2.4.6 BoxLayout
为了简化开发,Swing 引入了 一个新的布局管理器 : BoxLayout 。 BoxLayout 可以在垂直和 水平两个方向上摆放 GUI 组件, BoxLayout 提供了如下一个简单的构造器:
| 方法名称 | 方法功能 |
|---|---|
| BoxLayout(Container target, int axis) | 指定创建基于 target 容器的 BoxLayout 布局管理器,该布局管理器里的组件按 axis 方向排列。其中 axis 有 BoxLayout.X_AXIS( 横向)和 BoxLayout.Y _AXIS (纵向〉两个方向。 |
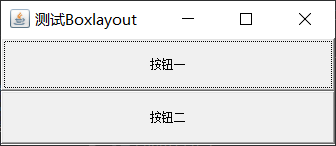
案例1:
? 使用Frame和BoxLayout完成下图效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LCowakSX-1612086299426)(./images/BoxLayout1.jpg)]](https://img-blog.csdnimg.cn/20210131174529498.png)
代码1:
import javax.swing.*;
import java.awt.*;public class BoxLayoutDemo1 {
public static void main(String[] args) {
//1.创建Frame对象Frame frame = new Frame("这里测试BoxLayout");//2.创建BoxLayout布局管理器,并指定容器为上面的frame对象,指定组件排列方向为纵向BoxLayout boxLayout = new BoxLayout(frame, BoxLayout.Y_AXIS);frame.setLayout(boxLayout);//3.往frame对象中添加两个按钮frame.add(new Button("按钮1"));frame.add(new Button("按钮2"));//4.设置frame最佳大小,并可见frame.pack();frame.setVisible(true);}
}

在java.swing包中,提供了一个新的容器Box,该容器的默认布局管理器就是BoxLayout,大多数情况下,使用Box容器去容纳多个GUI组件,然后再把Box容器作为一个组件,添加到其他的容器中,从而形成整体窗口布局。
| 方法名称 | 方法功能 |
|---|---|
| static Box createHorizontalBox() | 创建一个水平排列组件的 Box 容器 。 |
| static Box createVerticalBox() | 创建一个垂直排列组件的 Box 容器 。 |
案例2:
? 使用Frame和Box,完成下图效果:
![? [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SEq4MpSd-1612086299432)(./images/boxlayoutdemo2.jpg)]](https://img-blog.csdnimg.cn/20210131174633960.png)
代码2:
import javax.swing.*;
import java.awt.*;public class BoxLayoutDemo2 {
public static void main(String[] args) {
//1.创建Frame对象Frame frame = new Frame("这里测试BoxLayout");//2.创建一个横向的Box,并添加两个按钮Box hBox = Box.createHorizontalBox();hBox.add(new Button("水平按钮一"));hBox.add(new Button("水平按钮二"));//3.创建一个纵向的Box,并添加两个按钮Box vBox = Box.createVerticalBox();vBox.add(new Button("垂直按钮一"));vBox.add(new Button("垂直按钮二"));//4.把box容器添加到frame容器中frame.add(hBox,BorderLayout.NORTH);frame.add(vBox);//5.设置frame最佳大小并可见frame.pack();frame.setVisible(true);}
}
通过之前的两个BoxLayout演示,我们会发现,被它管理的容器中的组件之间是没有间隔的,不是特别的美观,但之前学习的几种布局,组件之间都会有一些间距,那使用BoxLayout如何给组件设置间距呢?
其实很简单,我们只需要在原有的组件需要间隔的地方,添加间隔即可,而每个间隔可以是一个组件,只不过该组件没有内容,仅仅起到一种分隔的作用。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-syJ5cDOt-1612086299435)(./images/BoxLayout3.png)]](https://img-blog.csdnimg.cn/20210131174835253.png)
Box类中,提供了5个方便的静态方法来生成这些间隔组件:
| 方法名称 | 方法功能 |
|---|---|
| static Component createHorizontalGlue() | 创建一条水平 Glue (可在两个方向上同时拉伸的间距) |
| static Component createVerticalGlue() | 创建一条垂直 Glue (可在两个方向上同时拉伸的间距) |
| static Component createHorizontalStrut(int width) | 创建一条指定宽度(宽度固定了,不能拉伸)的水平Strut (可在垂直方向上拉伸的间距) |
| static Component createVerticalStrut(int height) | 创建一条指定高度(高度固定了,不能拉伸)的垂直Strut (可在水平方向上拉伸的间距) |
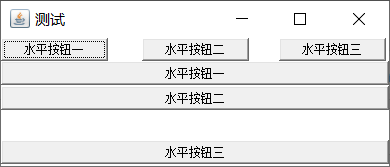
案例3:
使用Frame和Box,完成下图效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Bzgd35XE-1612086299439)(./images/BoxLayout4.jpg)]](https://img-blog.csdnimg.cn/20210131174903936.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3J1YW5fbHVxaW5nbmlhbg==,size_16,color_FFFFFF,t_70)
代码3:
import javax.swing.*;
import java.awt.*;public class BoxLayoutDemo3 {
public static void main(String[] args) {
//1.创建Frame对象Frame frame = new Frame("这里测试BoxLayout");//2.创建一个横向的Box,并添加两个按钮Box hBox = Box.createHorizontalBox();hBox.add(new Button("水平按钮一"));hBox.add(Box.createHorizontalGlue());//两个方向都可以拉伸的间隔hBox.add(new Button("水平按钮二"));hBox.add(Box.createHorizontalStrut(10));//水平间隔固定,垂直间方向可以拉伸hBox.add(new Button("水平按钮3"));//3.创建一个纵向的Box,并添加两个按钮Box vBox = Box.createVerticalBox();vBox.add(new Button("垂直按钮一"));vBox.add(Box.createVerticalGlue());//两个方向都可以拉伸的间隔vBox.add(new Button("垂直按钮二"));vBox.add(Box.createVerticalStrut(10));//垂直间隔固定,水平方向可以拉伸vBox.add(new Button("垂直按钮三"));//4.把box容器添加到frame容器中frame.add(hBox, BorderLayout.NORTH);frame.add(vBox);//5.设置frame最佳大小并可见frame.pack();frame.setVisible(true);}
}