前言
上一篇博客中我们可以得知通过Swagger插件可以很方便的提供给接口开发者在线调试,但是实际上Swagger附带的功能还有很多,
比如使用NSwag生成客户端调用代码,进一步解放接口开发者。
NSwag
NSwag是一个发布在GitHub上的开源项目,它可以根据Swagger说明页上的swagger.json文件生成C#、TypeScript客户端代码。
NSwag的项目地址:https://github.com/RSuter/NSwag
Nswag提供4种代码生成方法
1、使用 NSwagStudio,这是一款 Windows 桌面应用,用于在 C# 和 TypeScript 中为 API 生成客户端代码。
2、使用 NSwag.CodeGeneration.CSharp 或 NSwag.CodeGeneration.TypeScript NuGet 包在项目中执行代码生成。
3、使用命令行中的 NSwag。
4、使用 NSwag.MSBuild NuGet 包。
这里推荐使用NSwagStudio,可以从GitHub上下载该工具,地址:https://github.com/RSuter/NSwag/wiki/NSwagStudio
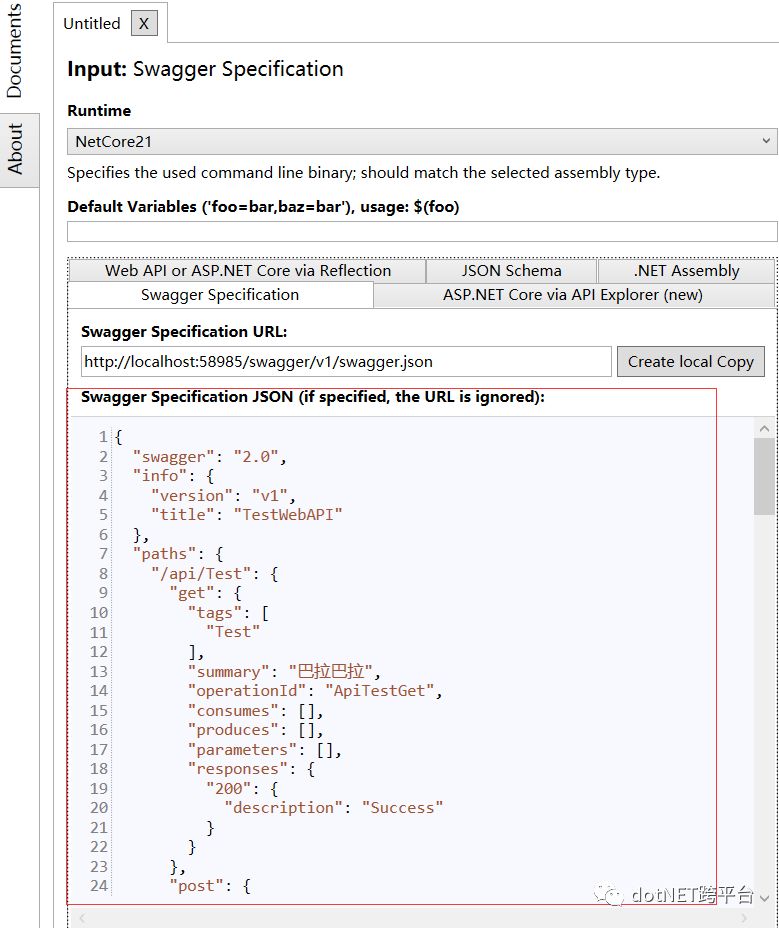
下载后开始安装,安装完毕后打开NSwagStudio,如下图,在左侧选择Tab页菜单里选择Documents

如上图框框选中的几点,我们需要留意。其中Swagger Specification URL就是我们WebAPI的swagger.json的在线地址。
如果点击【Create local Copy 】按钮时你的WebAPI未在线则代码生成工具会弹出错误对话框,如下图:

所以采取读取Swagger Specification URL 方式进行生成代码的前提条件是你必须保证swagger.json文件能在线读取!
其次你可以选择RunTime(运行时),这里应该是服务端WebAPI的运行时(毕竟TypeScript是不关心你服务端是.NET Core还是.NET Framework).
因为我的环境是.NET Core2.1,所以这里选择NET Core21。
接下来,点击【Create local Copy】按钮,点击后NSwagStudio会与WebAPI服务端进行交互,成功后会将swagger.json文件格式化到左边的文本编辑器中,如下图:

此时,你可以在右侧的Outputs中勾选你需要输出的文件格式,这里我选择TypeScript和CSharp Client,
这个地方有个C# WebAPI Controller,我有点纳闷,我都有swagger.json文件了绝壁是已经存在webapi了,
没有必要反向再去生成一遍webapi的控制器啦。 不懂,反正只管生成客户端代码就好。
我们勾选好后下面就会出现相应的输出配合页面,如下图:

我们选择CSharp Client页面,该页面左侧分为Setting和Output两个页面,Setting页可以对输出的cs文件进行配置,如命名空间、类名称、输出文件路径等等(很多配置我也不会....)
我们点击【Generate Outputs】后NSwagStudio会根据配置生成客户端操作类,在Output页面即可检查,检查无误后再点击【Generate Files】可将类文件导出到配置的输出目录。
TypeScript亦是如此,同时NSwagStudio也可支持加载DLL反射生成,具体方法可根据官网操作(毕竟可以直接使用json文件在线生成没必要再自己手工选择dll..)
这里截图看SwagerUI页和NSwagStudio生成后的客户端cs文件

生成的客户端C#代码:
代码略,请阅读原文。
结语
不得不赞叹Swagger的强大,它的出现解放了多少程序员啊,后续但凡有客户端码农说不会调用哥的API,哥都可以直接给他代码生成器生成的代码,一个字:爽。
原文地址:https://www.cnblogs.com/hunanzp/p/9297361.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com
