分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/44014941,本文出自:【张鸿洋的博客】
本篇博客是我加入Android 开源项目源码解析分析的一篇文章,初次加入,所以选了个比较简单的库,如果你曾经看过Android 快速开发系列 打造万能的ListView GridView 适配器对本篇博客就不会太陌生, base-adapter-helper就是完成类似万能适配器的功能,当然了它本身不支持多种Item布局的情况,我们在下文会分析给出原因以及解决方案和代码。
1. 功能介绍
1.1. base-adapter-helper
base-adapter-helper 是对我们传统的BaseAdapter的ViewHolder的模式的一个抽象。主要功能就是简化我们在书写AbsListView,例如ListView,GridView的Adapter的代码。
1.2 基本使用
mListView.setAdapter(mAdapter = new QuickAdapter<Bean>( MainActivity.this, R.layout.item_list, mDatas) { @Override protected void convert(BaseAdapterHelper helper, Bean item) { helper.setText(R.id.tv_title, item.getTitle()); helper.setText(R.id.tv_describe, item.getDesc()); helper.setText(R.id.tv_phone, item.getPhone()); helper.setText(R.id.tv_time, item.getTime()); // // helper.getView(R.id.tv_title).setOnClickListener(l) } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1.3 特点
- 提供QucikAdapter,极大简化我们的代码。
- BaseAdapterHelper中封装了大量用于为View操作的辅助方法,例如从网络加载图片:
helper.setImageUrl(R.id.iv_photo, item.getPhotoUrl());
2. 总体设计
2.1 总体设计图
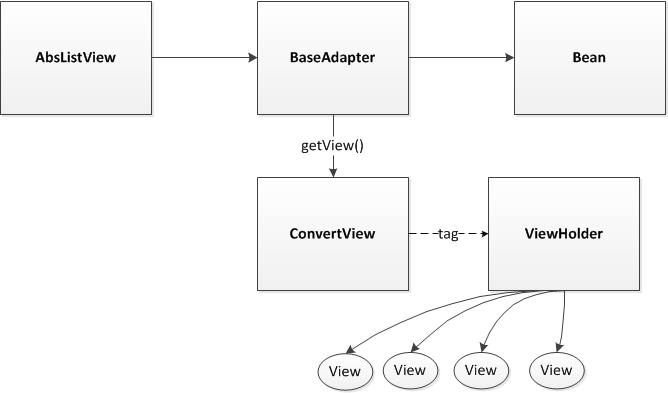
2.1.1 ViewHolder Pattern
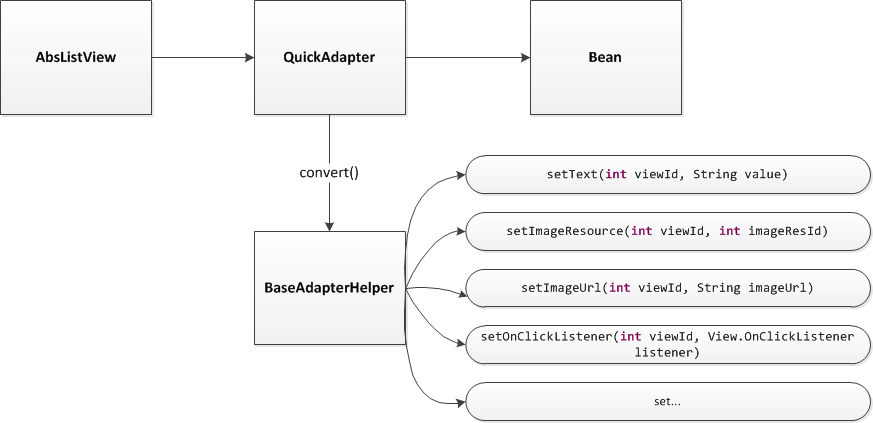
2.1.2 总体设计图

由于base-adapter-helper本质上仍然是ViewHolder Pattern,上面贴出base-adapter-helper的总体设计图和ViewHolder Pattern的设计图,通过两图的比较,可以看出base-adapter-helper对传统的BaseAdapter进行了初步的实现(QuickAdapter),并且仅公布出convert()方法,在convert()中可以拿到BaseAdapterHelper,BaseAdapterHelper就相当于ViewHolder,但其内部提供了大量的辅助方法,用于设置View上的数据,甚至是事件等。
3. 详细设计
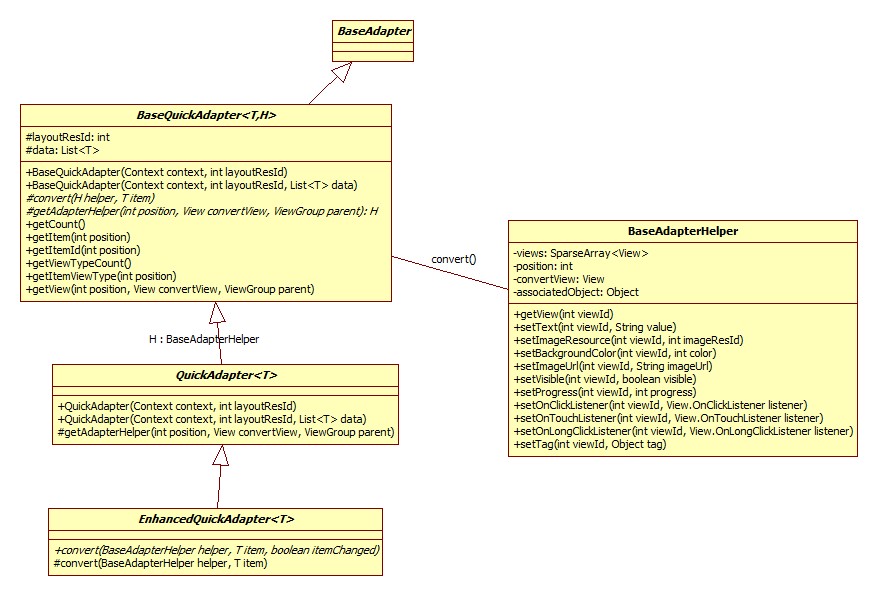
3.1 类关系图

这是 base-adapter-helper 框架的主要类关系图
- 在BaseQucikAdapter中实现了BaseAdapter中通用的抽象方法
- BaseQuickAdapter中两个泛型,一个T是针对数据,一个H是针对BaseAdapterHelper
- QucikAdapter继承自BaseQuickAdapter,并且传入BaseAdapterHelper作为H泛型
- EnhancedQuickAdapter 主要为convert方法,添加一个itemChanged参数,用于区分 dataset changed / dataset invalidated
- BaseAdapterHelper中封装了常用View的赋值,以及事件监听的方法,方便操作。并且赋值方法都有采用链式编程,更加方便书写。
- 扩展BaseAdapterHelper可以继承BaseAdapterHelper,编写Adapter时继承BaseQuickAdapter,传入自定义的类作为H泛型。
3.2 核心类源码分析
3.2.1 BaseQucikAdapter.java
该类继承自BaseAdapter,完成BaseAdapter中部分通用抽象方法的编写,类似ArrayAdapter.
该类声明了两个泛型,一个是我们的Bean(T),一个是BaseAdapterHelper(H)主要用于扩展BaseAdapterHelper时使用。
(1).构造方法
public BaseQuickAdapter(Context context, int layoutResId) { this(context, layoutResId, null); } public BaseQuickAdapter(Context context, int layoutResId, List<T> data) { this.data = data == null ? new ArrayList<T>() : new ArrayList<T>(data); this.context = context; this.layoutResId = layoutResId; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
因为我们的Bean可能是多变的,所以传入的数据为List。
(2).BaseAdapter中需要实现的方法
@Override public int getCount() { int extra = displayIndeterminateProgress ? 1 : 0; return data.size() + extra; } @Override public T getItem(int position) { if (position >= data.size()) return null; return data.get(position); } @Override public long getItemId(int position) { return position; } @Override public int getViewTypeCount() { return 2; } @Override public int getItemViewType(int position) { return position >= data.size() ? 