分散式物品收入
工具版本:
ccc v2.2.2
fgui 5.0.9
最近有个需求是当物品或者货币获得时要分散式的生成并飘入指定位置(参考剑与远征挂机获得)。最终效果如下:

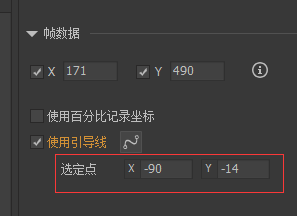
FairyGui中动效有引导线设置可以使物品进行曲线运动:


但是FairyGui.js中未找到动态改变引导线曲率的相关方法。但是有相关变量属性可以供我们修改。所以我们需要在js文件中加一个方法。
//设置曲线Transition.prototype.setLinePoint = function (label) {var x = arguments[1];//改变曲线的xvar y = arguments[2];//改变曲线的yvar point = new cc.Vec2(x,y);var cnt = this._items.length;for (var i = 0; i < cnt; i++) {var item = this._items[i];if (item.label == label) {if (item.tweenConfig != null) {item.tweenConfig.path._points[3] = point;//替换新曲率}}}};
在js中加完后别忘了在fairygui.d.ts中增加相关的方法:
setLinePoint(label: string, …args: any[]): void;//设置曲线
如上操作之后便可以在实际代码中动态改变曲率已达到目的。
demo资源已上传