安装教程
1、chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。资源地址:Bookmark Sidebar(书签侧边栏Chrome插件)免费版
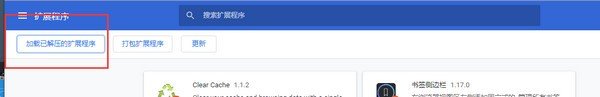
首先输入chrome://extensions/ 或者直接打开扩展程序,打开开发者模式

2、把下载的插件解压出来,再把crx文件后缀为rar,解压到你喜欢的位置
点击这里,并选择刚解压出来的文件夹就ok了

使用教程
1、安装书签侧边栏后,跟随提示完成初始设置。
书签栏的位置选择:展开在浏览器左侧或右侧。

2、打开方式的选择:鼠标左键、右键、鼠标滑过,或者直接点击扩展图标打开。

3、选择右侧展开书签栏,鼠标移动到浏览器右侧再使用右键点击。
不必担心鼠标右键和滑动展开会与其他功能产生冲突——在设置中,你可以对鼠标右键的作用范围进行更改,使它只能在指定区域内展开书签栏。

4、基础设置完成后,如果你还想对书签栏的外观和使用方式进行调整,则可以进入扩展的设置界面:
对侧边栏的字体、配色方案、文字颜色,甚至鼠标悬停颜色都能进行自定义更改。

5、“边栏”选项里,还能对书签栏的整体大小、宽高、图标、缩进进行设置,自由度较高。

6、更改目录图标效果:

7、设置完成,最终效果如下图:每一级书签和它的展开信息都清晰可见。

8、鼠标右键单击某一书签,还能展开更多选项:包括打开方式选择、书签内容编辑、置顶、隐藏。

9、不小心删除书签后,在一定时间内还有撤销的机会:

10、展开书签的详细信息

详细解决方案
Bookmark Sidebar(书签侧边栏Chrome插件)免费版
热度:33 发布时间:2023-12-26 00:09:26.0
相关解决方案
- chrome 如何查看url
- sidebar.dll在哪里可以找到?高分!该如何解决
- Chrome Javascript Click 事件,该如何解决
- chrome,fireFox获取绝对路径,该如何解决
- chrome 对JS 的一个代码不会弄!该怎么处理
- Chrome 发出ajax请求无故多请求一次解决方法
- Chrome 下发ajax请求无故多请求一次
- 谷歌浏览器没法安装 This computer already has a more recent version of Google Chrome.If th
- chrome developer tool 调试技艺
- Chrome Extension中跨域请求访问外部网站数据步骤
- 为什么google 浏览器 chrome 不支持 WebService?
- 代码在IE里通常,在Google Chrome 和 火狐 Mozilla Firefox 却不正常
- chrome 开发者工具 resources内的文件不能修改,有图
- 解决360浏览器和谷歌(Google Chrome)浏览器下CSS设置字体大小小于12px无法生效的有关问题
- Chrome + DatePicker有关问题,折腾了小弟我一下午了
- 【转】Chrome Dev Tools 浅析:变为更高效的开发人员
- chrome html 用纯javascript 遍历文件夹构造
- Chrome,ie8,ie10上该怎么调整tr的显示
- 用css模拟firefox,chrome,IE等浏览器通用的title标签换行成效
- 史下最全的css hack(ie6-9,firefox,chrome,opera,safari)
- 很全的css hack(ie6-九,firefox,chrome,opera,safari)
- CSS透明技艺概总 Firefox/IE/Safari/Chrome/Opera
- php在读取数据库获取数据时,ie8可以获取到数据,chrome、360、ff等浏览器不能获取数据,该如何处理
- chrome,safari,firefox,ie6.ie7,ie8,ie9各浏览器CSS Hack小结
- chrome html+css 施用记录
- IE7,8 chrome 展示在一行,IE6展示成两行,需要怎样修改呢,该怎么处理
- Chrome 兼容性,该如何处理
- 不要插件,上传图片,兼容ie,chrome,firefox
- 施用Ext.Ajax.request进行删除操作,在IE可以,火狐、chrome 不行
- ajaxFileUpload plugin上传资料 chrome、Firefox中出现SyntaxError:unexpected token <