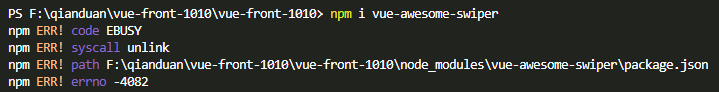
安装组件需要停掉nuxt服务 否则报错

详细解决方案
相关解决方案
- SASS(Syntactically Awesome Stylesheets Sass)绝对生手入门教程
- 超棒的JS移动设备滑动内容幻灯机实现 - Swiper
- 用font Awesome 制造简单的博客园icon
- 怎么在window Form中使用Font Awesome
- 无法在Android上的Facebook或Instagram应用中显示Font-Awesome
- vue-awesome-swiper的用法同一页面有多个swiper如何使用
- 实现一个 Swiper
- react swiper bug 偶尔不展示
- 微信小程序8-swiper(滑动面板)
- 【bug 记录】关于 vue-awesome-swiper 中自动播放失效问题
- 使用vue-awesome-swiper滑块插件
- nuxt IE语法错误
- uCharts swiper、scroll-view、绝对定位等布局
- 使用 inspect.lua 查找 Awesome 配置引入的内存泄漏
- 通过 Font Awesome 库增加图片到按钮中
- swiper.js 不同分辨率(媒体查询)加载不同数目轮播
- Swiper.js 内容高度超出屏处理
- Swiper.js 垂直滚动下,Swiper释放鼠标滚轮事件问题。
- vue 富文本组件封装之vue-quill-editor(基于element+nuxt)
- vue-awesome-swiper init方法无效
- Nuxt.js项目目录说明及sass使用
- nuxt.js框架引用element-ui
- nuxt window 或 document is not defined
- 如何在vue项目中使用vue-awesome-swiper插件制作轮播图 之 版本2.6.7
- vue-awsome-swiper稳定版本3.1.3及使用方法,API见swiper官网https://www.swiper.com.cn/api/index.html
- react-id-swiper,react-animated-slider ,react-slick用react实现轮播效果,代码完整,直接复制下来就能运行(推荐最后一个)
- Nuxt.js 整合 ElementUI
- Font Awesome 的使用
- [Nuxt.js]Nuxt项目启动如何跳过“Are you interested in participation?”
- vue-awesome-swiper中loop:true无效