使用环境:64位Linux ubuntu 16.04.1,testrpc是一个模拟网络环境,truffle是一种开发框架。
1.首先安装testrpc
主要命令:
npm install -g ethereumjs-testrpc
注意:这一步直接安装可能会失败,需要把nodejs升级到最新版本。
下面介绍一种升级nodejs的方法。权限不够的话,请在命令前面加sudo。
安装环境时需要git,如果没有可以用如下命令安装,
add-apt-repository ppa:git-core/ppa
apt-get update
apt-get install git
再安装npm命令如下:
apt-get install nodejs
apt-get install npm
再通过npm安装n进行nodejs版本的升级。
npm install -g n
n stable
n是nodejs的一个版本管理器,n stable命令让nodejs升级到最新的稳定版。
最后可以执行:
npm install -g ethereumjs-testrpc
这样就安装完毕了。在命令行下输入testrpc。得到如下结果,说明安装成功。
2.安装truffle
npm install -g truffle
如果安装成功,执行 truffle version可以看到版本号。
3.使用truffle
首先我们先创建一个目录,并进入目录。
mkdir truffletest && cd truffletest
在执行 truffle init webpack (web应用)或者 truffle init (普通的工程)。
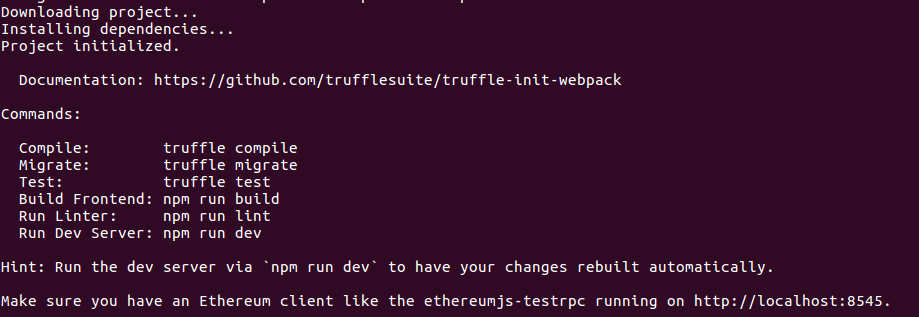
下图为执行 truffle init webpack 的情况:
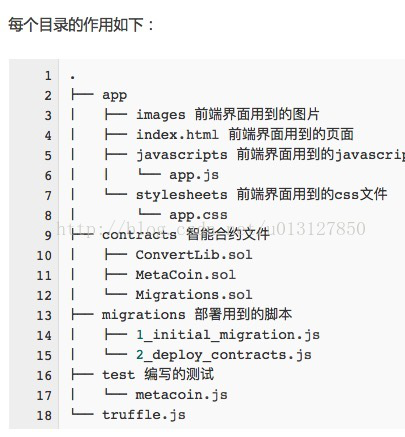
生成目录,自带一个示例合约,README.md中有教程,跟着走就可以把示例运行起来。合约的代码在contract目录下。(注意,不要把Migrations.sol删除了)。
下面将介绍如何运行示例合约。
1)在第一个终端运行testrpc
2)另外再开一个新的终端,进入刚才创建的truffletest目录下。
先执行:truffle compile 编译情况如下图所示:
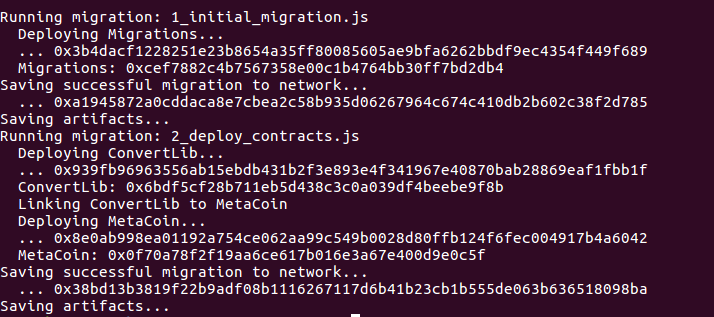
再执行:truffle migrate 部署合约到testrpc网络中:
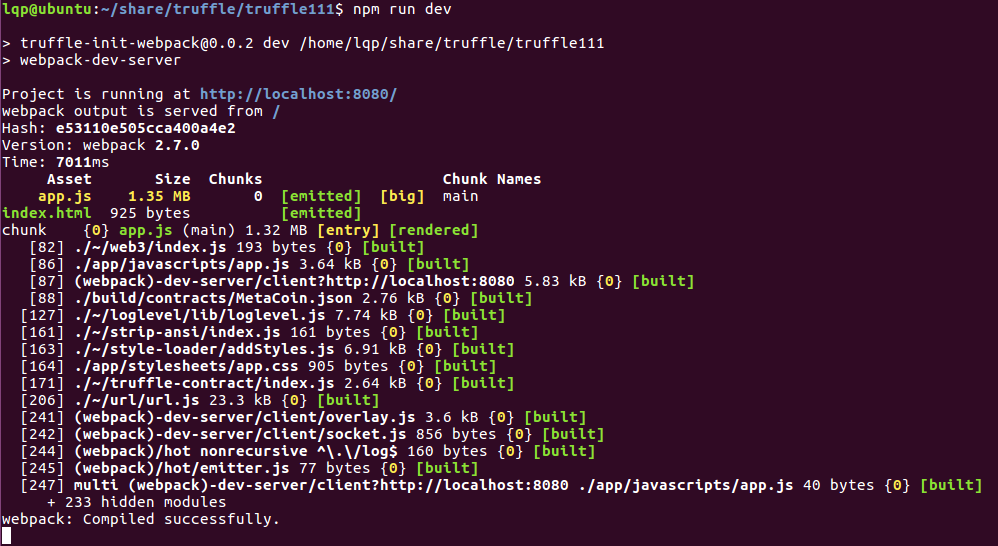
3)启动服务:npm run dev
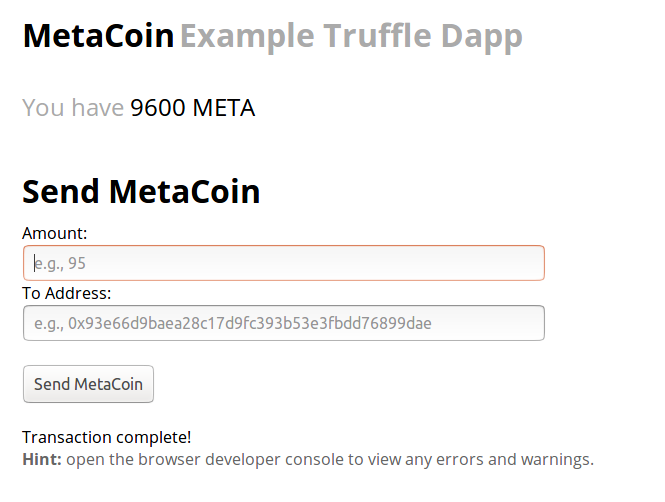
4)打开浏览器。输入:http://localhost:8080
执行完毕,就说明环境搭建完毕。
在项目目录中,终端输入 truffle console 进入控制台。支持web3.js接口。
中文版web3.js: http://web3.tryblockchain.org/Web3.js-api-refrence.html
参考:
1.testrpc 的安装: http://m.blog.csdn.net/Lian_Dao/article/details/74908778
2.truffle框架的使用:http://blog.csdn.net/u013127850/article/details/75635581