关于 Android ActionBar,之前我已经跟大家分享了两篇文章。今天我就再来为Actionbar系列暂时结个尾,给大家分享一下如何更换actionbar的背景颜色,改变文字,以及自定义你想要的主题效果。
跟之前两篇的规则一样,我依然会使用V7包来实现Actionbar,涉及到到不同API的区别时,我会标注说明的。关于V7包的使用方法,还是详见这篇博客Android弹无虚发之第一弹。
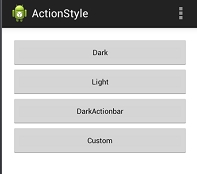
首先给大家截图一张,展示一下今天要展示的四种情况。
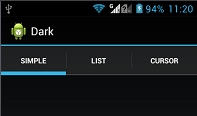
首先,我们点击 Dark 这个按钮,看看Actionbar的样式是如何的,效果如下图:
如图所示,背景黑色,字体为白色。如何实现这个效果呢?只需要在AndroidManifest.xml文件中,对其对应的Activity进行如下设置(如何实现Actionbar的使用,请看Android弹无虚发之第一弹这篇博客)
- <activity
- android:name="com.example.actionstyle.DarkActivity"
- android:label="Dark"
- android:theme="@style/Theme.AppCompat" >
- </activity>
Theme.AppCompat 是V7包中自带的一种style样式,如果你要是使用API3.0以上的版本,可以直接使用SDK中自带的holo风格,相同效果的设置如下:
- android:theme="@android:style/Theme.Holo"
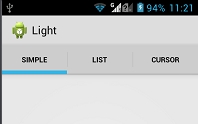
接下来,我们继续点击 Light 这个按钮,看看 Actionbar的样式如何,见图如下:
样式变为了白色背景,黑色字体,这就是传说中的 Holo.Light风格。activity的设置情况如下代码:
- <activity
- android:name="com.example.actionstyle.LightActivity"
- android:label="Light"
- android:theme="@style/Theme.AppCompat.Light" >
- </activity>
如果你的app是API3.0以上的版本,那么可以直接设置如下:
- android:theme="@android:style/Theme.Holo.Light"
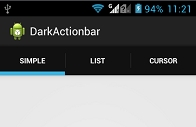
我们继续点击按钮,这次我们点击 DarkActionBar这个按钮,看看效果如何:
效果变成了,整个页面的风格是Holo.Light风格,但是Actionbar部分是dark风格的。
上面三种情况,就是使用系统自带的三种的主题效果,直接调用即可,非常简单。下面,我来给大家介绍一下更有意思的设定,就是自定义actionbar的主题效果,你想要怎样便怎样,一切由你做主哦。
首先我们点击第一幅截图当中的最后一个按钮,Custom,让我们来看看,我DIY的这套actionbar的主题效果如何,请看图:
哈哈~ 是不是丑的无法入目啊。 不过这套几乎没有任何颜色搭配感的主题效果,却是用到了几个关键的知识点。下面我来给大家讲一下如何DIY Actionbar的主题。
首先在项目工程中的values文件夹下,新建一个theme.xml的文件。然后在这个文件内,写入以下xml代码:
- <?xml version="1.0" encoding="utf-8"?>
- <resources xmlns:android="http://schemas.android.com/apk/res/android">
- <style name="CustomActionBarTheme" parent="@style/Theme.AppCompat.Light">
- <item name="android:actionBarStyle">@style/MyActionBar</item>
- <item name="android:actionBarDivider">@null</item>
- <item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
- <!-- <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item> -->
- <item name="android:actionBarTabBarStyle">@style/MyActionBarTabBars</item>
- <item name="android:actionMenuTextColor">@android:color/holo_green_light</item>
- <!-- Support library compatibility -->
- <item name="actionBarStyle">@style/MyActionBar</item>
- <item name="actionBarDivider">@null</item>
- <item name="actionBarTabTextStyle">@style/MyActionBarTabText</item>
- <!-- <item name="actionBarTabStyle">@style/MyActionBarTabs</item> -->
- <item name="actionBarTabBarStyle">@style/MyActionBarTabBars</item>
- <item name="actionMenuTextColor">@android:color/holo_green_light</item>
- </style>
- <!-- ActionBar styles -->
- <style name="MyActionBar" parent="@style/Widget.AppCompat.ActionBar">
- <item name="android:background">@android:color/holo_orange_light</item>
- <item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
- <item name="android:backgroundStacked">@android:color/holo_green_dark</item>
- <!-- Support library compatibility -->
- <item name="background">@android:color/holo_purple</item>
- <item name="titleTextStyle">@style/MyActionBarTitleText</item>
- <item name="backgroundStacked">@android:color/holo_green_dark</item>
- </style>
- <!-- ActionBar title text -->
- <style name="MyActionBarTitleText" parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
- <item name="android:textColor">@android:color/black</item>
- </style>
- <!-- ActionBar tabs text -->
