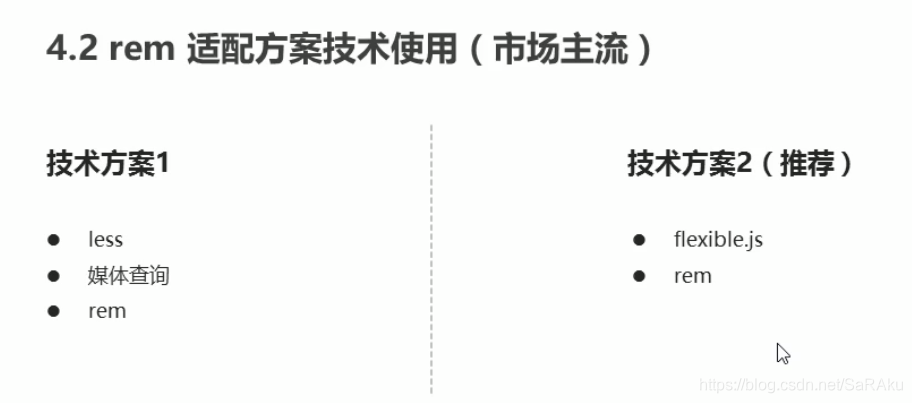
1、rem+less+@media
2、flexible+css+cssroot插件
rem是针对html的字体大小来说的,所以只要查询html的宽度大小进行字体设置,就能达到整个页面范围内的尺寸变化。一个页面中只有一个html元素,与所有的页面元素尺寸挂钩,达到了整体控制的目的。
而html的尺寸变化,通过媒体查询@media


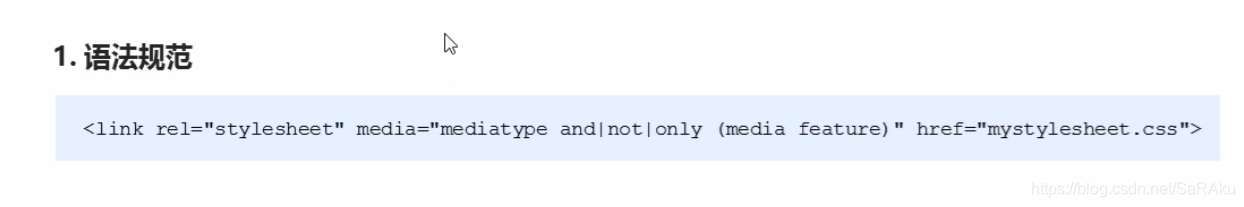
媒体查询:






引入资源:
每个尺寸,写一套不同的样式表



使用less:前几个博客里有学。
使用less+rem+@media写适配:


