步骤一:开始前的装备
准备一个需要添加3D内容的Egret项目


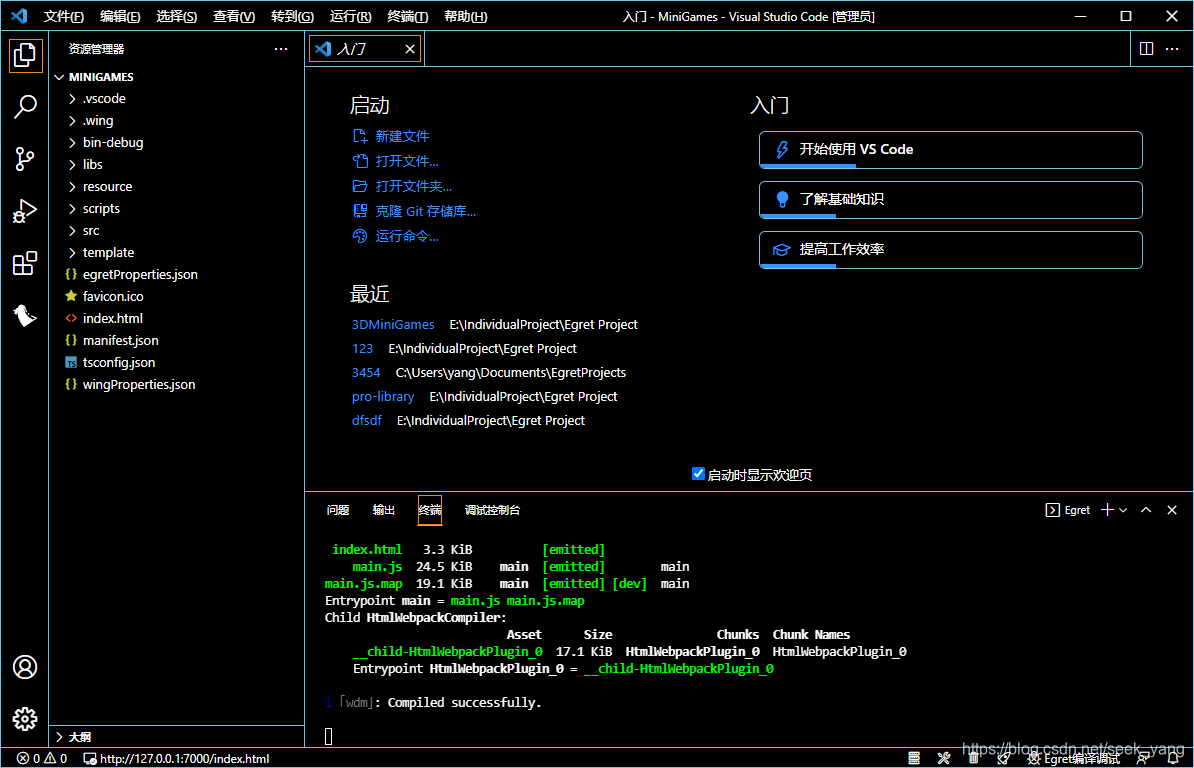
通过Visual Studio Code或者Egrte Wing打开我们的Egret项目(当前最新版推荐VSCode)

步骤二:创建 EgretPro 项目
- 下载并安装 EgretPro 1.6 或者更高版本
- 打开EgretPro,选择 新建 -> 库项目,如果新建项目类型中没有库项目,请确认创建项目面板中的引擎版本号为 1.6.0 或更高版本。
- 点击浏览按钮,选择一个 Egret 项目根路径。确认后将项目路径处的新项目名称 NewProject 修改为pro-library
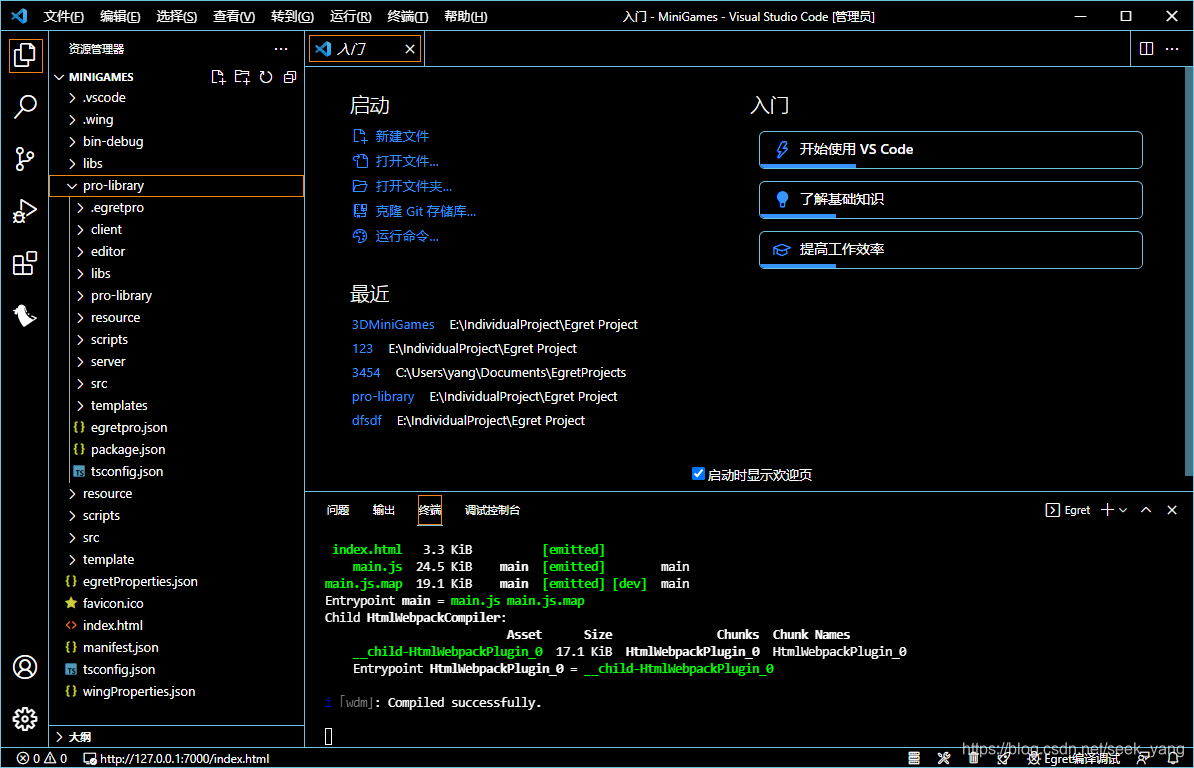
- 点击创建按钮,创建成功后,您的项目结构应如下所示


步骤三:将 EgretPro 项目导出为第三方库
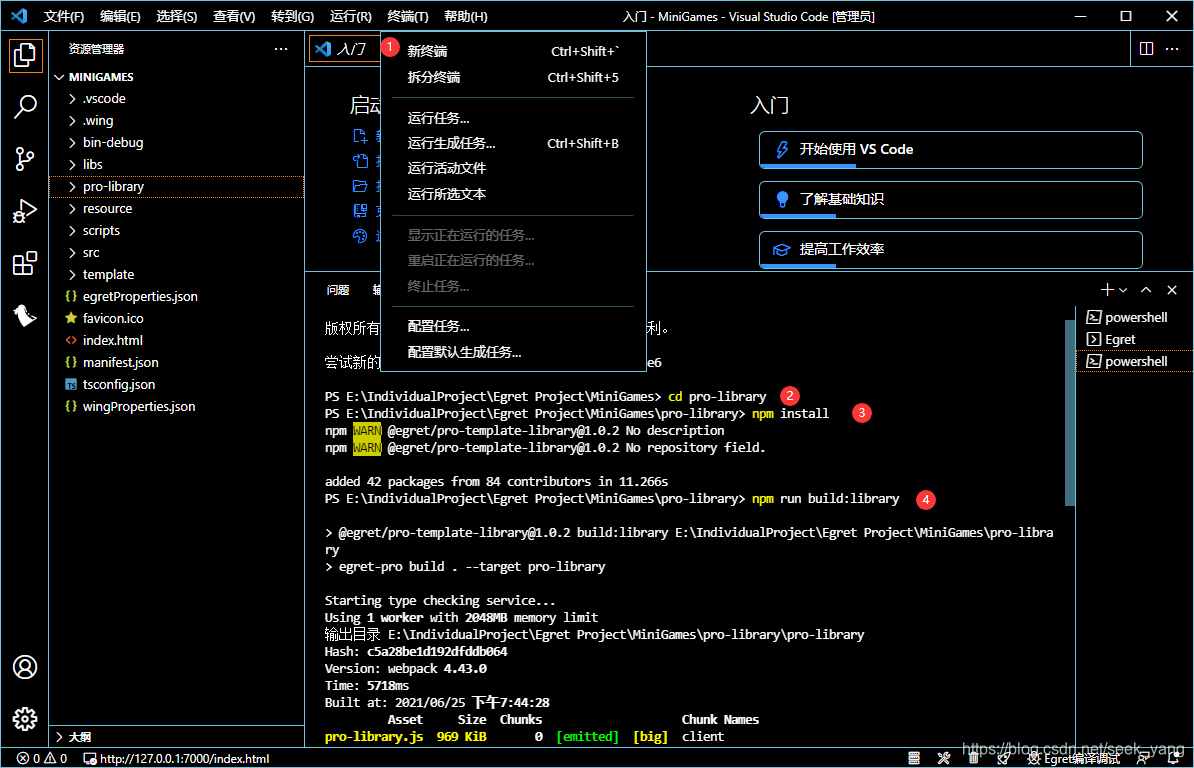
