https://blog.csdn.net/SunPrincess/article/details/51163263
Mock.js 安装 及 使用demo
Mock.js官方网址:
首页:http://mockjs.com/
1、Mock.js下载安装
- 下载mock.js文件
- npm安装mock模块
项目路径下执行命令:npm install mock
2.1、Mock.js 使用demo (方式1)
- 文件结构,如图:
- 以下是文件代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--mock.js 依赖jQuery和require.js-->
<script src="jquery-1.11.1.js"></script>
<script src="require.js"></script>
<!--mock-1.js是mockJs的demo文件-->
<script src="mock-1.js"></script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
mock-1.js
// 配置 Mock 路径
require.config({paths: {mock: 'mock'}
});// 加载 Mock
require(['mock'], function(Mock) {
/*第一部分与第二部分没有关系*//*第一部分*/// Mock.mock( template )//数据模板var data = Mock.mock({'list|1-10': [{'id|+1': 1}]});//打印到body上$('<pre>').text(JSON.stringify(data, null, 4)).appendTo('body');/*第二部分*/// Mock.mock(rurl, template)Mock.mock(/\.json/, { //匹配.json文件'list|1-10': [{ //数据模板'id|+1': 1,'email': '@EMAIL','regexp3': /\d{5,10}/}]});$.ajax({url: 'hello.json', //请求访问json文件,拦截hello.json的请求,返回mock数据模板中的数据dataType: 'json'}).done(function(data, status, jqXHR) {
//获得mock数据模板中的数据,打印到body上$('<pre>').text(JSON.stringify(data, null, 4)).appendTo('body');})
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
2.2、Mock.js 使用demo (方式2)
- 文件结构,可同上:
- 以下是文件代码:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="mock.js"></script>
<!--mock-2.js是mockJs的demo文件-->
<script src="mock-2.js"></script>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
mock-2.js
Mock.mock(/\.json/, { //匹配.json文件,可执行匹配成功的参数'list|1-10': [{ //数据模板'id|+1': 1,'email': '@EMAIL','regexp3': /\d{5,10}/}]});function sendData(url) {
$.ajax({url: url,dataType: 'json'}).done(function(data, status, jqXHR) {
//获得mock数据模板中的数据,打印到body上$('<pre>').text(JSON.stringify(data, null, 4)).appendTo('body');})
}
sendData("hello.json");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
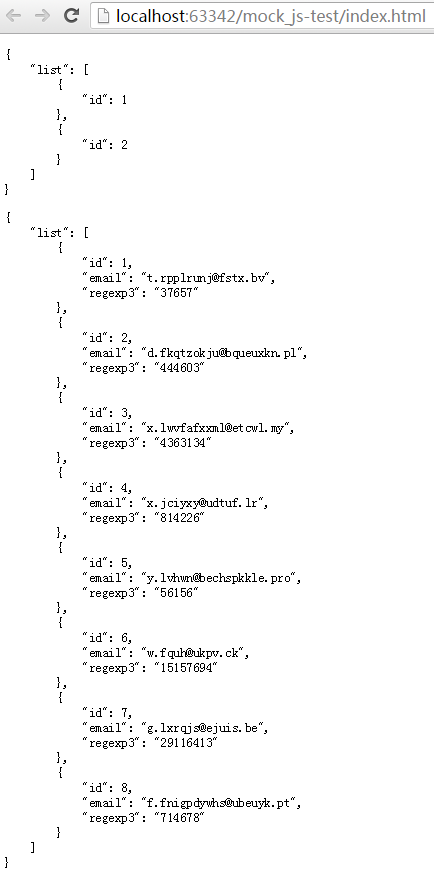
3、运行index.html
运行结果截图:
注明:
- mock.js本质是更改了jquery、zepto等库的请求文件前缀。更改了代码的实现,可能存在影响请求的结果。
实际上mock.js的请求并没有被发送。 - gulp-mock插件:请求被发送但是被拦截,不影响代码的实际实现。