
Hot Chocolate 是 .NET 平台下的一个开源组件库, 您可以使用它创建 GraphQL 服务, 它消除了构建成熟的 GraphQL 服务的复杂性, Hot Chocolate 可以连接任何服务或数据源,并创建一个有凝聚力的服务,为您的消费者提供统一的 API。
在本文中, 我会在 .NET 应用中使用 Hot Chocolate 组件来构建 GraphQL 服务, 让我们开始吧!
01
创建 GraphQL Server
这里我们创建一个空的 .NET Web项目, 并且使用了 .NET 6 的 mini api
dotnet new web -n HotChocolateDemo然后通过命令或者 Nuget 安装 Hot Chocolate 包
dotnet add ./HotChocolateDemo package HotChocolate.AspNetCore接下来,需要修改 Program.cs, 注入 GraphQL 服务
var builder = WebApplication.CreateBuilder(args);var services = builder.Services;services.AddGraphQLServer();var app = builder.Build();app.MapGet("/", () => "Hello World!");app.UseRouting().UseEndpoints(endpoints =>{endpoints.MapGraphQL();});app.Run();运行项目, 并访问 /graphql 端点

项目会显示上面的页面, 这是 ChilliCream 平台提供的 GraphQL IDE, Banana Cake Pop, 可以使用它浏览,请求 GraphQL 服务, 有点像 swagger 和 Postman 的结合体。
现在它是空的, 因为我们没有创建任何的 GraphQL API, 接下来,我会创建最简单的查询服务, 然后使用 Banana Cake Pop 查询我们的 GraphQL 服务。
02
创建 GraphQL Schema
首先, 在项目中添加下面的实体类
/// <summary>/// 书籍/// </summary>public class Book{ /// <summary>/// 编号/// </summary>public int Id { get; set; }/// <summary>/// 标题/// </summary>public string? Title { get; set; } }/// <summary>/// 用户/// </summary>public class Person{/// <summary>/// 年龄/// </summary>public int Age { get; set; }/// <summary>/// 姓名/// </summary>public string? Name { get; set; }}接下来,为实体创建查询服务
public class Query{/// <summary>/// 获取指定的书籍/// </summary>/// <param name="id">书籍编号</param>/// <returns></returns>public Book GetBook(int id){return new Book{Id = id,Title = "C# in depth."}; }/// <summary>/// 获取指定的用户/// </summary>/// <param name="name">用户名</param>/// <returns></returns>public Person GetPerson(string name){return new Person{ Age = 20,Name = name};}}然后修改 Program.cs, 如下
services.AddGraphQLServer().AddQueryType<Query>();03
执行 GraphQL 查询
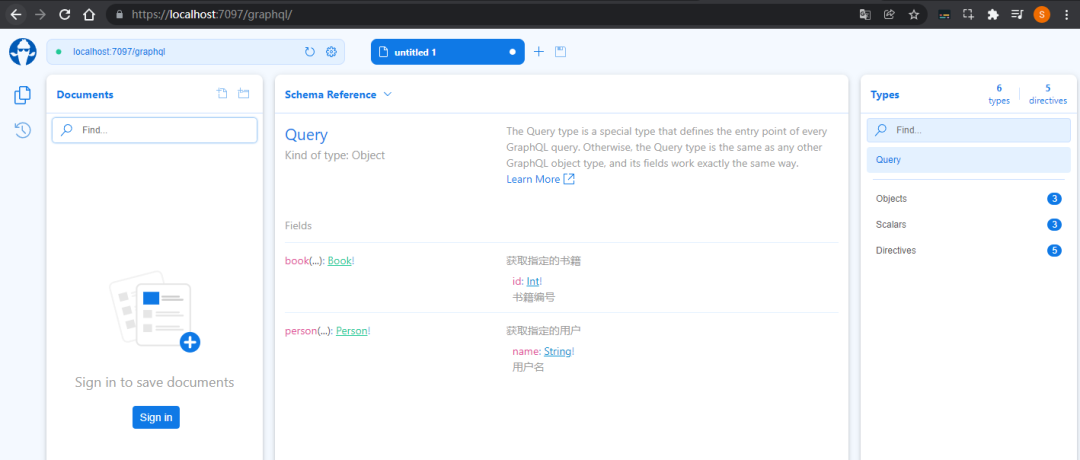
准备工作完成,我们再次运行项目,并访问 /graphql 端点,Ctrl + Alt + T 新建 tab, 然后选择 Schema Reference,可以查看到 Query API, 如您所见, 也可以看到每个api 的描述信息, 前提是在 .NET 项目中选择输出 xml 文档。

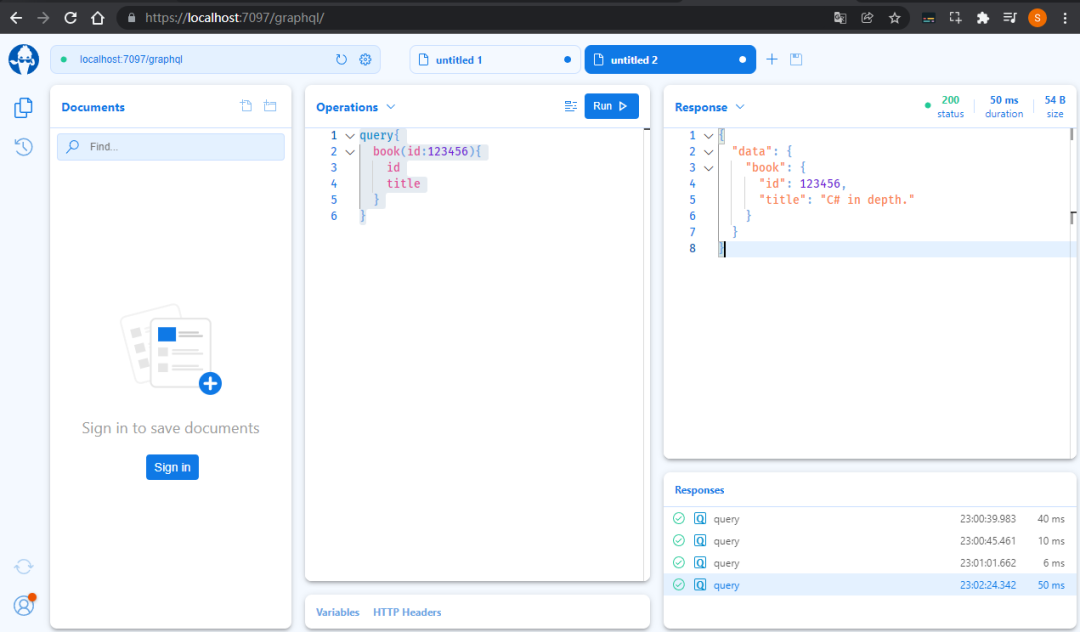
然后可以输入下面的查询语句,进行查询
query{book(id:123456){idtitle}
}后端服务会返回下面的内容, 这是一个最简单的查询

使用 Hot Chocolate 搭建一个 GraphQL 服务, 就是这么简单!当然接下来我会继续介绍更新,订阅,以及和 EF Core 结合使用的操作。
