微信小程序云开发实战:网上商城(一)
- 关于本系列
- 工具与平台
-
- 微信开发者工具
- 小程序账号
-
- 云开发
- 辅助开发工具
- 开发平台
- 创建项目
-
- 云函数
- 接下来
关于本系列
偶然的机会需要给人做一个团购类的微信小程序。我虽然是一名老程序员,但对web类开发从不感兴趣,也从未涉足。从开始的不知如何下手到入门后的想当然,闹了不少笑话,吃了不少苦头。在开发过程中,我就在想,如何与有类似开发背景或者刚入手的朋友实时分享心得与经验。但本系列不打算成为相关语言、平台、工具的基础性教程,也无意梳理腾讯的官方文档,而是从一个Web小白的角度着眼于如何使用新平台新语言实现功能。本系列不假设读者有任何HTML、CSS、Javascript或者其他任何Web开发、学习经验,但熟悉一种编程语言以及有过实际开发经历,会对系列中出现的体会和抱怨有更多共鸣。
项目源码下载:思辰非微商城(随文章实时更新)
- 工具与平台
- 扩展库与主界面
- 服务端商品数据管理
- 客户端商品浏览
- 购物车以及活动管理
- 订单处理(参考github项目中的debug_-1857323166_2_1908818590.zip文件)
中间intel nuc出了点问题,非常热,导致ssd损坏,无法识别,但intel的售后坚持给全额退钱不维修。离谱的是,原始工程我竟然没发现是在本地文件夹生成的Git数据库,代码全丢了,也没有时间和精力继续写了。这两年还是会收到一些私信,希望能分享后续的源代码。只能用反编译的方式将原来的小程序的源代码提取出来上传到github,但云函数的代码找不回来了。
工具与平台
微信开发者工具
腾讯提供了专门的微信开发者工具,可以从该链接下载:

Visual studio code 也有提供的微信小程序开发的插件,但集成度和易用性跟腾讯提供的专有工具相比还是有差距。
小程序账号
腾讯的开发工具使用时需要微信扫码登录:

可在此处注册账号。大家按照提示走流程即可。需要注意的是,每个邮箱只能申请一个小程序,而这个小程序账号如果超过一段时间不用(比如半年),就会被挂起。
小程序的注册信息(比如原始ID、名称)一定要牢记,即便如此,后面的找回、注销也很繁琐。 当然,不在乎像个囚犯一样手举身份证拍照的大心脏除外

