表单相关的属性
新增与表单相关的属性如下:
可以对 input(type=text)、select、textarea 与 button 标签指定 autofocus 属性。可以让标签在页面打开时自动获得焦点。
可以对 input(type=text) 与 textarea 标签指定 placeholder 属性,它会对用户的输入进行提示,提示用户可以输入的内容。
可以对 input、output、select、textarea、button 与 fieldset 指定 form 属性,申明它属于哪个表单,然后将其放置在页面上任意位置,而不是表单之内。
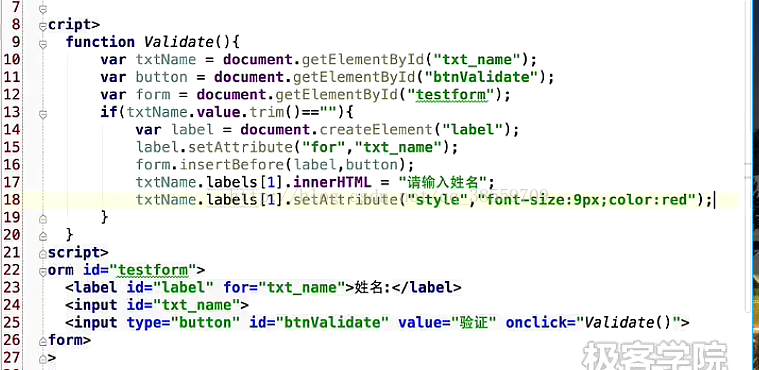
可以对 input(type=text) 与 textarea 标签指定 required 属性。该属性表示在用户提交的时候进行检查,检查该标签内一定要有输入内容。
为 input 标签增加了几个新的属性:autocomplete、min、max、multiple、pattern 与 step。同时还有一个新的 list 标签与 datalist 标签配合使用。datalist 标签与 autocomplete 属性配合使用。multiple 属性允许在上传文件时一次上传多个文件。
为 input 标签与 button 标签增加了新属性 formaction、formenctype、formmethod、formnovalidate 与 formtarget,他们可以重载 form 标签的 action、enctype、method、novalidate 与 target 属性。为 fieldset 标签增加了 disabled 属性,可以把它的子标签设为 disabled(无效)状态。
1.表单内元素的form属性。
html5:
<form id="testForm">
<input type=text>
</form>
<textarea form = testForm></textarea>
2、表单内元素的formaction属性
<form id="testForm" action="test.jsp">
<input type=submit value="qqq" formaction="test1.jsp">提交到test1
<input type=submit value="aaa" formaction="test2.jsp">提交到test2
<input type=submit value="aaaaaa" formaction="test3.jsp">提交到test3
</form>
3、表单内元素的formmethod属性。
主要是用来判断该提交方式是post还是get
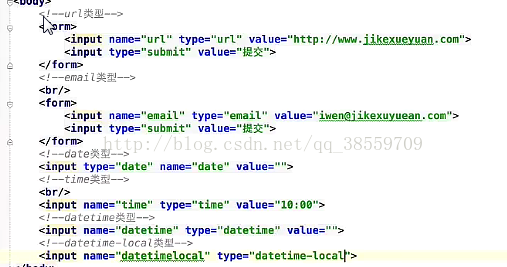
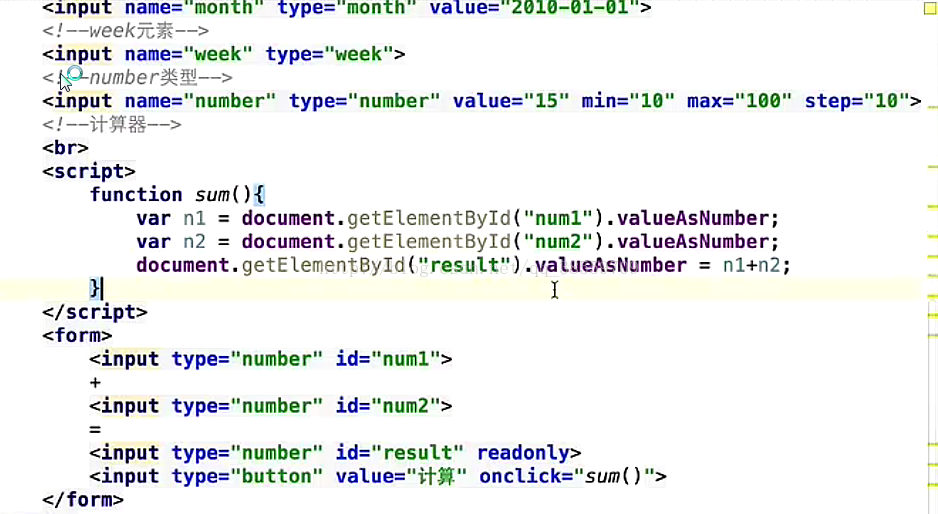
改良与增加input元素的种类
为 input 标签、button标签、form标签、增加了 novalidate 属性,该属性可以取消提交时进行的有关检查,表单可以被无条件的提交。
链接相关属性
新增与链接相关的属性如下:
为 a 与 area 标签增加了 media 属性,该属性规定目标URL是为什么类型的媒介/设备进行优化的,只能在 href 属性存在时使用。
为 area 标签增加了 hreflang 属性与 rel 属性,以保持与 a 标签、link标签的一致。
为 link 标签增加了新属性 sizes。该属性可以与 icon 标签结合使用(通过rel属性),该属性指定关联图标(icon标签)的大小。
为 base 标签增加了 target 属性,主要目的是保持与 a 标签的一致性。
其他属性
除了上面介绍的与表达和链接相关的属性外,HTML5还增加了下面的属性:
为 ol 标签增加属性 reversed,它指定列表倒序显示。
为 meta 标签增加 charset 属性,因为这个属性已经被广泛支持了,而且为文档的字符编码的指定提供了一种比较良好的方式。
为 menu 标签增加了两个新的属性----type 与 label。label 属性为菜单定义一个可见的标注,type 属性让菜单可以以上下文菜单、工具条与列表菜单的三种形式出现。
