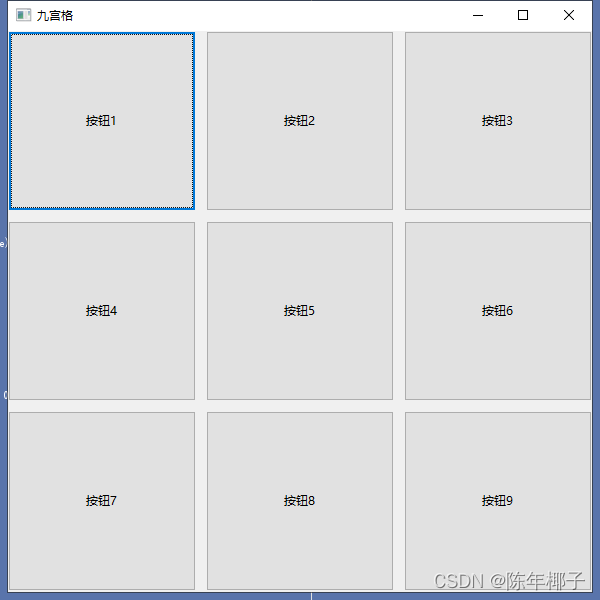
在用WxPython 做桌面应用的界面时,为了提高使用者的体验,总会面临窗体的布局分割和排版的问题。 WxPython 提供了 wx.BoxSizer 和 wx.GridSizer 两个控件, 结合用起来,就基本能实现对窗体的布局分割, 比如实现九宫格
# encoding: utf-8
"""
@author:陈年椰子
@contact: hndm@qq.com
@version: 1.0
@project:test
@file: wx_gui6.py
@time: 2022-3-9 8:35说明 wx.FlexGridSizer和wx.GridSizer没
"""# coding=utf-8
import wxclass MainWindow(wx.Frame):def __init__(self, parent, title, size=(600,600)):wx.Frame.__init__(self, parent=parent, title=title, size=size)self.Center() # 设置窗口居中# 放一个面板,用于布局其他控件panel = wx.Panel(parent=self)# 创建按钮列表btn_lst = []for i in range(1,10):btn_lst.append(( wx.Button(panel, label="按钮"+str(i)), 0, wx.EXPAND))# 创建grid,垂直缝隙,水平缝隙gridsizer = wx.GridSizer(cols=3, rows=3, vgap=10, hgap=10)gridsizer.AddMany(btn_lst)panel.SetSizer(gridsizer)self.Show(True)app = wx.App()
window = MainWindow(None, '九宫格')
app.MainLoop()
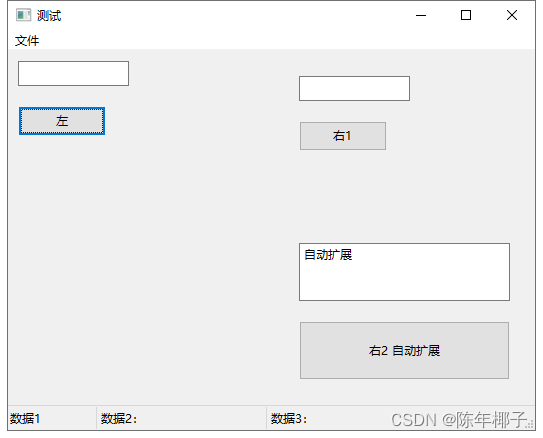
或者是对界面进行某种规则分割,比如这样

这种结构,就是把整个窗体,按1:1 左右平分,再把右边按1:1上下平分
代码如下:
# encoding: utf-8
"""
@author: 陈年椰子
@contact: hndm@qq.com
@version: 1.0
@project:test
@file: wx_gui7.py
@time: 2022-3-9 9:36说明
"""import wxclass MainWindow(wx.Frame):def __init__(self, parent, title, size=(400,200)):wx.Frame.__init__(self, parent=parent, title=title, size=size)self.Center() # 设置窗口居中# 放一个面板,用于布局其他控件panel = wx.Panel(parent=self)# 定义相关控件btn1 = wx.Button(panel, label="左")btn2 = wx.Button(panel, label="右1")btn3 = wx.Button(panel, label="右2 自动扩展")text1 = wx.TextCtrl(panel)text2 = wx.TextCtrl(panel)text3 = wx.TextCtrl(panel)text3.SetValue("自动扩展")# 创建右边子区域vbox_right_1 = wx.BoxSizer(wx.VERTICAL)vbox_right_2 = wx.BoxSizer(wx.VERTICAL)# 右边子区域增加控件vbox_right_1.Add(text2, proportion=0, flag=wx.ALL, border=10)vbox_right_1.Add(btn2, proportion=0, flag=wx.ALL, border=10)vbox_right_2.Add(text3, proportion=1, flag=wx.ALL| wx.EXPAND, border=10)vbox_right_2.Add(btn3, proportion=1, flag=wx.ALL| wx.EXPAND, border=10)# 创建右grid,垂直缝隙,水平缝隙gridsizer_right = wx.GridSizer(cols=1, rows=2, vgap=10, hgap=5)gridsizer_right.AddMany([(vbox_right_1, 1,wx.ALL | wx.EXPAND), (vbox_right_2, 1, wx.ALL | wx.EXPAND)])# 创建区域vbox1 = wx.BoxSizer(wx.VERTICAL)# 左边区域增加控件vbox1.Add(text1, proportion=0, flag=wx.ALL, border=10)vbox1.Add(btn1, proportion=0, flag=wx.ALL, border=10)vbox2 = wx.BoxSizer(wx.VERTICAL)vbox2.Add(gridsizer_right, proportion=1, flag=wx.ALL | wx.EXPAND, border=15)# 创建主grid,垂直缝隙,水平缝隙gridsizer = wx.GridSizer(cols=2, rows=1, vgap=10, hgap=5)gridsizer.AddMany([(vbox1, 0, wx.EXPAND), (vbox2, 1, wx.ALL | wx.EXPAND) ])panel.SetSizer(gridsizer)# 菜单栏file_menu = wx.Menu()file_menu.Append(wx.ID_SAVE, '保存', '将会保存内容')window_menu = wx.MenuBar()window_menu.Append(file_menu, '文件')self.SetMenuBar(window_menu)# 创建状态栏self.statusbar = self.CreateStatusBar()self.statusbar.SetFieldsCount(3)self.statusbar.SetStatusWidths([-1, -2, -3])self.statusbar.SetStatusText(u"数据1" , 0)self.statusbar.SetStatusText(u"数据2:" , 1)self.statusbar.SetStatusText(u"数据3:" , 2)self.Show(True)app = wx.App()
window = MainWindow(None, '测试')
app.MainLoop()思路过程就是,就是panel 里放一个wx.GridSizer , 这个wx.GridSizer 是1行2列结构。 wx.GridSizer里面的2个格子,各自放一个wx.BoxSizer , 右边的 wx.BoxSizer 继续嵌套 一个wx.GridSizer,此wx.GridSizer是2行1列结构,右边wx.GridSizer 的2个格子,各自放一个wx.BoxSizer , 最下层的wx.BoxSizer 再装入相关的控件。