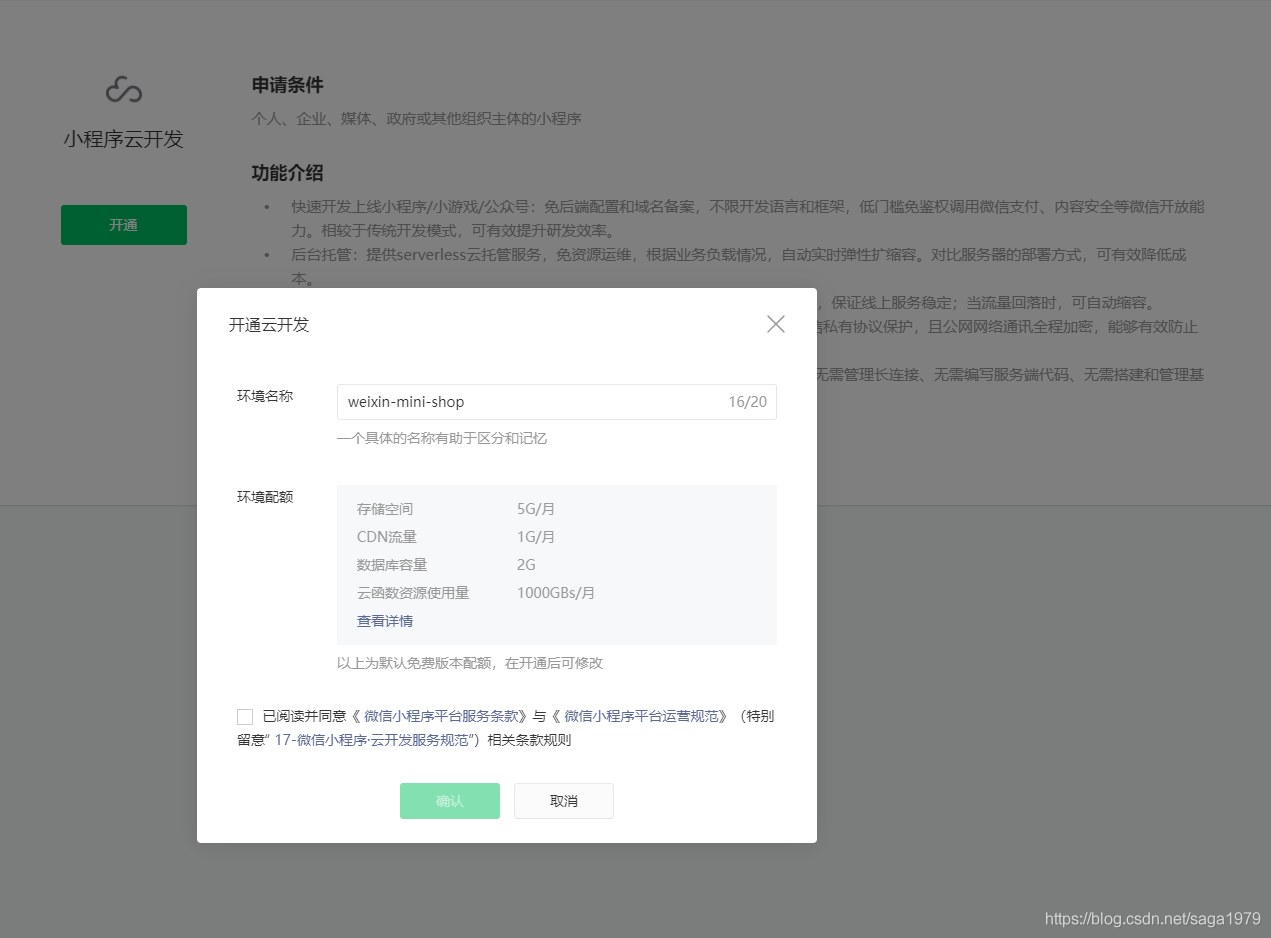
云开发
小程序也分前端、后端(client、server),我们自己不提供服务器,使用腾讯提供的云开发服务免费版作为后端支持就足够了。


辅助开发工具
由于本人没有Javascript语言的使用经验,又不打算从头学习这门语言,所以需要一款快捷的工具来验证自己的想法(使用新语言基本靠猜)。推荐使用visual studio code、node.js

开发平台

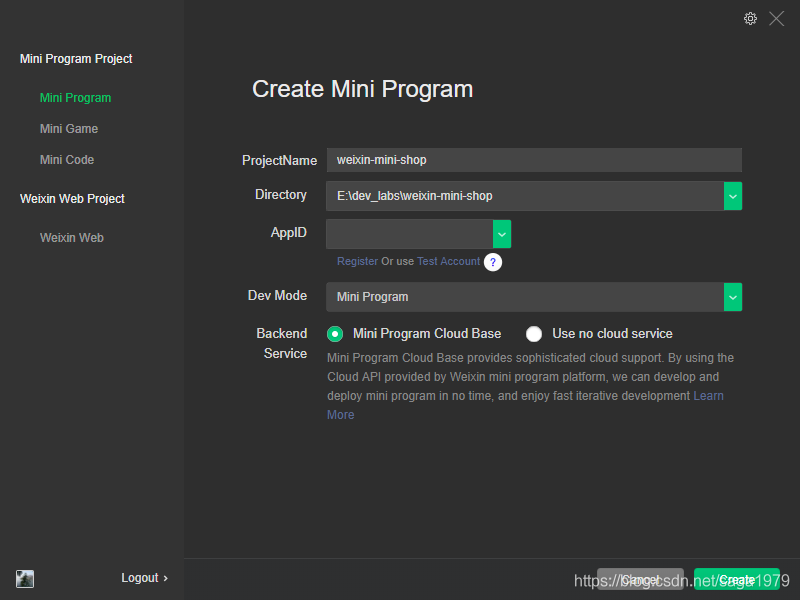
创建项目
创建项目时,选中云开发支持,在AppID下拉框中选中要使用的AppID。

如果用一个微信号绑定了多个小程序账号,AppID的下拉框可能不会列出所有账号的AppID,可以在小程序的用户中心中的开发管理->开发设置中得到,然后直接粘贴到上面的AppID输入框。

