springboot专题学习(6)博客footer
- 前言
- footer
- 操作
- 实现
- 导航栏
- search
- 操作
- 实现
- 分类
- 操作
- 实现
- 标签
- 操作
- 实现
- 详情页
- 操作
- 实现
前言
暑期线上实训的第十四节课。
项目练习为利用springboot框架实现博客基本功能。
今天的任务是完善博客首页结尾的footer、详情页跳转以及导航栏部分功能。
footer
操作
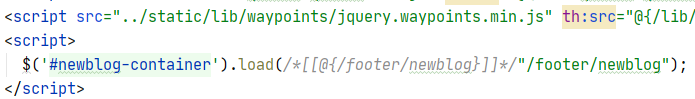
在_fragments.html中找到关于footer部分的路径
如果想要对footer部分进行修改,后台也必须有关于newblog的查询方法,去到Sql中查找到相关的数据绑定到newblog中,最后反馈到界面上

在indexController中新增newblog,新增传输对象blogService,将查询出来的数据反馈给_fragments的newblogList
@GetMapping("/footer/newblog")public String newblogs(Model model){List<Blog> blogs = blogService.listRecommendBlogTop(3);model.addAttribute("newblogs",blogs);return "_fragments :: newblogList";}

然后发现,除了“最新博客”一览功能实现了之外,“联系我”与“Blog”部分仍有待完善
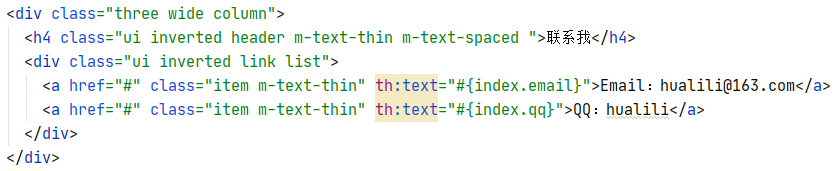
同样在html中找到

但是index.email与index.qq路径并不是实际存在的,这部分的信息来自配置文件当中
于是创建对应的配置文件,将上述的信息存放到messages.properties当中

index.email=2429690558@qq.com
index.qq=2429690558
同理Blog部分也一样。不过为了不产生中文乱码,需要把内容放在名为CN.后缀下的配置文件当中


index.blogDescription=这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...
*格式有要求,首行不编辑,从第二行开始写
实现

导航栏
search
操作
index界面搜索框功能的完善

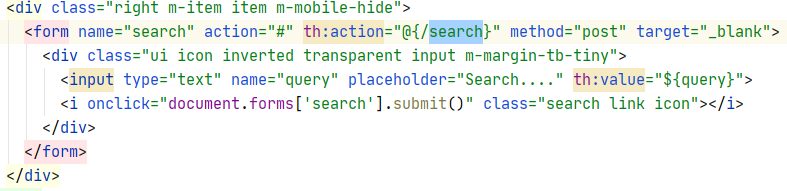
先导入实现准备好的search.html
在html中找到了search的路径,以及对应的模糊查询参数searchname:query

在indexController中增加saerch方法,在这之后返回到search界面
@PostMapping("/search")public String search(@PageableDefault(size = 5,sort = {"updateTime"},direction = Sort.Direction.DESC)Pageable pageable,@RequestParam String query, Model model){Page<Blog> page = blogService.listBlog(query, pageable);model.addAttribute("page",page);return "search";}
重载方法listBlog
Page<Blog> listBlog(String query, Pageable pageable);
最后是在BlogServiceImpl中拼接模糊查询的条件,实现listBlog
@Overridepublic Page<Blog> listBlog(String query, Pageable pageable) {return blogDao.findByQuery("%"+query+"%",pageable);}
解决报红alt+enter在BlogDao中适当改写
@Query("select b from Blog b where b.title like ?1 or b.content like ?1")Page<Blog> findByQuery(String s, Pageable pageable);
实现
尝试搜索一个字母“S”,功能实现

分类
操作

分类页的实现,本质是点击后跳转到博客的分类进行查询
事件是点击时响应,所以详情查询需要新建一个TypeShowController用来控制`types/{id}路径跳转
本质上是根据type_id进行查询操作,返回到types,显示在页面上
@Controller
public class TypeShowController {@Autowiredprivate ITypeService typeService;@Autowiredprivate IBlogService blogService;@GetMapping("types/{id}")public String types(@PageableDefault(size = 5,sort = {"updateTime"},direction = Sort.Direction.DESC)Pageable pageable, @PathVariable Long id, Model model){List<Type> types = typeService.listTypeTop(50);BlogQuery blogQuery =new BlogQuery();if(id==-1){id=types.get(0).getId();}blogQuery.setTypeId(id);Page<Blog> page = blogService.listBlog(pageable, blogQuery);model.addAttribute("types",types);model.addAttribute("page",page);return "types";}
}
实现

标签
操作

分类页的实现,本质是点击后跳转到博客的标签进行查询
重复之前用到过的方法,通过传参操作完成功能
新建TagShowController用来存放tags/{id}跳转方法
@Controller
public class TagShowController {@Autowiredprivate ITagService tagService;@Autowiredprivate IBlogService blogService;@RequestMapping("tags/{id}")public String tags(@PageableDefault(size = 5,sort = {"updateTime"},direction = Sort.Direction.DESC)Pageable pageable, @PathVariable Long id, Model model){List<Tag> tags = tagService.listTypeTop(50);if(id==-1){id=tags.get(0).getId();}Page<Blog> page=blogService.listBlog(id, pageable);model.addAttribute("page",page);model.addAttribute("tags",tags);return "tags";}
}
实现

详情页
操作
导入事先准备好的blog.html模板
理想中的效果,是在index界面点击博客内容任意板块时,跳转到对应板块的详情页,并显示出具体的内容信息(图片、文字按照规定格式排版)
同样是现在html中找到对应的地址,也就是blog.id,这个id用于之后的详细页查询

在indexController中写出对应blog.id的跳转方法
@GetMapping("blog/{id}")public String blog(@PathVariable Long id,Model model){model.addAttribute("blog",blogService.getBlog(id));return "blog";}
实现
