文章目录
-
- 打开blender
- 盒子形状
- 用形态键做帧动画
- 一些常用快捷键
打开blender
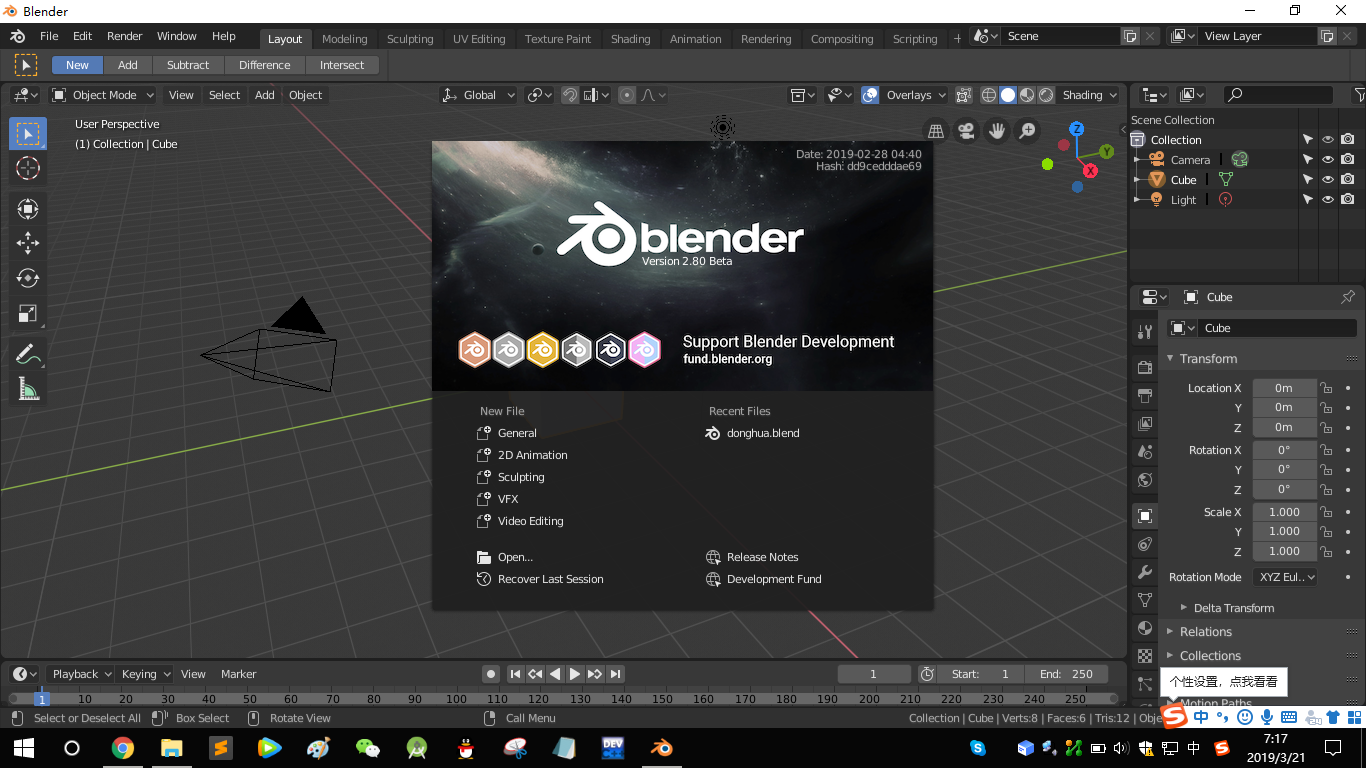
首先打开blender 2.8,出来的画面是这样的。

点击画面的任意位置(除中间弹出框)就可以关闭弹出框。
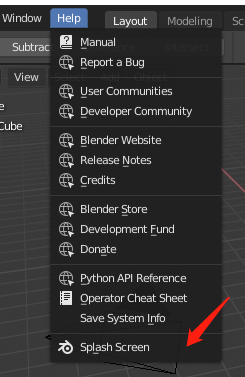
之后点击上方的Help->Splash Screen可重新唤起该窗口。

