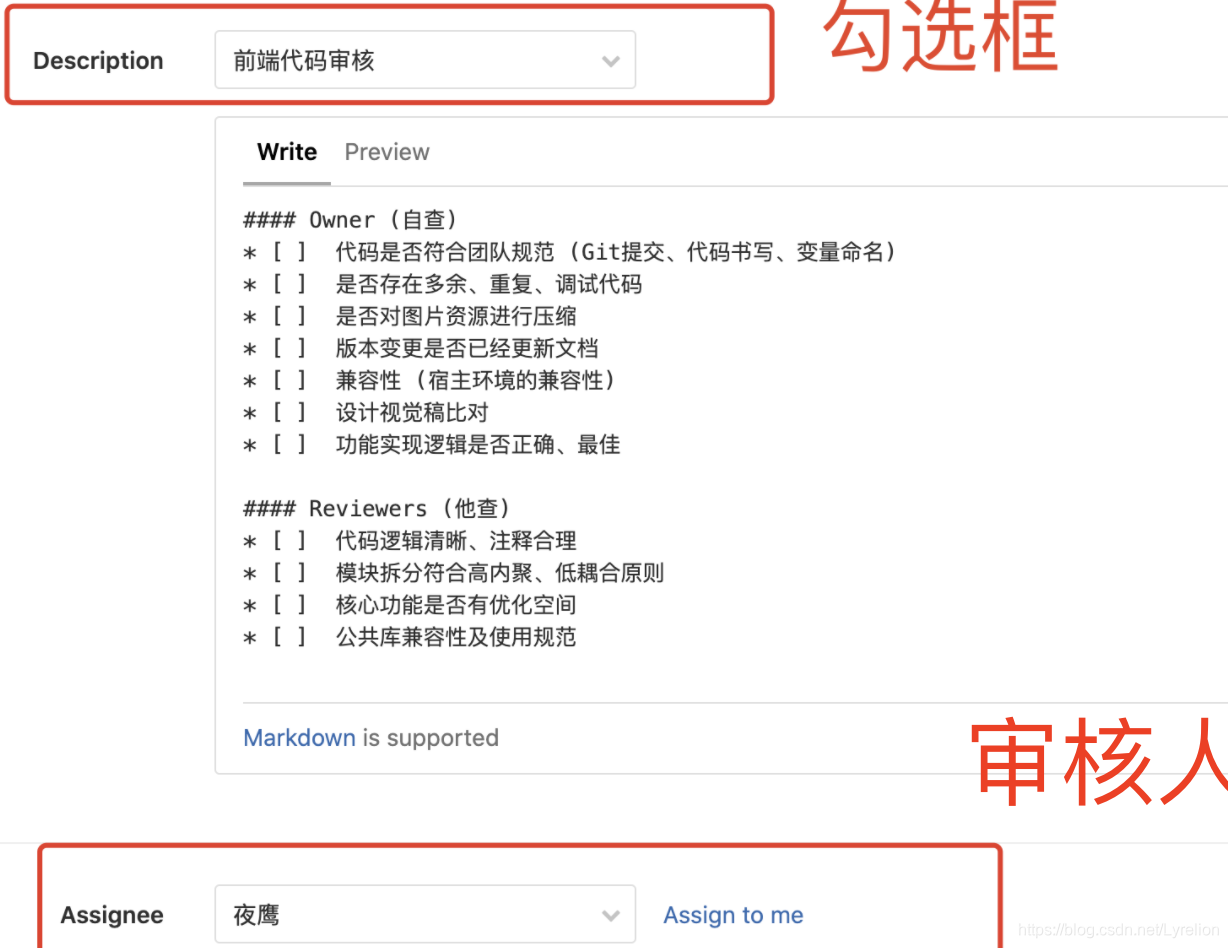
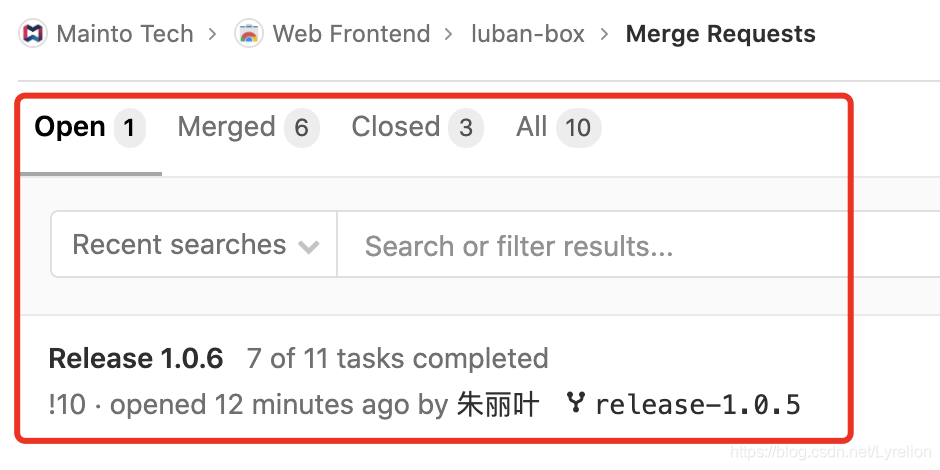
三.Merge Requests 代码评审
四.一些问题
vue中实现不同浏览器字体兼容,除了 font-face,如果本身采用属性绑定添加样式的方法添加字体,是不是也可以实现不同浏览器兼容呢?
- 比如遇到 “思源黑体”,在 chorme 中可以正常显示,在 safari 中不能正常显示,我是通过 font-face解决的兼容性问题,但是重新看文档,就在思考如果是 style 属性绑定的形式,在 data 中添加字体样式,是否能解决兼容性问题呢
- 解答:字体也是 style,可以
Vue 不能检测对象属性的添加或删除
直接对对象属性进行
app.userInfo.height='180cm'这样操作是不会构成响应式,不会触发视图更新必须使用
Vue.set(object, key, value)方法添加响应式属性Vue.set(app.userInfo, "height", "170cm");
Vue 不能检测的变动数组
- app.items[1] = "x"; // 不是响应性的
- app.items.length = 2; // 不是响应性的
- 为了检测变动数组,可以采取:
- // Vue.set: Vue.set(vm.items, indexOfItem, newValue);
- // Array.prototype.splice: vm.items.splice(indexOfItem, 1, newValue);
系统按键修饰符:
.ctrl/.alt/.shift/.meta //.exact:精确按键修饰符//.left/.right/.middle:鼠标按键修饰符- @click.ctrl="alert('你不单单只按了鼠标左键和 Ctrl键,同时按其他键我也可以触发')"
- <button @click.ctrl.exact="alert('你只按ctrl键+鼠标左键,才能触发我')">