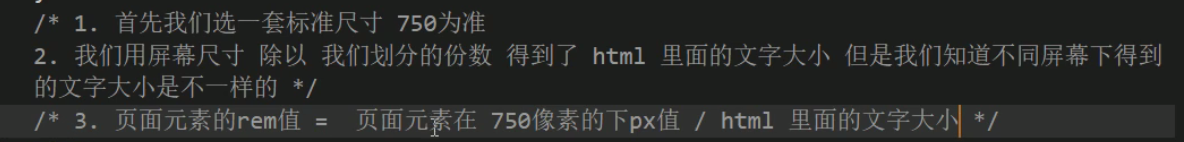
3、




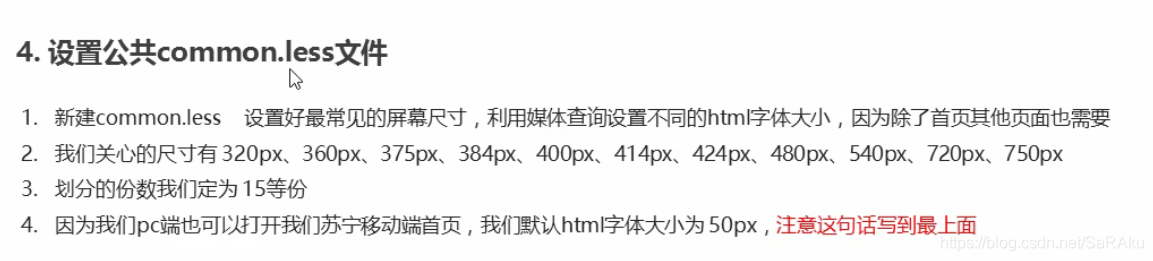
4、写一个


//默认,媒体查询再底下,代码是从下往上执行的,底下覆盖上面
html{
font-size: 50px;
}// 320
@no:15;
@media screen and(min-width:320px){
html{
font-size: 320px/@no;}
}@media screen and(min-width:360px){
html{
font-size: 360px/@no;}
}// iphone6,7,8
@media screen and(min-width:375px){
html{
font-size: 375px/@no;}
}@media screen and(min-width:384px){
html{
font-size: 384px/@no;}
}@media screen and(min-width:400px){
html{
font-size: 400px/@no;}
}@media screen and(min-width:414px){
html{
font-size: 414px/@no;}
}@media screen and(min-width:424px){
html{
font-size: 424px/@no;}
}@media screen and(min-width:480px){
html{
font-size: 480px/@no;}
}@media screen and(min-width:540px){
html{
font-size: 540px/@no;}
}@media screen and(min-width:720px){
html{
font-size: 720px/@no;}
}@media screen and(min-width:750px){
html{
font-size: 750px/@no;}
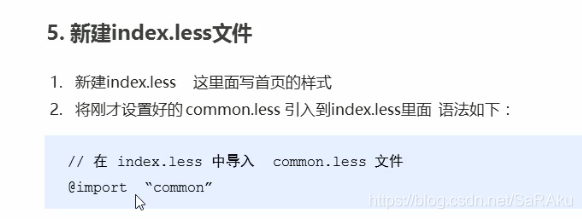
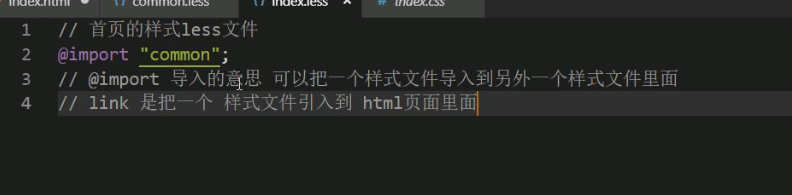
}然后写特殊样式,在index.less中引入common.less就成


弹性盒模型

2、
flexible下载
https://github.com/amfe/lib-flexible
js自动媒体查询,也就是说我们只要写rem代码适配就够了,需要把px转化成rem。(使用cssrem)