盒子形状
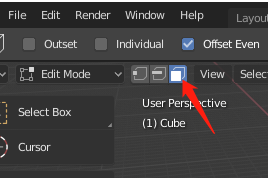
接下来我们来做一个盒子的形状,点击上方的Modeling进入编辑状态。
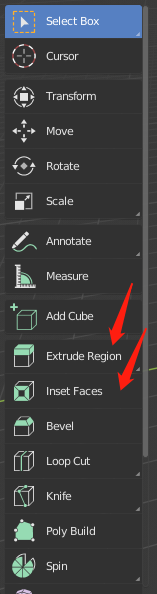
将左边的工具栏拉宽直至可以看到名字:


选择Insert Faces(快捷键I),然后选择面:

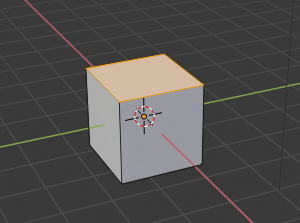
选中立方体的顶部:

按住鼠标左键往里面拉(自己感受一下),变成如下形状:

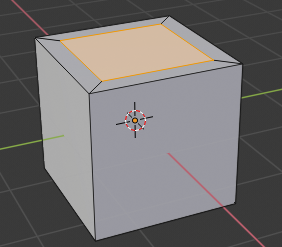
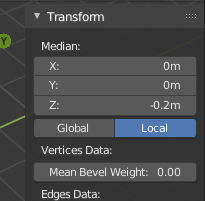
然后选择Extrude Region(快捷键E),按住立方体上方出现的+号,往下面拉,为了准确定位,我们点击N弹出一个侧边栏,可以用数字定位,我们把z设为-0.2m:

然后立方体就变成了一个盒子的形状:

有没有发现我换了一个视角,按住鼠标中键并拖动画面就可以旋转视角,按住Shift+鼠标中键则可以平移。
用形态键做帧动画
现在我们做了盒子的形状了,接下来使用形态键做一个盒子底部升高的动画。
首先,点击上方的Layout回到物体模式,盒子看起来有点小,我们把它放大,可以使用左部工具栏的工具,也可以选中物体,然后点快捷键S,移动鼠标即可实现方法缩小。
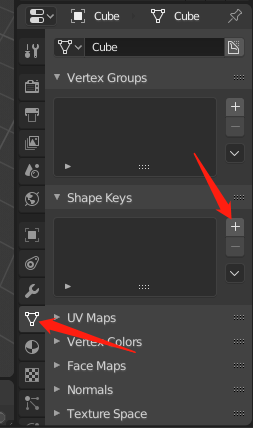
确认大小后,我们选择右部的倒三角符号,在Shape Keys一栏选择加号,然后会出现一个Basis,表示以目前形态作为基准。

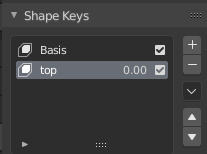
再创建一个形态键双击重命名为top。

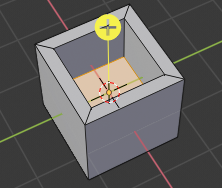
选中top键,点击Modeling进入编辑模式,以与上面相同的方式把面拖回盒子顶部。
回到物体模式,左右拖动Top的值(0~1)就可看到盒子的变化过程。
我们把top的0值和1值插入到帧动画就可以实现动画效果了,操作如下:
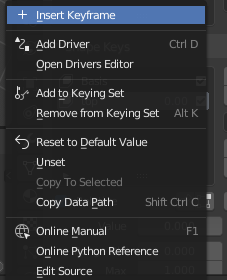
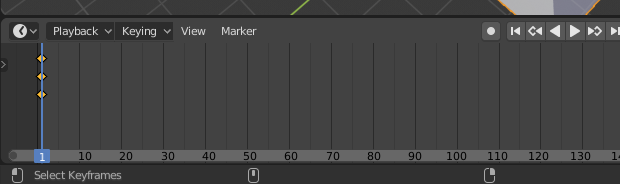
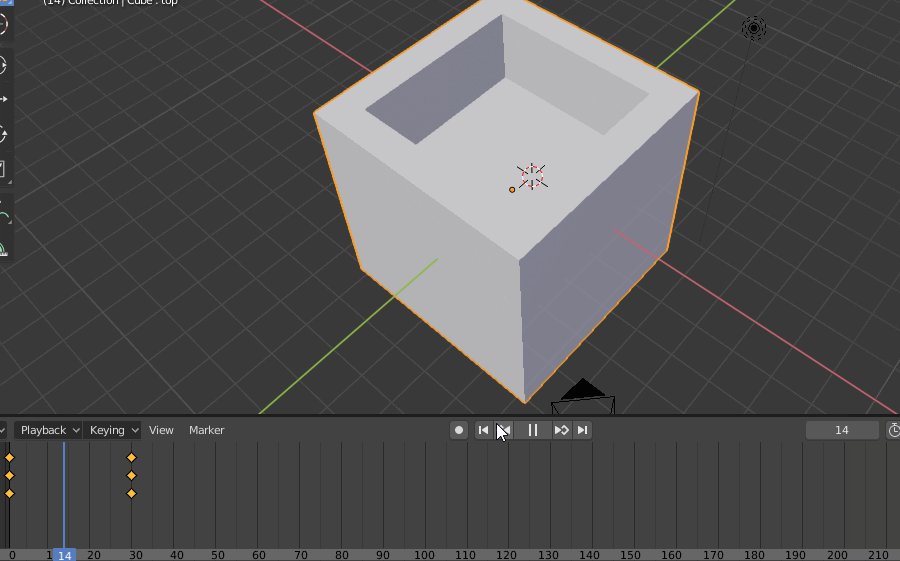
首先把top调到"0.00"值,把动画帧定位在1的位置,在数字上方点击鼠标右键,选择Insert Keyframe。

