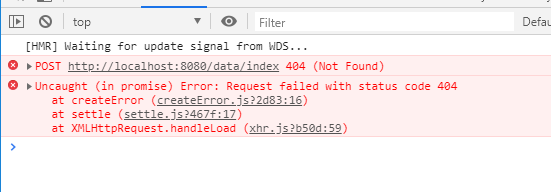
 如果没有在main.js中引入 import “./mock/index” ,就会显示如上图这种情况
如果没有在main.js中引入 import “./mock/index” ,就会显示如上图这种情况
如下是mock.js简单的用法
npm install mockjs --save-dev
注意:若是没有安装axios,需 npm install axios --save
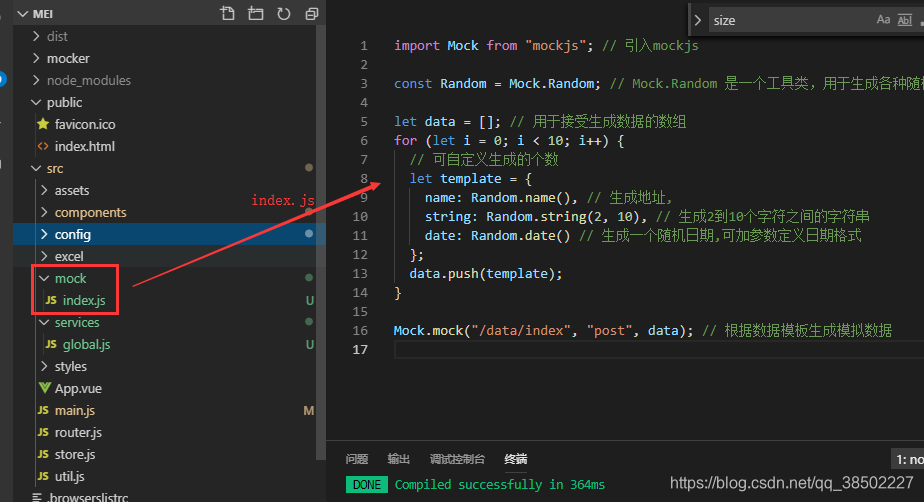
// mock/index.js
import Mock from "mockjs"; // 引入mockjs
const Random = Mock.Random; // Mock.Random 是一个工具类,用于生成各种随机数据
let data = []; // 用于接受生成数据的数组
for (let i = 0; i < 10; i++) {
// 可自定义生成的个数let template = {
name: Random.name(), // 生成地址,string: Random.string(2, 10), // 生成2到10个字符之间的字符串date: Random.date() // 生成一个随机日期,可加参数定义日期格式};data.push(template);
}
Mock.mock("/data/index", "post", data); // 根据数据模板生成模拟数据

// axios.js
import axios from "axios";
axios.defaults.headers.post["Content-Type"] ="application/x-www-form-urlencoded";
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;},function(error) {
return Promise.reject(error);}
);
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;},function(error) {
return Promise.reject(error);}
);
//services/global.js"
import axios from "axios";
// 封装axios的post请求
export function fetch(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params).then(response => {
resolve(response.data);}).catch(error => {
reject(error);});});
}
export default {
mockdata(url, params) {
return fetch(url, params);}
};
// main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import "./config/element";
//也可以在所用的页面引入,若是没有引入,就是报404
import "./mock/index";Vue.config.productionTip = false;new Vue({
router,store,render: h => h(App)
}).$mount("#app");
<template><div><el-button type="primary" @click="submit">保存</el-button> </div>
</template>
<script>
//import "@/mock/index"; 当前页面或main.js引用
import api from "@/services/global.js";
export default {
methods: {
submit() {
api.mockdata("/data/index").then(res => {
console.log(res);}); }}
};
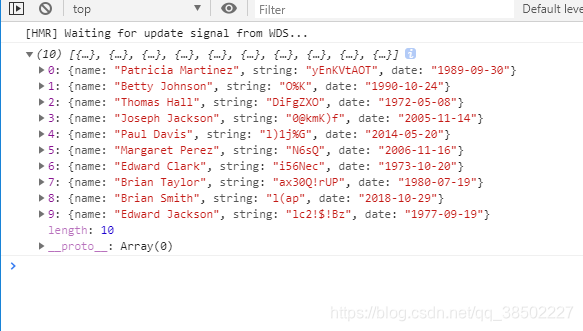
</script>最终效果如下: