原文链接:https://blazor-university.com/components
组件
所有呈现的 Blazor 视图都来自 ComponentBase 类,这包括布局、页面和组件。
Blazor 页面本质上是一个带有 @page 指令的组件,该指令指定浏览器必须导航到的 URL 才能呈现它。事实上,如果我们比较生成的组件代码和页面代码,差别很小。可以在文件夹 obj\Debug\netcoreapp3.0\Razor\Pages 中的 Counter.razor.g.cs 中找到以下生成的源代码。
namespace MyFirstBlazorApp.Client.Pages
{[Microsoft.AspNetCore.Components.LayoutAttribute(typeof(MainLayout))][Microsoft.AspNetCore.Components.RouteAttribute("/counter")]public class Counter : Microsoft.AspNetCore.Components.ComponentBase{protected override void BuildRenderTree(Microsoft.AspNetCore.Components.RenderTree.RenderTreeBuilder builder){// Code omitted for brevity}private int counter = 42;private void IncrementCounter(){counter++;}}
}[Microsoft.AspNetCore.Components.RouteAttribute("/counter")] 标识页面的 URL。
[Microsoft.AspNetCore.Components.LayoutAttribute(typeof(MainLayout))] 标识要使用的布局。
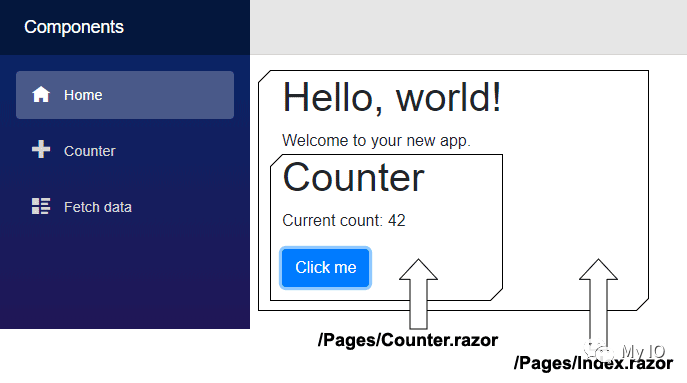
事实上,由于页面只是装饰有附加属性的组件,因此如果您更改默认 Blazor 应用程序的 Pages/Index.razor 文件,则可以将 Counter 页面嵌入为组件。
@page "/"<h1>Hello, world!</h1>
Welcome to your new app.
<Counter/>
在另一个页面中嵌入页面时,Blazor 将其视为一个组件。嵌入页面上的 LayoutAttribute 将被忽略,因为 Blazor 已经有一个显式容器 - 包含它的父组件。
创建组件
源代码[1]
在客户端应用程序中创建一个名为 Components 的新文件夹。这不是一个特殊的名称,我们可以选择任何我们想要的名称。
创建新的 Components 文件夹后,在其中创建一个名为 MyFirstComponent.razor 的文件并输入以下标记。
<div><h2>This is my first component</h2>
</div>现在编辑 Index.razor 文件。此时,我们可以使用完全限定名称引用组件:
<CreatingAComponent.Client.Components.MyFirstComponent/>或者编辑 /_Imports.razor 并添加 @using CreatingAComponent.Client.Components。这里的 using 语句级联到所有 Razor 视图中——这意味着使用 /Pages/Index.razor 中的新组件的标记不再需要命名空间。
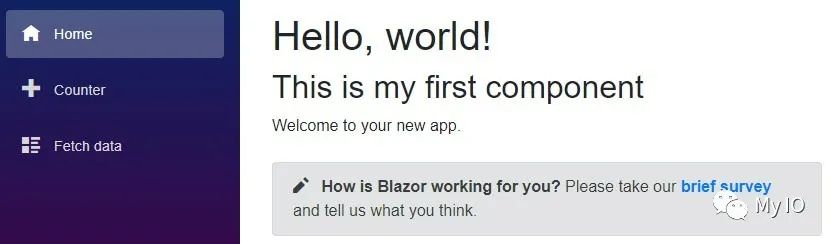
@page "/"<h1>Hello, world!</h1>
<MyFirstComponent/>Welcome to your new app.<SurveyPrompt Title="How is Blazor working for you?" />现在运行应用程序,我们将看到以下内容。

参考资料
[1]
源代码: https://github.com/mrpmorris/blazor-university/tree/master/src/Components/CreatingAComponent