此时动画帧已经加入了一帧了。

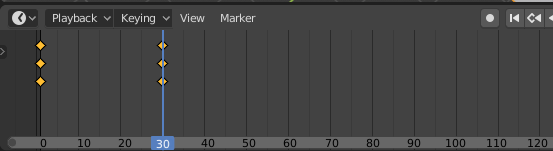
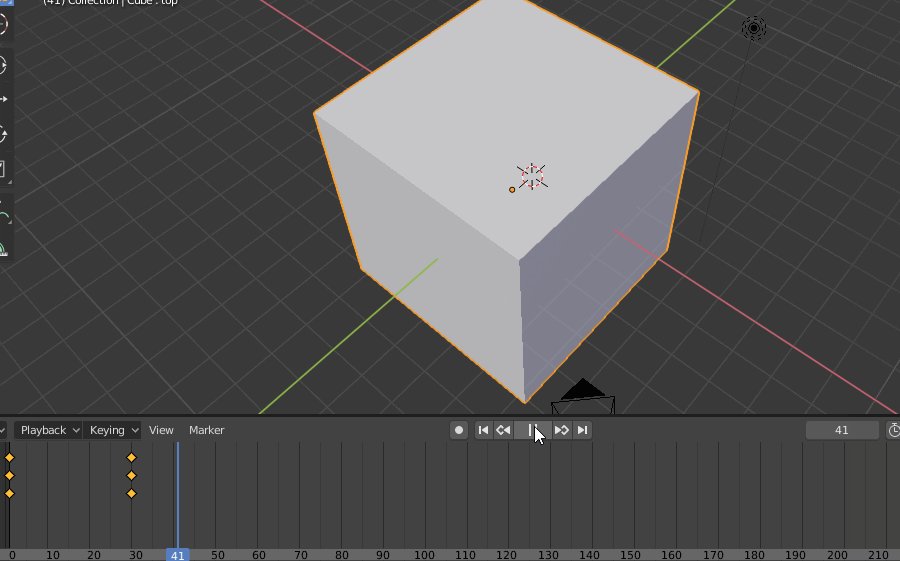
接下来把top设为“1.00”,把动画帧的蓝线定位到30(或者其他),点击右键即可定位,然后以同样的方式插入关键帧。