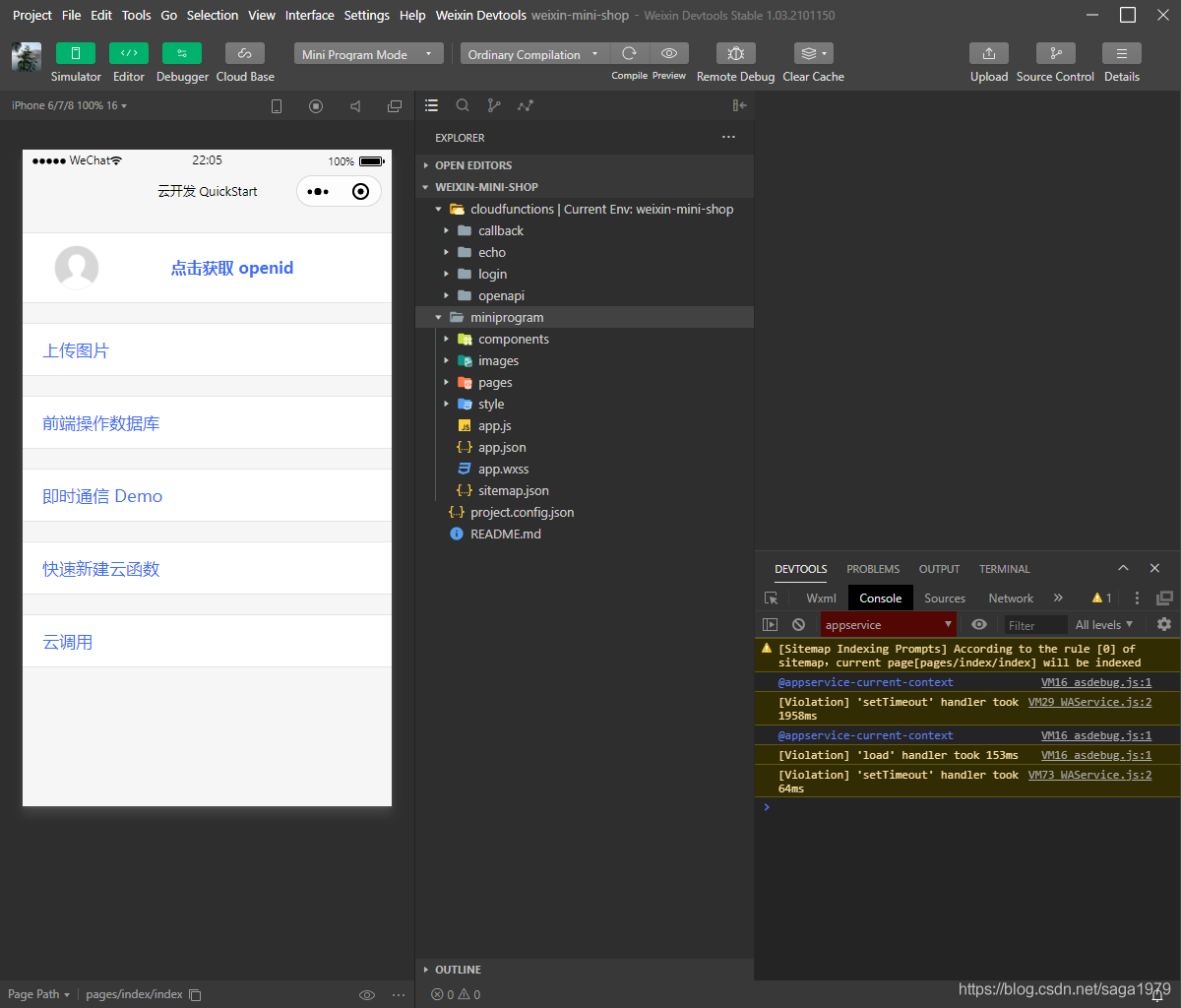
新建的云开发程序不是我们通常使用开发工具建立的空工程,而类似一个云开发学习的向导。我对小程序云开发的基础知识就是从这里开始的。默认Ctrl+B编译后在模拟器中会出现程序主界面。