在Visual Studio Code菜单栏->终端->新终端
cd pro-library // 进入EgretPro项目根目录执行npm installnpm run build:library // 即可将当前项目打包成一个js库,位置是pro-library
‘egret-pro‘ 不是内部或外部命令,也不是可运行的程序或批处理文件 点击此处
步骤四:将 EgretPro 项目导出为第三方库
修改Egret项目 egretProperties.json 中的modules,添加该模块
{"name": "pro-library","path": "./pro-library/pro-library"}
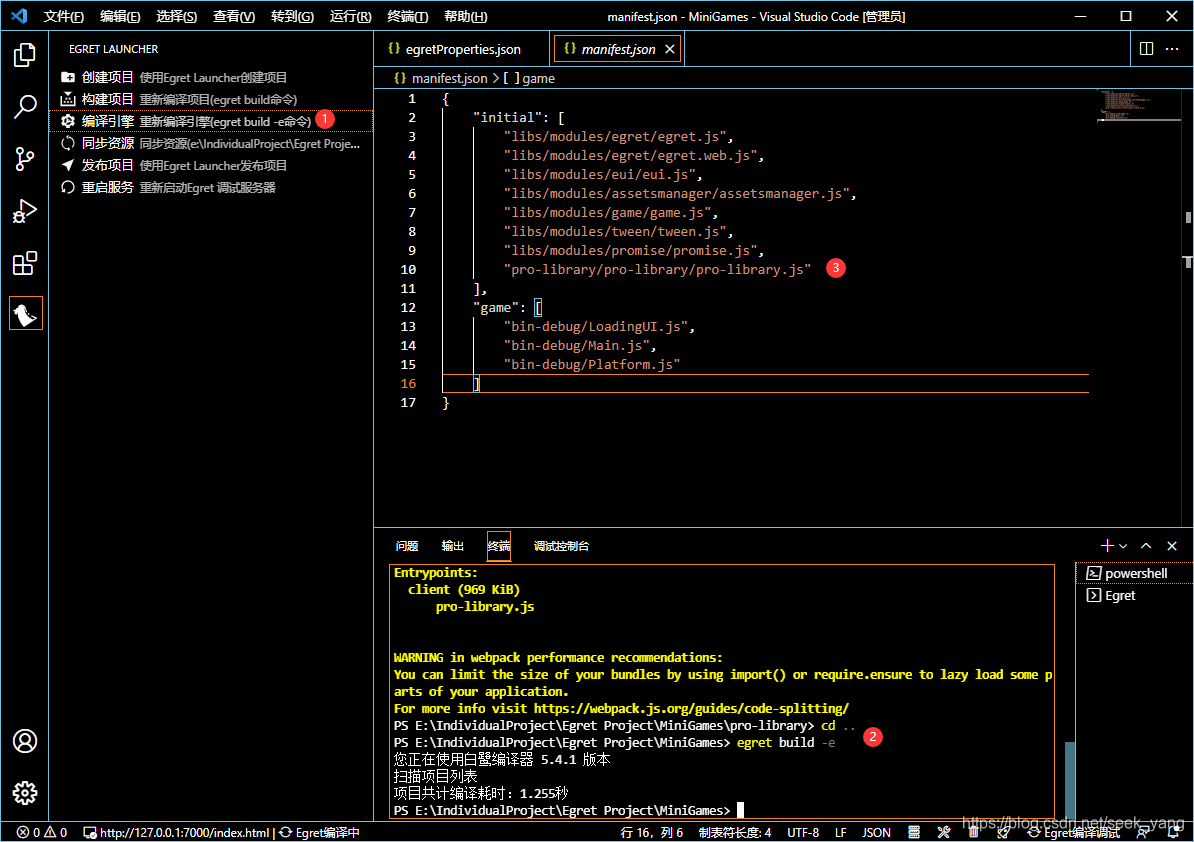
修改后需要通过执行编译命令,在manifest.json中看到pro-library.js引入即为成功
egret build -e // 编译引擎命令
步骤五:在Egret 项目中添加 EgretPro 内容
目前可以将 EgretPro 中的场景渲染为一个egret.Texture对象,Egret引擎只需要将egret.Texture添加到Bitmap对象当中,即可渲染到舞台。
const width = 512;
const height = 512;
const sceneUrl = "assets/scenes/animations/test.scene.json";
const texture = await egret.pro.createTextureFrom3dScene(sceneUrl, width * 2, height * 2);
const bitmap = new egret.Bitmap(texture);
bitmap.width = width;
bitmap.height = height;
this.addChild(bitmap);Egret Pro 入门学习笔记 8: 在2D老项目中添加3D内容https://www.bilibili.com/video/BV1ap4y1D731/