前言
上次我们说到,FindRazorSourceFile使用有一定限制.
查看它的源码,发现它仅查找以b-开头属性名的HTML元素:
function getScope(element: Element): string | null {return element.getAttributeNames().filter(name => name.startsWith('b-'))[0] || null;
}async function getRazorSourceName(scope: string | null): Promise<RazorSourceName | null> {if (scope === null) return null;let razorSourceName = razorSourceMap[scope] || null;if (razorSourceName !== null) return razorSourceName;const res = await fetch(`_content/FindRazorSourceFile/RazorSourceMapFiles/${scope}.txt`);if (res.ok) {const text = await res.text();const p = text.replace(/[\r\n]*$/ig, '').split('|');const razorSourceName = { projectName: p[0], itemName: p[1] };razorSourceMap[scope] = razorSourceName;return razorSourceName;}else {razorSourceMap[scope] = NotFound;return NotFound;}
}那这个b-是什么意思?
CSS 隔离
原来,FindRazorSourceFile实际上使用了Blazor中的“CSS隔离”功能[1]。
CSS隔离帮助避免组件和库的样式冲突。
例如Index.razor,包含有如下HTML标记:
<h1>Hello, world!</h1>实际在浏览器中显示时,HTML会被添加以b-开头的属性作为标识符,例如:
<h1 b-82p0zt5u2f>Hello, world!</h1>CSS隔离标识符是唯一的,并且与每个组件相关联。也就是说,b-xxx可以用来作为HTML元素与.razor文件之间的对应key。
强制生成标识符
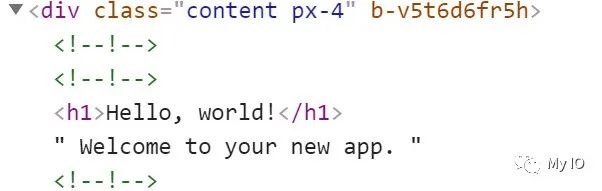
但是,你可能注意到,默认情况下,只有使用了*.razor.css的HTML元素才会有标识符:

这也是正确的,因为CSS隔离是为了匹配的Razor文件中的HTML元素,在应用的其他位置定义的同名CSS声明都不会与这个组件的样式冲突。
如果没使用特定组件样式,则无需CSS隔离,当然也就不用生成标识符。
而FindRazorSourceFile使用了一个技巧,它增加了一个MsBuild编译目标,强制对所有Razor文件执行了`ComputeCssScope`任务[2]:
<ComputeCssScope ScopedCssInput="@(_Fictional_RazorCss)" Targetname="$(TargetName)"><Output TaskParameter="ScopedCss" ItemName="_Fictional_RazorCss_with_Scope" />
</ComputeCssScope>从ComputeCssScope任务的源码中,我们可以找到标识符的生成算法:
private string GenerateScope(string targetName, string relativePath)
{using var hash = SHA256.Create();var bytes = Encoding.UTF8.GetBytes(relativePath + targetName);var hashBytes = hash.ComputeHash(bytes);var builder = new StringBuilder();builder.Append("b-");builder.Append(ToBase36(hashBytes));return builder.ToString();
}结论
从本文中,我们知道了“CSS隔离”功能,并且了解到“CSS隔离”是由编译任务实现的,而不是运行时。
参考资料
[1]
“CSS隔离”功能: https://docs.microsoft.com/zh-cn/aspnet/core/blazor/components/css-isolation?view=aspnetcore-5.0
[2]ComputeCssScope任务: https://github.com/dotnet/sdk/blob/main/src/RazorSdk/Tasks/ComputeCssScope.cs