1 : 0; } @Override public boolean isEnabled(int position) { return position < data.size(); } @Override public View getView(int position, View convertView, ViewGroup parent) { if (getItemViewType(position) == 0) { final H helper = getAdapterHelper(position, convertView, parent); T item = getItem(position); helper.setAssociatedObject(item); convert(helper, item); return helper.getView(); } return createIndeterminateProgressView(convertView, parent); } protected abstract void convert(H helper, T item); protected abstract H getAdapterHelper(int position, View convertView, ViewGroup parent); private View createIndeterminateProgressView(View convertView, ViewGroup parent) { if (convertView == null) { FrameLayout container = new FrameLayout(context); container.setForegroundGravity(Gravity.CENTER); ProgressBar progress = new ProgressBar(context); container.addView(progress); convertView = container; } return convertView; } public void showIndeterminateProgress(boolean display) { if (display == displayIndeterminateProgress) return; displayIndeterminateProgress = display; notifyDataSetChanged(); } public void add(T elem) { data.add(elem); notifyDataSetChanged(); } public void addAll(List<T> elem) { data.addAll(elem); notifyDataSetChanged(); } public void set(T oldElem, T newElem) { set(data.indexOf(oldElem), newElem); } public void set(int index, T elem) { data.set(index, elem); notifyDataSetChanged(); } public void remove(T elem) { data.remove(elem); notifyDataSetChanged(); } public void remove(int index) { data.remove(index); notifyDataSetChanged(); } public void replaceAll(List<T> elem) { data.clear(); data.addAll(elem); notifyDataSetChanged(); } public boolean contains(T elem) { return data.contains(elem); } /** Clear data list */ public void clear() { data.clear(); notifyDataSetChanged(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
方法基本分为两类,一类是BaseAdapter中需要实现的方法;另一类用于操作我们的data。
重点看以下几个点:
- 重写了
getViewTypeCount和getItemViewType,这里type为2,主要是为了在AbsListView最后显示一个进度条。通过getCount,getItemViewType,以及getView就可以明确的看出。这里也暴露了一个弊端,无法作为多个Item样式的布局。 - 实现了getView方法,而对外公布了
convert(helper, item)。convert的参数一个是BaseAdapterHelper和Bean,恰好BaseAdapterHelper中封装了各种为View赋值的方法,值肯定在Bean中取,所以公布这个方法还是极其方便的。 convert(helper, item)这个helper为BaseAdapterHelper类型,通过getAdapterHelper提供,这里可以用于扩展BaseAdapterHelper子类。关于getAdapterHelper的实现见QuickAdapter。
3.2.2 QucikAdapter.java
这个类中没什么代码,主要用于提供一个快速使用的Adapter。一般情况下直接用此类作为Adapter即可,但是如果你扩展了BaseAdapterHelper,可能就需要自己去继承BaseAdapterHelper实现自己的Adapter。所以该类,对于getAdapterHelper直接返回了BaseAdapterHelper。
protected BaseAdapterHelper getAdapterHelper(int position, View convertView, ViewGroup parent) { return BaseAdapterHelper.get(context, convertView, parent, layoutResId, position); }
- 1
- 2
- 3
3.2.3 EnhancedQuickAdapter.java
这个类仅仅是为convert方法添加了一个参数itemChanged用于区分dataset changed / dataset invalidated。
@Override protected final void convert(BaseAdapterHelper helper, T item) { boolean itemChanged = helper.associatedObject == null || !helper.associatedObject.equals(item); helper.associatedObject = item; convert(helper, item, itemChanged); } protected abstract void convert(BaseAdapterHelper helper, T item, boolean itemChanged);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
可以看到它的实现是通过helper.associatedObject的equals()方法,associatedObject的即我们的bean。在BaseQuickAdapter可以看到其赋值的代码。
