一、WebRTC
1.1 限制媒体流之开关视频或音频流
Navigator.getUserMedia({video:false,audio:true},function(stream){//现在我们的数据流里不包含任何视频})
把之前的main.js修改如下:
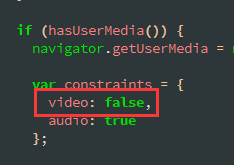
修改前

修改后:
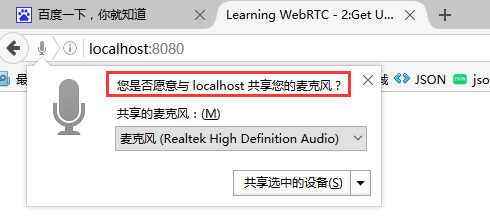
这样运行localhost:8080就没视频了,这时只会提示你是否共享麦克风:
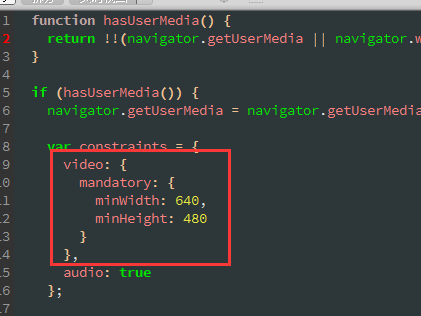
1.2限制视频捕捉的另一种方法
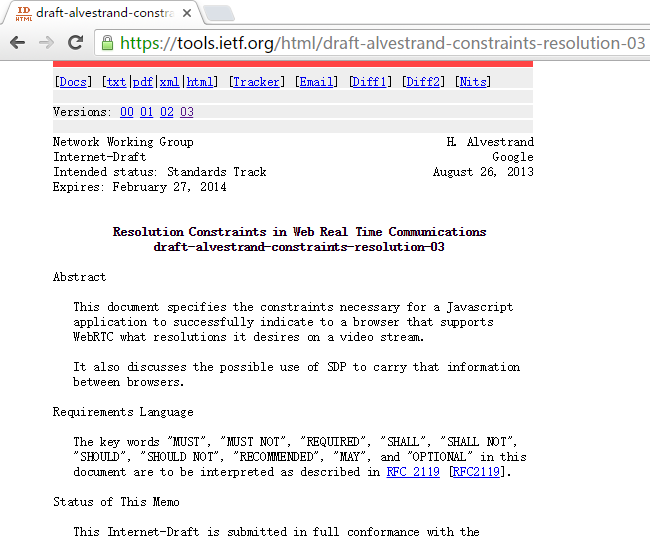
具体规范:https://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03
这些限制有:最低分辨率、帧速率、视频宽高等,这些都可以通过配置对象传递给getUserMedia API.
1.3视频配置
因为每个用户的浏览器环境不尽相同,因此视频等的配置非常有用。这其中,支持移动设备是数个最大的难点之一。开发者应该重视限制配置的重要性,因为通过简单的调整就可以有效提升WebRTC应用的性能。
1.4 多设备处理
有时一台设备上连多个摄像头和麦克风,这时处理时用到一个接口进行选择:MediaSourceTrack,但并不是所有的浏览器都支持这个接口。
二、nodejs在linux上运行
2.1pomelo安装
安装nodejs,npm成功后,用下面命令全局安装pomelo:
npm install pomelo –g
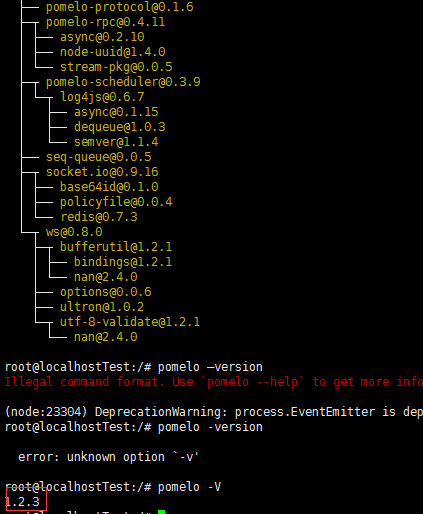
安装成功后,看下版本号:

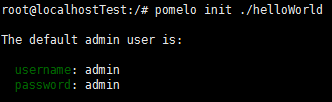
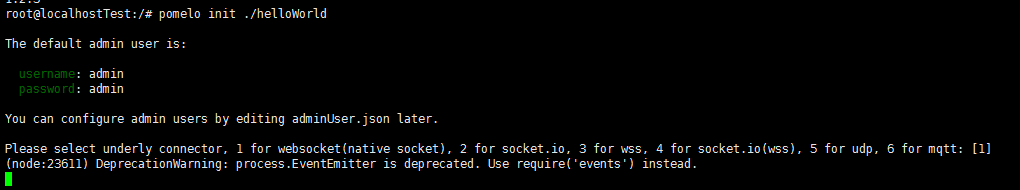
2.2创建helloworld文件夹,并记住给的用户名密码

三、一对一测试
3.1 在无网络的情况下,用手机流量,连不上一对一界面。
注:目录预测是网站是https协议,没买证书;还有一个原因是开视频了,流量占用大,没反应过来;个人更倾向于后者,因为在谷歌浏览器上,有时能连上一两秒。
2016年9月17日星期六