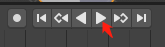
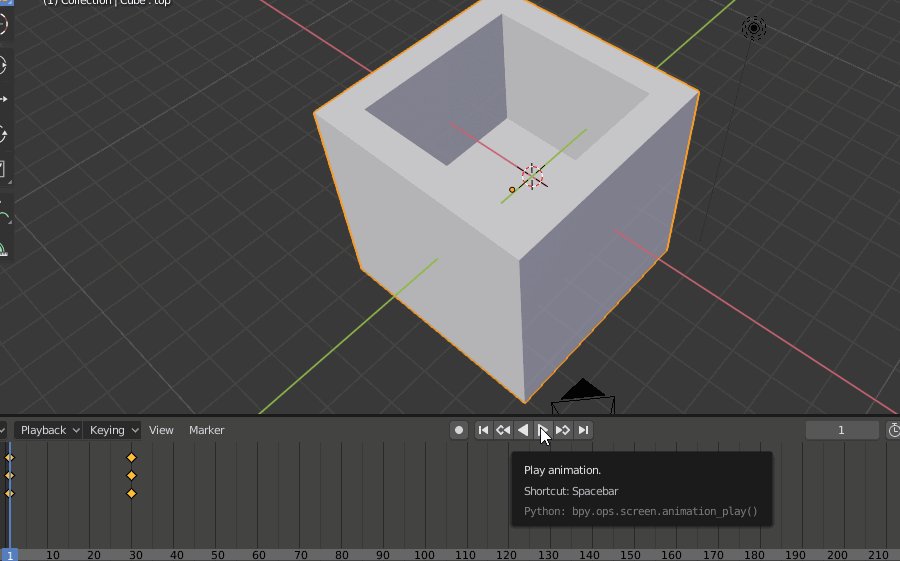
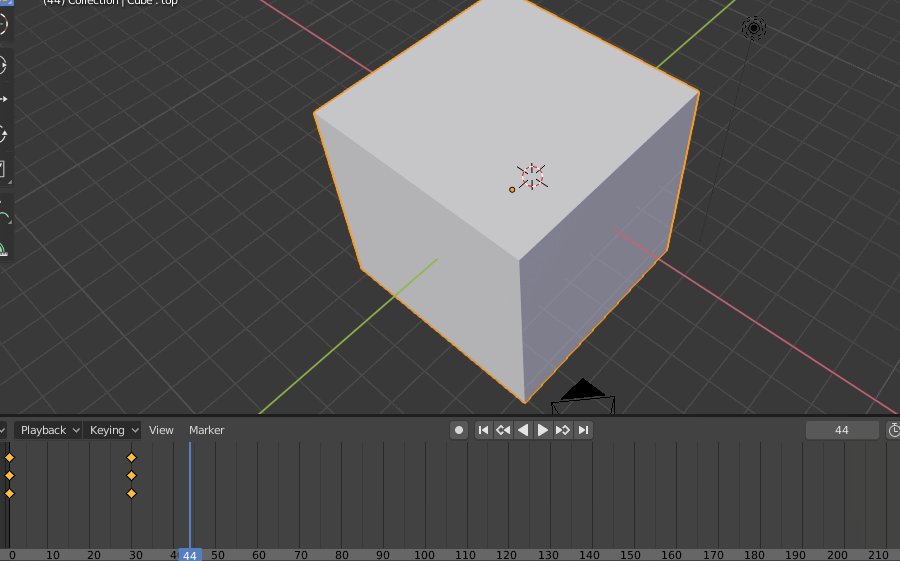
现在就完成了,把蓝线定位回开始位置,点击播放即可看到动画效果。


一些常用快捷键
鼠标中键:旋转画面
shfit+鼠标中键:平移画面
双击左键:选择物体
T:开启/关闭左侧工具栏
N:开启关闭右侧侧栏
Shift+A:添加物体
X:删除物体(会弹出是否确认删除)
Delete:直接删除物体
G:移动选中物体,物体会跟着鼠标移动,再按X、Y、Z可在指定坐标轴上移动,或者安卓鼠标中键可根据鼠标方向在单一坐标轴上移动,单击鼠标左键停止移动
S:Scale放大缩小物体(按住ctr可以以一定梯度变化)
Shift+右键:设置3D游标的位置
按紧鼠标左键在折叠栏滑动,可以连续开启多个折叠项
ctrl+鼠标左键开启某个折叠项,关闭其他折叠项
数字键:选择或微调画面角度(需要先在Input选中Keyboard的Emulate Numpad)
2、4、6、8:向不同方向旋转
1、3、7:不同坐标轴视角
5:选择是否透视
9:旋转180
输入:
ctrl+shift+左右方向 选中某个单词
shfit+左右方向 选中一个字母,累加
alt+左右方向 跳到一个单词的开头或结尾
ctr+左右方向 跳到一个单词的开头或结尾
Ctrl-Wheel – 以步长为变化量增减数值。