为 style 标签增加 scoped 属性,用来规定样式的作用范围,譬如只针对页面上某个树起作用。
为 script 标签增加 async 属性,它定义脚本是否异步执行。
为 html 标签增加属性 manifest,开发离线 Web 应用时它与 API 结合使用,定义一个 URL,在这个 URL 上描述文档的缓存信息。
为 iframe 标签增加三个属性 sandbox、seamless 与 srcdoc、用来提高页面安全性,防止不信任的 Web 页面执行某些操作。
废除的属性
HTML4 中的一些属性在 HTML5 中不再被使用,而是采用其他属性或其他方案进行替代,具体如下所示。
| 在HTML 4中使用的属性 | 使用该属性的标签 | 在HTML 5中的替代方案 |
|---|---|---|
| rev | link、a | rel |
| charset | link、a | 在被链接的资源的中使用HTTP Content-type头标签 |
| shape、coords | a | 使用area标签代替a标签 |
| longdesc | img、iframe | 使用a标签链接到校长描述 |
| target | link | 多余属性,被省略 |
| nohref | area | 多余属性,被省略 |
| profile | head | 多余属性,被省略 |
| version | html | 多余属性,被省略 |
| name | img | id |
| scheme | meta | 只为某个表单域使用scheme |
| archive、chlassid、codebose、codetype、declare、standby | object | 使用data与typc属性类调用插件。需要使用这些属性来设置参数时,使用param属性 |
| valuetype、type | param | 使用name与value属性,不声明之的MIME类型 |
| axis、abbr | td、th | 使用以明确简洁的文字开头、后跟详述文字的形式。可以对更详细内容使用title属性,来使单元格的内容变得简短 |
| scope | td | 在被链接的资源的中使用HTTP Content-type头标签 |
| align | caption、input、legend、div、h1、h2、h3、h4、h5、h6、p | 使用CSS样式表替代 |
| alink、link、text、vlink、background、bgcolor | body | 使用CSS样式表替代 |
| align、bgcolor、border、cellpadding、cellspacing、frame、rules、width | table | 使用CSS样式表替代 |
| align、char、charoff、height、nowrap、valign | tbody、thead、tfoot | 使用CSS样式表替代 |
| align、bgcolor、char、charoff、height、nowrap、valign、width | td、th | 使用CSS样式表替代 |
| align、bgcolor、char、charoff、valign | tr | 使用CSS样式表替代 |
| align、char、charoff、valign、width | col、colgroup | 使用CSS样式表替代 |
| align、border、hspace、vspace | object | 使用CSS样式表替代 |
| clear | br | 使用CSS样式表替代 |
| compace、type | ol、ul、li | 使用CSS样式表替代 |
| compace | dl | 使用CSS样式表替代 |
| compace | menu | 使用CSS样式表替代 |
| width | pre | 使用CSS样式表替代 |
| align、hspace、vspace | img | 使用CSS样式表替代 |
| align、noshade、size、width | hr | 使用CSS样式表替代 |
| align、frameborder、scrolling、marginheight、marginwidth | iframe | 使用CSS样式表替代 |
| autosubmit | menu |