3.2.4 BaseAdapterHelper.java
该类的功能:
- 充当了我们的ViewHolder角色,保存convertView中子View的引用,和convertView通过tag关联;
- 提供了一堆辅助方法,用于为View赋值和设置事件。
(1).构造相关方法
protected BaseAdapterHelper(Context context, ViewGroup parent, int layoutId, int position) { this.context = context; this.position = position; this.views = new SparseArray<View>(); convertView = LayoutInflater.from(context) // .inflate(layoutId, parent, false); convertView.setTag(this); } /** * This method is the only entry point to get a BaseAdapterHelper. * @param context The current context. * @param convertView The convertView arg passed to the getView() method. * @param parent The parent arg passed to the getView() method. * @return A BaseAdapterHelper instance. */ public static BaseAdapterHelper get(Context context, View convertView, ViewGroup parent, int layoutId) { return get(context, convertView, parent, layoutId, -1); } /** This method is package private and should only be used by QuickAdapter. */ static BaseAdapterHelper get(Context context, View convertView, ViewGroup parent, int layoutId, int position) { if (convertView == null) { return new BaseAdapterHelper(context, parent, layoutId, position); } // Retrieve the existing helper and update its position BaseAdapterHelper existingHelper = (BaseAdapterHelper) convertView.getTag(); existingHelper.position = position; return existingHelper; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
在QuickAdapter中,通过上面的5个参数的get得到BaseAdapterHelper的实例(4个参数的 get方法,只是将position默认传入了-1,即不关注postion方法)。这里可以回想下,我们平时在getView中编写的ViewHolder模式的代码。
- 首先如果
convertView==null,我们需要去通过LayoutInflater去inflate一个布局文件,返回我们的convertView。看上面的构造方法,的确是inflate了一个布局作为我们的convertView,并且完成对context,postion的赋值,由于我们这里并不会为每个Item的布局去编写ViewHolder,该类充当了一个万能的ViewHolder的角色,所以存储convertView子View的引用,使用了SparseArray<View>,最后将convertView与BaseAdapterHelper通过tag关联。 - 如果
convertView!=null,直接通过tag获取到我们关联的BaseAdapterHelper,更新position后返回。
(2).几个重要的方法
一般情况下,我们在Adapter的convert方法中拿到BaseAdapterHelper是通过getView(int viewId)拿到该View,然后进行赋值,使用如下代码:
public <T extends View> T getView(int viewId) { return retrieveView(viewId); } @SuppressWarnings("unchecked") protected <T extends View> T retrieveView(int viewId) { View view = views.get(viewId); if (view == null) { view = convertView.findViewById(viewId); views.put(viewId, view); } return (T) view; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
通过viewId去我们的views中进行寻找,找到则返回,找不到则添加并返回。每个convertView对应于一个BaseAdapterHelper,每个BaseAdapterHelper中包含一个views,views中保持convertView的子View的引用。
(3).辅助方法
一般情况下,通过getView(int viewId)拿到该View,然后进行赋值就可以了。但是此框架考虑:既然是拿到View然后赋值,不如我提供一些赋值的辅助方法。于是产生了一堆类似setText(int viewId, String value)的代码,内部首先通过viewId找到该View,转为TextView然后调用setText(value)。具体代码如下:
public BaseAdapterHelper setText(int viewId, String value) { TextView view = retrieveView(viewId); view.setText(value); return this; } public BaseAdapterHelper setImageResource(int viewId, int imageResId) { ImageView view = retrieveView(viewId); view.setImageResource(imageResId); return this; } public BaseAdapterHelper setBackgroundColor(int viewId, int color) { View view = retrieveView(viewId); view.setBackgroundColor(color); return this; } public BaseAdapterHelper setBackgroundRes(int viewId, int backgroundRes) { View view = retrieveView(viewId); view.setBackgroundResource(backgroundRes); return this; } public BaseAdapterHelper setTextColor(int viewId, int textColor) { TextView view = retrieveView(viewId); view.setTextColor(textColor); return this; } public BaseAdapterHelper setTextColorRes(int viewId, int textColorRes) { TextView view = retrieveView(viewId); view.setTextColor(context.getResources().getColor(textColorRes)); return this; } public BaseAdapterHelper setImageDrawable(int viewId, Drawable drawable) { ImageView view = retrieveView(viewId); view.setImageDrawable(drawable); return this; } public BaseAdapterHelper setImageUrl(int viewId, String imageUrl) { ImageView view = retrieveView(viewId); Picasso.with(context).load(imageUrl).into(view); return this; } public BaseAdapterHelper setImageBuilder(int viewId, RequestCreator requestBuilder) { ImageView view = retrieveView(viewId); requestBuilder.into(view); return this; } public BaseAdapterHelper setImageBitmap(int viewId, Bitmap bitmap) { ImageView view = retrieveView(viewId); view.setImageBitmap(bitmap); return this; } @SuppressLint("NewApi") public BaseAdapterHelper setAlpha(int viewId, float value) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { retrieveView(viewId).setAlpha(value); } else { // Pre-honeycomb hack to set Alpha value AlphaAnimation alpha = new AlphaAnimation(value, value); alpha.setDuration(0); alpha.setFillAfter(true); retrieveView(viewId).startAnimation(alpha); } return this; } public BaseAdapterHelper setVisible(int viewId, boolean visible) { View view = retrieveView(viewId); view.setVisibility(visible ? View.VISIBLE : View.GONE); return this; } public BaseAdapterHelper linkify(int viewId) { TextView view = retrieveView(viewId); Linkify.addLinks(view, Linkify.ALL); return this; } public BaseAdapterHelper setTypeface(Typeface typeface, int... viewIds) { for (int viewId : viewIds) { TextView view = retrieveView(viewId); view.setTypeface(typeface); view.setPaintFlags(view.getPaintFlags() | Paint.SUBPIXEL_TEXT_FLAG); } return this; } public BaseAdapterHelper setProgress(int viewId, int progress) { ProgressBar view = retrieveView(viewId); view.setProgress(progress); return this; } public BaseAdapterHelper setProgress(int viewId, int progress, int max) { ProgressBar view = retrieveView(viewId); view.setMax(max); view.setProgress(progress); return this; } public BaseAdapterHelper setMax(int viewId, int max) { ProgressBar view = retrieveView(viewId); view.setMax(max); return this; } public BaseAdapterHelper setRating(int viewId, float rating) { RatingBar view = retrieveView(viewId); view.setRating(rating); return this; } public BaseAdapterHelper setRating(int viewId, float rating, int max) { RatingBar view = retrieveView(viewId); view.setMax(max); view.setRating(rating); return this; } public BaseAdapterHelper setTag(int viewId, Object tag) { View view = retrieveView(viewId); view.setTag(tag); return this; } public BaseAdapterHelper setTag(int viewId, int key, Object tag) { View view = retrieveView(viewId); view.setTag(key, tag); return this; } public BaseAdapterHelper setChecked(int viewId, boolean checked) { Checkable view = (Checkable) retrieveView(viewId); view.setChecked(checked); return this; } public BaseAdapterHelper setAdapter(int viewId, Adapter adapter) { AdapterView view = retrieveView(viewId); view.setAdapter(adapter); return this; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