云函数
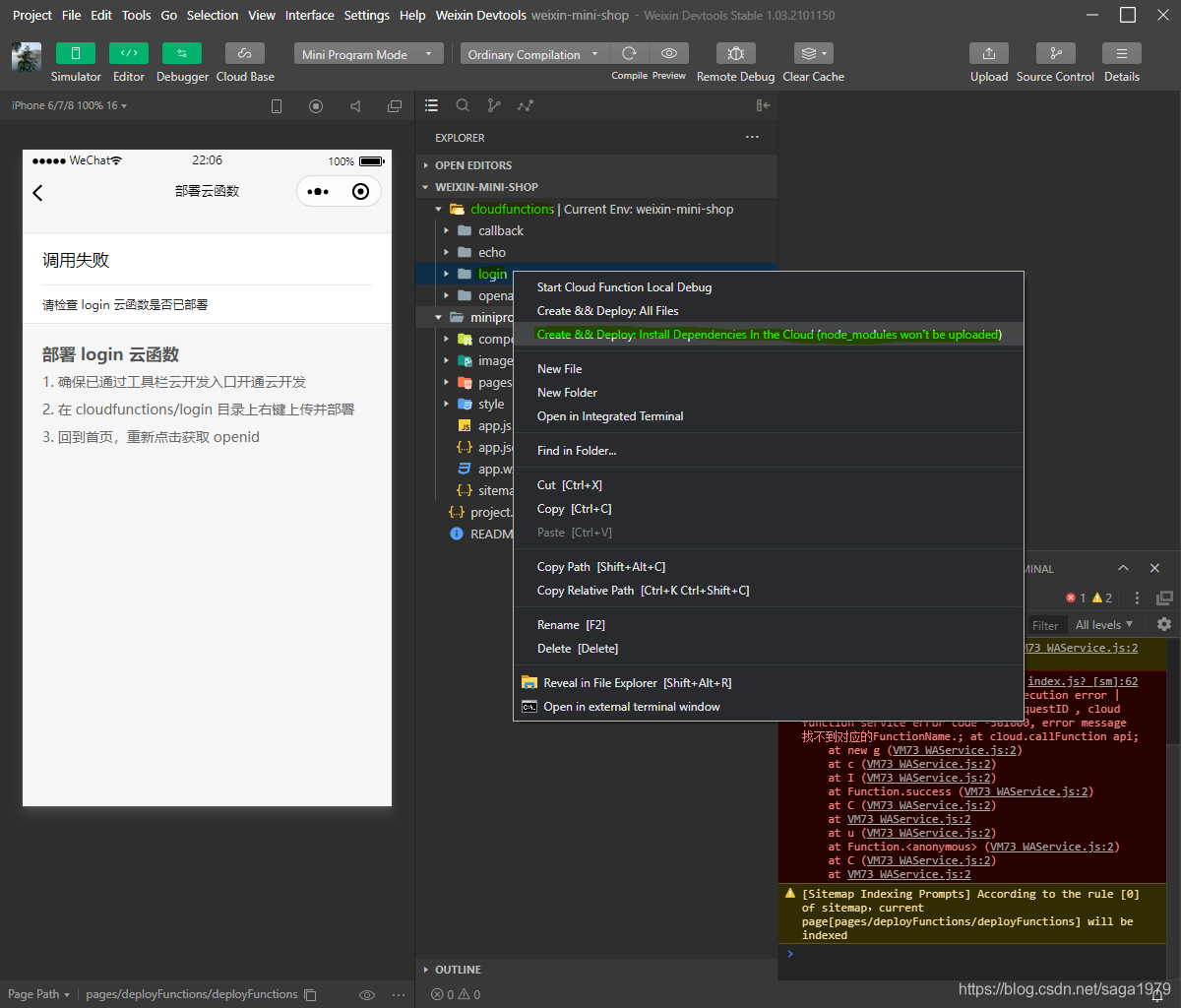
此时我们点击主界面中的获取openid,会出现错误。因为cloudfuntions中的函数需要在云端安装才能起作用。
- 首先在这个文件夹上右键,通过名称选择云开发环境
- 在函数文件夹上右键,选择第三项,就是在云端安装依赖。
不建议第二项,上传所有文件不但慢,而且不可避免要修改,但我们做源码管理的时候,一般不会把除源代码外的依赖库也纳入,这就很难在不同的开发环境保持一致。