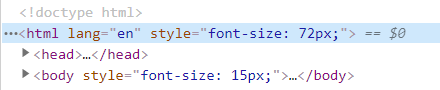
引入之后,会自动检测html的尺寸设置font-size

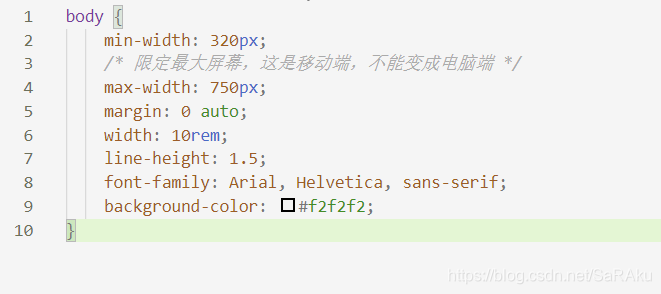
记得设置max-width

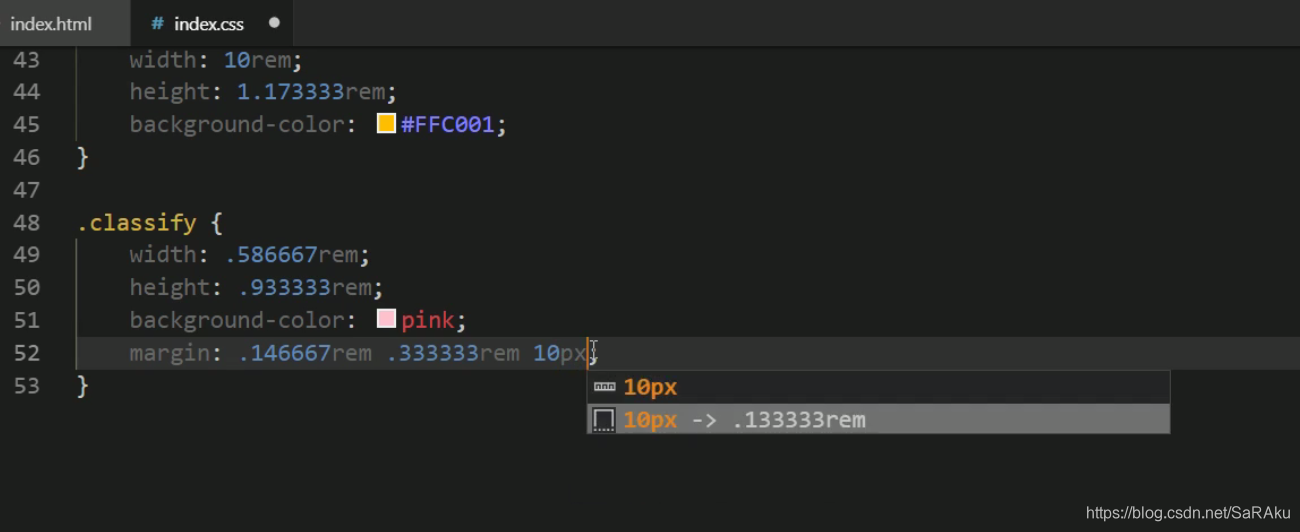
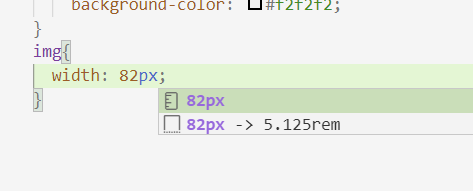
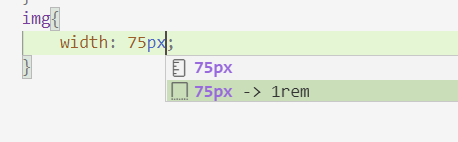
贼好用的插件,能把px转换成rem

但是默认的1rem是16px,我们需要设置

设置默认是75px(750/10),之后其他的就是自动媒体查询修改了


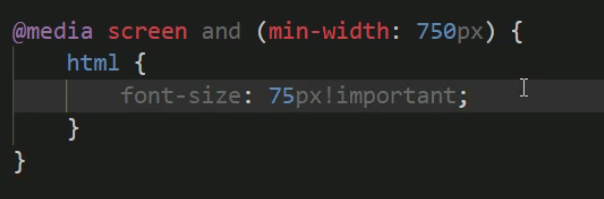
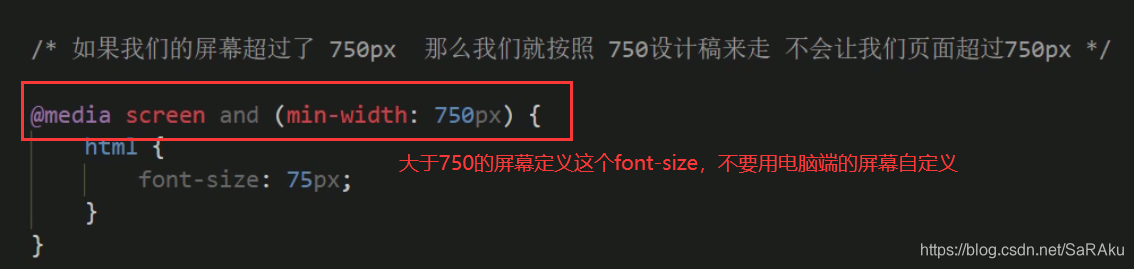
最后,还要有一个问题是flexible中的font-size自定义为pc端大小。我们需要把它变成最大只有750


就像这样,改成rem就成