都是根据viewId找到View,然后为View赋值的代码。这里只要注意下:setImageUrl(int viewId, String imageUrl) 这个方法,默认是通过Picasso去加载图片的,当然你可以更改成你项目中使用的图片加载框架Volley,UIL等。
上述代码基本都是为View赋值的代码,有时候我们需要在getView中为子View去设置一个事件监听,于是有了下面几个方法:
public BaseAdapterHelper setOnClickListener(int viewId, View.OnClickListener listener) { View view = retrieveView(viewId); view.setOnClickListener(listener); return this; } public BaseAdapterHelper setOnTouchListener(int viewId, View.OnTouchListener listener) { View view = retrieveView(viewId); view.setOnTouchListener(listener); return this; } public BaseAdapterHelper setOnLongClickListener(int viewId, View.OnLongClickListener listener) { View view = retrieveView(viewId); view.setOnLongClickListener(listener); return this; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
当然了,这里仅仅几个常用的方法,如果有些控件的方法这里没有封装,你就需要通过BaseAdapterHelper.getView(viewId)拿到控件,然后去设置事件。
4. 扩展多种Item布局
通过上面的分析,可以看出base-adapter-helper并不支持多种布局Item的情况,虽然大多数情况下一个种样式即可,但是要是让我用着这么简单的方式写Adapter,忽然来个多种布局Item的ListView又要 按传统的方式去写,这反差就太大了。下面我们介绍,在本框架的基础上添加多布局Item的支持。
(1).分析
对于多种布局的Item,大家都清楚,需要去复写BaseAdapter的getViewTypeCount()和getItemViewType()。并且需要在getView()里面进行判断以及选取布局文件,不同的布局也需要采用不同的ViewHolder。
那么,我们在构造QucikAdapter的时候,想办法去设置getViewTypeCount()和getItemViewType()的值,那么我们可以抽象出一个接口,提供几个方法,如果需要使用多种Item布局的时候,将其传入。
(2).扩展
MultiItemTypeSupport
public interface MultiItemTypeSupport<T>{
int getLayoutId(int position , T t); int getViewTypeCount(); int getItemViewType(int postion,T t );}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 分别在
QuickAdapter和BaseQuickAdapter中添加新的构造方法
BaseQuickAdapter
protected MultiItemTypeSupport<T> mMultiItemSupport; public BaseQuickAdapter(Context context, ArrayList<T> data, MultiItemTypeSupport<T> multiItemSupport) { this.mMultiItemSupport = multiItemSupport; this.data = data == null ? new ArrayList<T>() : new ArrayList<T>(data); this.context = context; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
QuickAdapter
public QuickAdapter(Context context, ArrayList<T> data, MultiItemTypeSupport<T> multiItemSupport) { super(context, data, multiItemSupport); }
- 1
- 2
- 3
- 4
- 5
同时肯定需要改写BaseQuickAdapter的getViewTypeCount()和getItemViewType()以及getView()。
@Override public int getViewTypeCount() { if (mMultiItemSupport != null) return mMultiItemSupport.getViewTypeCount() + 1; return 2; } @Override public int getItemViewType(int position) { if (displayIndeterminateProgress) { if (mMultiItemSupport != null) return position >= data.size() ? 0 : mMultiItemSupport .getItemViewType(position, data.get(position)); } else { if (mMultiItemSupport != null) return mMultiItemSupport.getItemViewType(position, data.get(position)); } return position >= data.size() ? 0 : 1; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (getItemViewType(position) == 0) { return createIndeterminateProgressView(convertView, parent); } final H helper = getAdapterHelper(position, convertView, parent); T item = getItem(position); helper.setAssociatedObject(item); convert(helper, item); return helper.getView(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