- <style name="MyActionBarTabText" parent="@style/Widget.AppCompat.ActionBar.TabText">
- <item name="android:textColor">@android:color/holo_blue_bright</item>
- </style>
- <style name="MyActionBarTabs" parent="@style/Widget.AppCompat.ActionBar.TabView">
- <item name="android:background">@drawable/tab_indicator_ab_example</item>
- </style>
- <style name="MyActionBarTabBars" parent="@style/Widget.AppCompat.ActionBar.TabBar">
- <item name="android:showDividers">none</item>
- </style>
- </resources>
然后在AndroidManifest.xml文件中,对相应的activitiy进行如下设置:
- <activity
- android:name="com.example.actionstyle.CustomActivity"
- android:label="Custom"
- android:theme="@style/CustomActionBarTheme" >
- </activity>
将我们自定义好的 CustomActionBarTheme 这个style 设置给该activity. 这样,运行程序,就可以看到刚才DIY的效果了。接下来,我给大家讲解以下这个xml文件当中几个关键知识点的应用。
首先我们可以看到,这套自定义主题的效果是,actionbar的背景为橘黄色,导航TAB的背景色为绿色。这个是如何实现呢?需要这两段代码的设置:
- <item name="android:actionBarStyle">@style/MyActionBar</item>
- <style name="MyActionBar" parent="@style/Widget.AppCompat.ActionBar">
- <item name="android:background">@android:color/holo_orange_light</item>
- <item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
- <item name="android:backgroundStacked">@android:color/holo_green_dark</item>
- <!-- Support library compatibility -->
- <item name="background">@android:color/holo_purple</item>
- <item name="titleTextStyle">@style/MyActionBarTitleText</item>
- <item name="backgroundStacked">@android:color/holo_green_dark</item>
- </style>
我们将 actionBarStyle的属性设置为自定义的MyActionBar,而自定义的MyActionBar,需要设置它的继承样式,parent="@style/Widget.AppCompat.ActionBar",接下来有六个item的设置选项,其中最后三项和前三项的目的是一样的,只不过是为了兼容低版本而进行的设置。
android:background 设置的是actionbar的背景色,android:backgroundStacked设置的是导航TAB的背景颜色,android:titleTextStyle设置的是actionbar 标题的字体样式,我们将这个字体样式设置为自定义的MyActionBarTitleText,在这个样式当中,我们将标题的颜色设置为黑色<item name="android:textColor">@android:color/black</item>。
接下来,我们继续观察,在这个自定义的效果当中,actionbar的item的字体颜色为绿色,而导航TAB的字体颜色为蓝色。这样的实现效果是这么设置的:
- <item name="android:actionMenuTextColor">@android:color/holo_green_light</item>
- <item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
- <style name="MyActionBarTabText" parent="@style/Widget.AppCompat.ActionBar.TabText">
- <item name="android:textColor">@android:color/holo_blue_bright</item>
- </style>
这样一来,我们就把自定义字体颜色部分讲完了。我们继续观察,在这个自定义的主题效果当中,我们会发现,actionbar 的item之间没有分割线divider,导航TAB之间,也没有分割线divider,要实现这样的效果,其实也很简单,
首先我们设置<item name="android:actionBarDivider">@null</item> 将actionbar的分割线的图品引用设为空,这样一来,actionbart的item之间便不会显示分割线了。然后我们再设置<item name="android:actionBarTabBarStyle">@style/MyActionBarTabBars</item> 在这个自定义的MyActionBarTabBars的style当中,我们如下设置:
- <style name="MyActionBarTabBars" parent="@style/Widget.AppCompat.ActionBar.TabBar">
- <item name="android:showDividers">none</item>
- </style>
可能有些童鞋在开发当中,希望能够改变导航TAB下面游标的颜色,不愿使用默认的蓝色,比如像下面截图所示:
如图所示,我将导航TAB的游标颜色,由默认的蓝色,变成了紫色,是不是挺好玩的。那么这该怎么玩呢?嘿嘿,代码来喽:
刚刚我们在讲如何设置TAB背景的时候,我们用到了这个设置:<item name="android:backgroundStacked">@android:color/holo_green_dark</item>,现在我们需要把这段设置给屏蔽掉,然后在刚才的xml代码中设置设个属性: <item name="android:actionBarTabStyle">@style/MyActionBarTabs</item>,然后在 MyActionBarTabs这个自定义的style当中,做如下设置:
- <style name="MyActionBarTabs" parent="@style/Widget.AppCompat.ActionBar.TabView">
- <item name="android:background">@drawable/tab_indicator_ab_example</item>
- </style>
以上就是关于DIY Actionbar主题的几个关键知识点,大家看完后,有没有想立刻DIY的冲动呢!