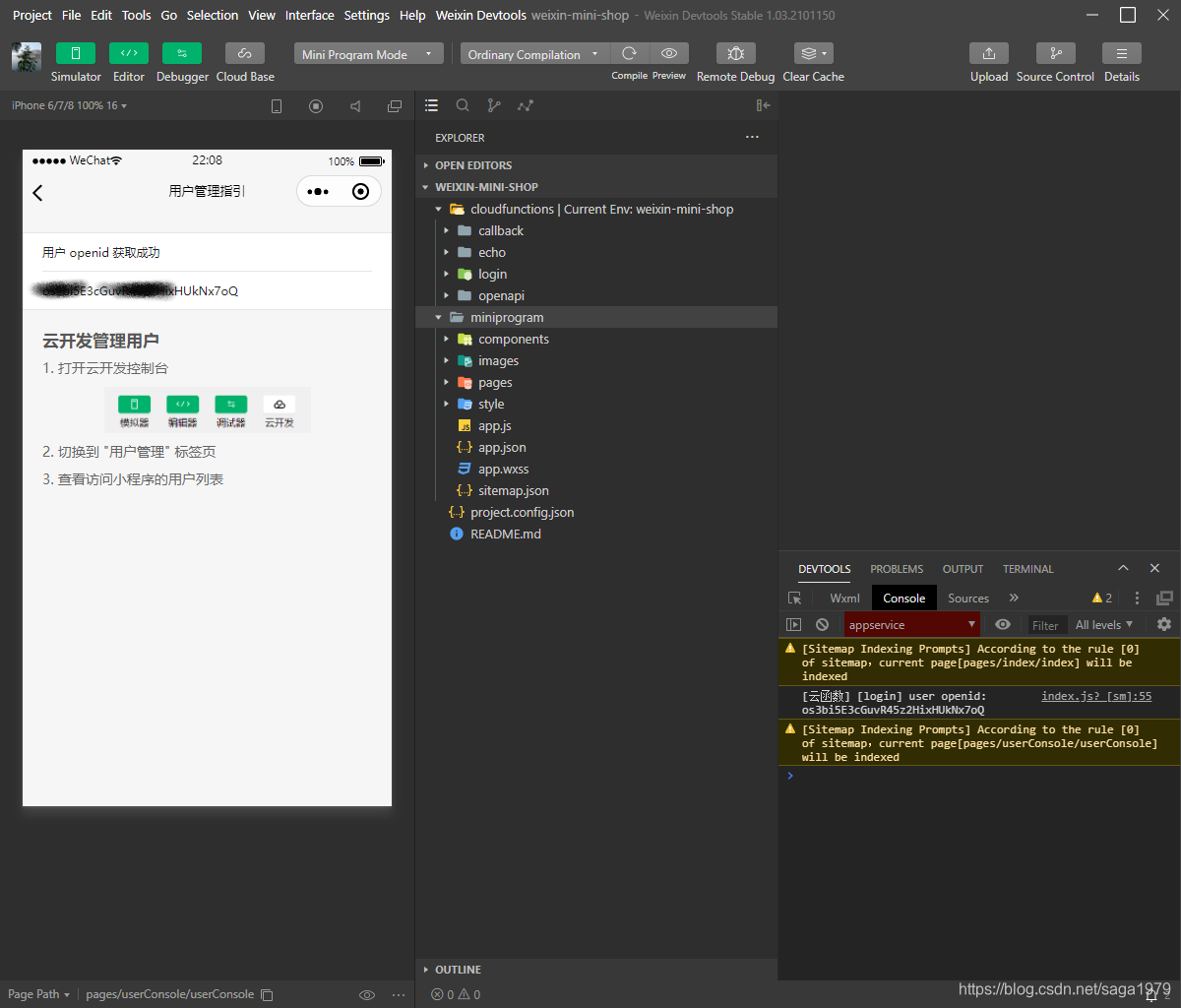
openid是普通的开发者不用大费周章能拿到的用户的唯一标识。原来我也想过获取用户的电话号码,以此来区分不同用户。折腾了大半天,最后发现普通的开发者没有权限得到这个“特权”,也没资格申请(腾讯你好歹在API文档也说一下啊)。

接下来
像使用任何其他语言、平台开发一样,后面我们也需要选择类库,配置软件运行环境。顺便并做出程序的主界面。