最近看到React官网井字棋教程中有一段代码:
const moves = history.map((step, move) => {
const desc = move ?'Go to move #' + move :'Go to game start';return (<li><button onClick={
() => this.jumpTo(move)}>{
desc}</button></li>);});
文中没有在任何其他地方定义step和move,对于新手来说有点困惑,查资料后:
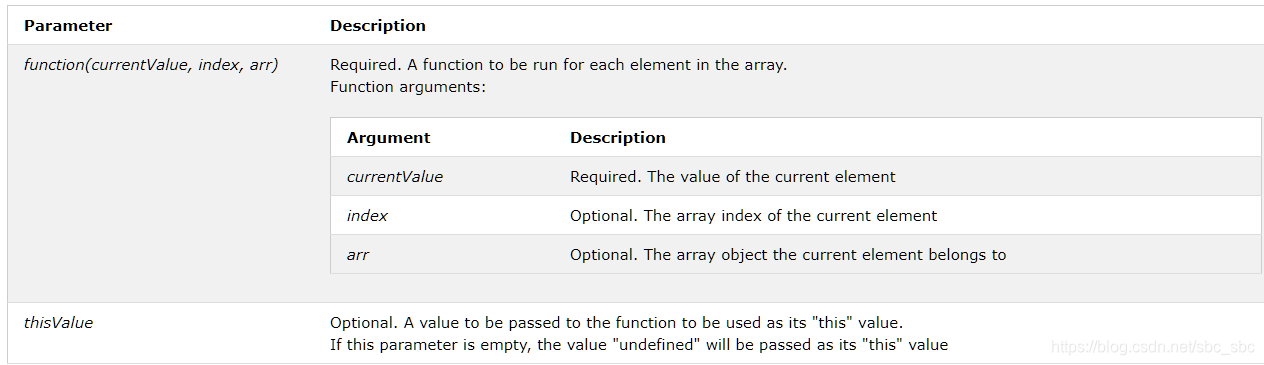
Array map() 语法:
array.map(function(currentValue, index, arr), thisValue)

文中的step指代history数组元素,move指代该元素在数组中的索引。
教程中将history数组映射为了不同的<btn>
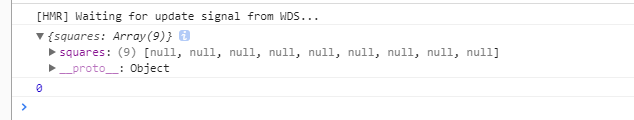
我加了一个控制台输出来说明:
const moves = history.map((step,move)=>{
console.log(step);console.log(move);const desc = move ?'go to move #' + move:'go to start';return (<li key={
move}><button onClick={
()=>this.jumpTo(move)} >{
desc}</button></li>);});

step第一次运行就是初始的history,move指代索引,这里是第一个所以是0.