另外上面的xml设置,都是针对V7包的使用者,如果你的开发版本,是API3.0以上的用户,那么你还需要对上面的设置稍作修改,举个例子:
- <style name="MyActionBarTabs" parent="@style/Widget.AppCompat.ActionBar.TabView">
- <item name="android:background">@drawable/tab_indicator_ab_example</item>
- </style>
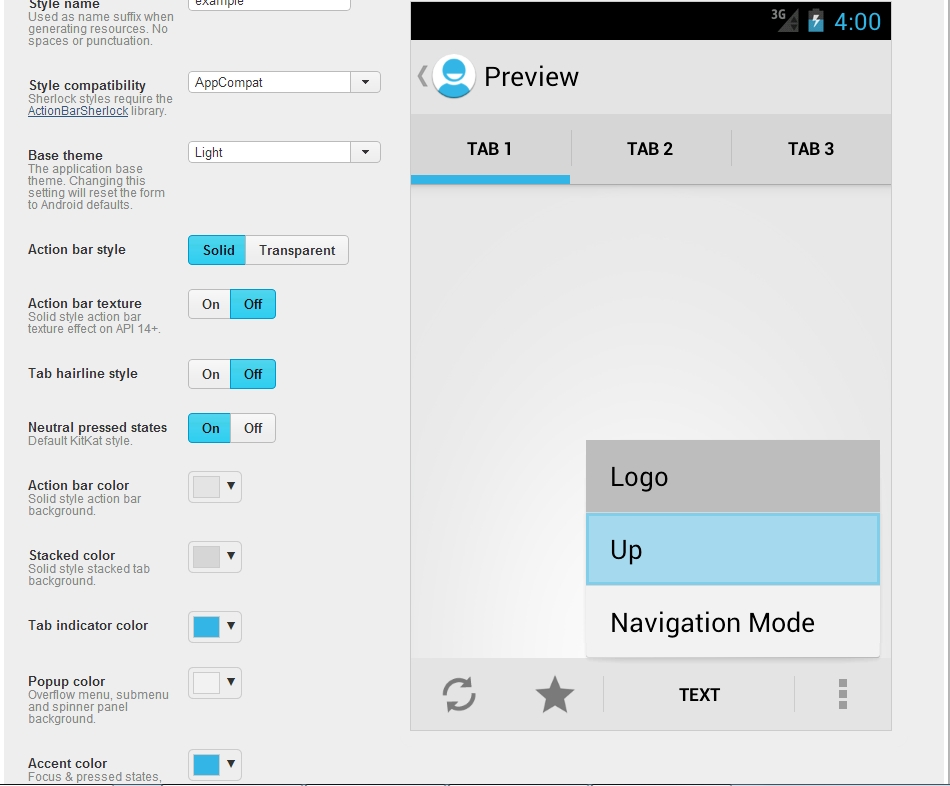
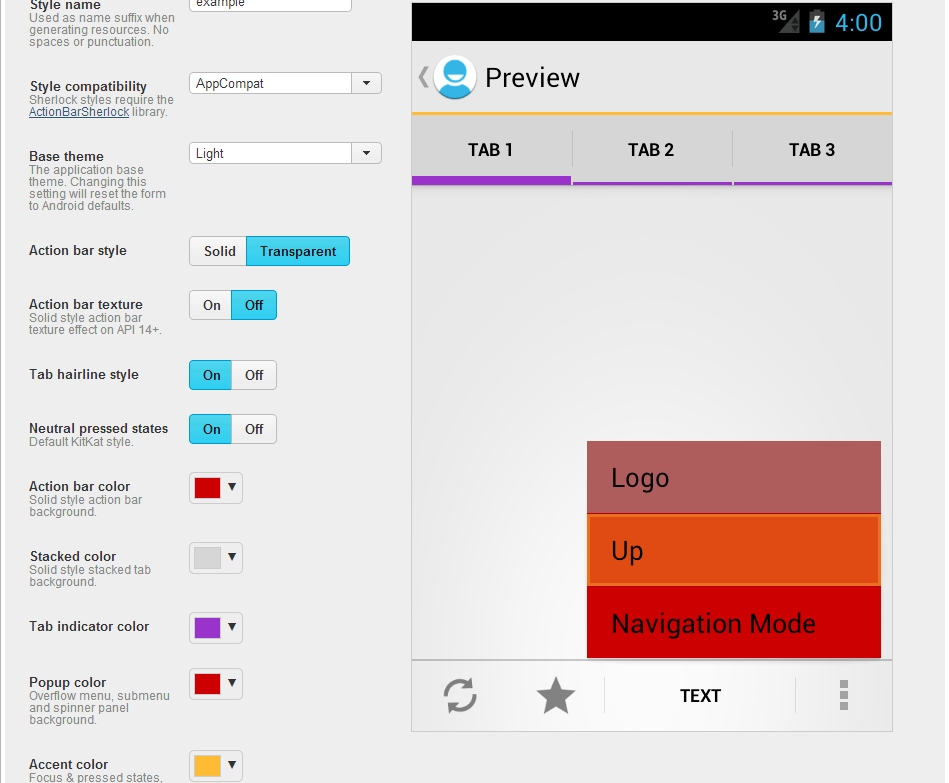
最后的最后,我再给大家介绍一个神级的网站:Android Action Bar Style Generator,我给大家看一下这个网站的神奇:
在这个网站的页面的右侧,是一个关于ActionBar的初始页面,而我们可以通过页面左侧的各种控制按钮,随意更换右侧的页面资源效果,不用你亲自调试XML文件,就可以DIY出来一套你想要的ActionBar主题。下面这幅截图是我随意DIY出来的:
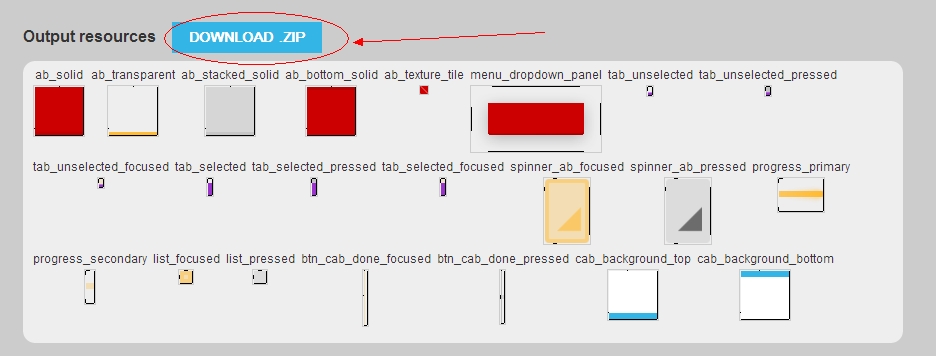
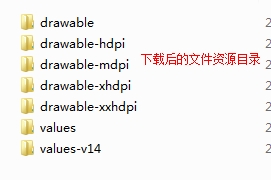
当你在网页的左侧配置好你想要的效果之后,你就可以在网页的下面,有一个下载按钮,点击之后可以得到这套主题的所有XML配置文件和所用到的图片资源,不再需要你去设计了。是不是很神奇啊。附图两张:
这个网站美中不足的地方在于,不能够在页面的左侧修改Actionbar的字体颜色和大小,不过更改字体的知识点,我已经在这篇博客中给大家讲过了,如果大家有这方面的需求,那么就在这个网站生成的XML的基础上,再稍作修改就可以了。
好了,今天的内容就到此结束了。关于ActionBar系列,我已经连续分享了三篇,对于一般要求的开发,我想应该是可以应付了,所以这部分内容的讲解,我打算先暂时告一段落了。如果还有其它方面的要求和问题,大家可以给我留言,我们一起再来探讨解决。最后还是老样子,我把今天讲解的代码以及刚刚在那个网站上自动生成的资源文件,都统统上传到CSDN上面,分享给大家,希望大家能够多多支持,嘿嘿~
代码以及资源下载地址:http://download.csdn.net/detail/pringlee2011/6912359