为了保留其原本提供的添加滚动条的功能,我们在其基础上进行修改。
- 改写
BaseAdapterHelper的构造方法,因为我们不同的布局,肯定要对于不同的ViewHolder,这里BaseAdapterHelper其实就扮演了ViewHolder的角色。我们的BaseAdapterHelper是在QuickAdapter的getAdapterHelper中构造的,修改后代码:
QuickAdapter
protected BaseAdapterHelper getAdapterHelper(int position, View convertView, ViewGroup parent) { if (mMultiItemSupport != null) { return get( context, convertView, parent, mMultiItemSupport.getLayoutId(position, data.get(position)), position); } else { return get(context, convertView, parent, layoutResId, position); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
BaseAdapterHelper的get方法也需要修改。
/** This method is package private and should only be used by QuickAdapter. */ static BaseAdapterHelper get(Context context, View convertView, ViewGroup parent, int layoutId, int position) { if (convertView == null) { return new BaseAdapterHelper(context, parent, layoutId, position); } // Retrieve the existing helper and update its position BaseAdapterHelper existingHelper = (BaseAdapterHelper) convertView .getTag(); if (existingHelper.layoutId != layoutId) { return new BaseAdapterHelper(context, parent, layoutId, position); } existingHelper.position = position; return existingHelper; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
我们在helper中存储了当前的layoutId,如果layoutId不一致,则重新创建。
(3).测试
下面展示核心代码
mListView = (ListView) findViewById(R.id.id_lv_main); MultiItemTypeSupport<ChatMessage> multiItemTypeSupport = new MultiItemTypeSupport<ChatMessage>() { @Override public int getLayoutId(int position, ChatMessage msg) { if (msg.isComMeg()) { return R.layout.main_chat_from_msg; } return R.layout.main_chat_send_msg; } @Override public int getViewTypeCount() { return 2; } @Override public int getItemViewType(int postion, ChatMessage msg) { if (msg.isComMeg()) { return ChatMessage.RECIEVE_MSG; } return ChatMessage.SEND_MSG; } }; initDatas(); mAdapter = new QuickAdapter<ChatMessage>(ChatActivity.this, mDatas, multiItemTypeSupport) { @Override protected void convert(BaseAdapterHelper helper, ChatMessage item) { switch (helper.layoutId) { case R.layout.main_chat_from_msg: helper.setText(R.id.chat_from_content, item.getContent()); helper.setText(R.id.chat_from_name, item.getName()); helper.setImageResource(R.id.chat_from_icon, item.getIcon()); break; case R.layout.main_chat_send_msg: helper.setText(R.id.chat_send_content, item.getContent()); helper.setText(R.id.chat_send_name, item.getName()); helper.setImageResource(R.id.chat_send_icon, item.getIcon()); break; } } };// mAdapter.showIndeterminateProgress(true); mListView.setAdapter(mAdapter);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
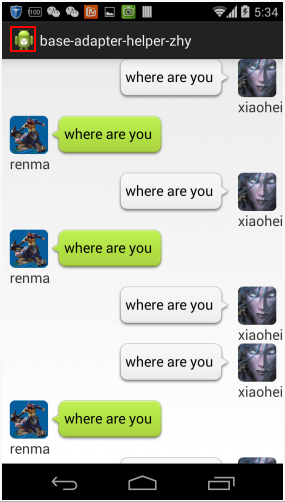
当遇到多种布局Item的时候,首先构造一个MultiItemTypeSupport接口对象,然后记得在convert中根据layoutId,分别进行赋值,因为不同的布局,控件可能不同,id也可能不同。
贴张效果图
添加多Item布局后的地址:github
群号:423372824
博主部分视频已经上线,如果你不喜欢枯燥的文本,请猛戳(初录,期待您的支持)本人录制的视频教程
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow