彻底掌握scrollTop, offsetTop, scrollLeft, offsetLeft…
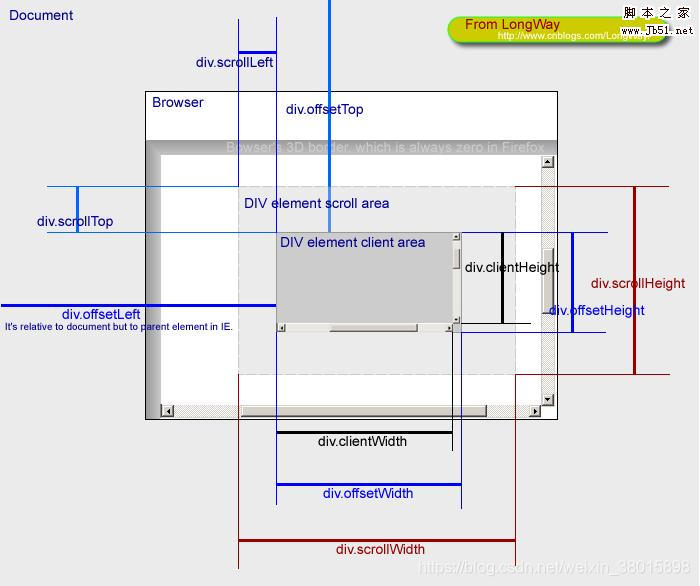
标记完善的一张图

补充说明
上面的图已经标记的已经很明显了,我再稍微补充几点:
-
offsetTop, offsetLeft:只读属性。要确定的这两个属性的值,首先得确定元素的offsetParent。offsetParent指的是距该元素最近的position不为static的祖先元素,如果没有则指向body元素。确定了offsetParent,offsetLeft指的是元素左侧偏移offsetParent的距离,同理offsetTop指的是上侧偏移的距离。
-
offsetHeight, offsetWidth:只读属性。这两个属性返回的是元素的高度或宽度,包括元素的边框、内边距和滚动条。返回值是一个经过四舍五入的整数。如下图:
-
scrollHeight, scrollWidth:只读属性。返回元素内容的整体尺寸,包括元素看不见的部分(需要滚动才能看见的)。返回值包括padding,但不包括margin和border。如下图:
-
scrollTop, scrollLeft:图中已经表示的很明白了。如果元素不能被滚动,则为0。
-
window.innerWidth, window.innerHeight:只读。视口(viewport)的尺寸,包含滚动条
-
clientHeight, clientWidth:包括padding,但不包括border, margin和滚动条。如下图:
-
Element.getBoundingClientRect():只读,返回浮点值。这个方法非常有用,常用于确定元素相对于视口的位置。该方法会返回一个DOMRect对象,包含left, top, width, height, bottom, right六个属性:
-
left, right, top, bottom:都是元素(不包括margin)相对于视口的原点(视口的上边界和左边界)的距离。height, width:元素的整体尺寸,包括被滚动隐藏的部分;padding和border参与计算。另外,heigth=bottom-top, width=right-left。