Ueditor 1.3.5 JSP版配置
2014-01-16 11:40:09cnblogs.com-
西鬼-
点击数:117
百度的东西用着还行,就是文档太老了。不废话,上配置过程。
- 下载UEditor 1.3.5 JSP版UTF-8版 。
- 新建Web projiect,将解压后的文件夹拖到WebRoot下,顺手把文件夹改名为ueditor。
- 将ueditor/jsp下的commons-io-2.2-bin.tar.gz解压,然后将commons-io-2.2下的commons-io-2.2.jar拷贝
到META-INF下去,将jsp下的commons-filleupload-1.2.2.jar和ueditor.jar拷贝到META-INF下去,然后引入
这3个jar包。
- 将jsp下的Uploader.java拷贝到package中去。
- 修改jsp下imageUp.jsp,import的路径为步骤4的路径,getRealPath的路径为config.properties的路径,
config.properties中存放的是你可以选择的存放图片的文件夹名称
1 <%@ page language="java" contentType="text/html; charset=utf-8"
2 pageEncoding="utf-8"%>
3 <%@ page import="java.util.Properties" %>
4 <%@ page import="java.util.List" %>
5 <%@ page import="java.util.Iterator" %>
6 <%@ page import="java.util.Arrays" %>
7 <%@ page import="java.io.FileInputStream" %>
8 <%@ page import="test.Uploader" %>
9
10 <%
11
12 request.setCharacterEncoding("utf-8");
13 response.setCharacterEncoding("utf-8");
14
15 //加载配置文件
16 Properties pro = new Properties();
17 String propertiesPath = request.getRealPath("/ueditor/jsp/config.properties");
18 Properties properties = new Properties(); - 修改ueditor下的ueditor.config.js,因为我的项目名位Ueditor
- 1 /**
2 * 编辑器资源文件根路径。它所表示的含义是:以编辑器实例化页面为当前路径,指向编辑器资源文件(即dialog等文件夹)的路径。
3 * 鉴于很多同学在使用编辑器的时候出现的种种路径问题,此处强烈建议大家使用"相对于网站根目录的相对路径"进行配置。
4 * "相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
5 * 如果站点中有多个不在同一层级的页面需要实例化编辑器,且引用了同一UEditor的时候,此处的URL可能不适用于每个页面的编辑器。
6 * 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。
7 * window.UEDITOR_HOME_URL = "/xxxx/xxxx/";
8 */
9 window.UEDITOR_HOME_URL = "/Ueditor/ueditor/";
10 var URL = window.UEDITOR_HOME_URL || getUEBasePath();
11
12 /**
13 * 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
14 */
15 window.UEDITOR_CONFIG = {
16
17 //为编辑器实例添加一个路径,这个不能被注释
这个是index.jsp的代码,前两个红色行是引入js.
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
3 String path = request.getContextPath();
4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
5 %>
6
7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
8 <html>
9 <head>
10 <base href="<%=basePath%>">
11
12 <title>My JSP 'index.jsp' starting page</title>
13 <meta http-equiv="pragma" content="no-cache">
14 <meta http-equiv="cache-control" content="no-cache">
15 <meta http-equiv="expires" content="0">
16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
17 <meta http-equiv="description" content="This is my page">
18 <!--
19 <link rel="stylesheet" type="text/css" href="styles.css">
20 -->
21 <script type="text/javascript" src="ueditor/ueditor.config.js"></script>
22 <script type="text/javascript" src="ueditor/ueditor.all.js"></script>
23 <!-- <link rel="stylesheet" href="ueditor/themes/default/dialogbase.css"/>-->
24 </head>
25
26 <body>
27 This is my JSP page. <br>
28 <!-- <textarea name="content" id="myEditor">这里写你的初始化内容</textarea>
29 <script type="text/javascript">
30 UE.getEditor('myEditor');
31 </script> -->
32 <form action="" method="post">
33 <div id="myEditor"></div>
34 <script type="text/javascript">
35 var editor = new baidu.editor.ui.Editor();
36 editor.render("myEditor");
37 </script>
38 <input type="submit" name="submit" value="提交">
39 </form>
40 </body>
41 </html>
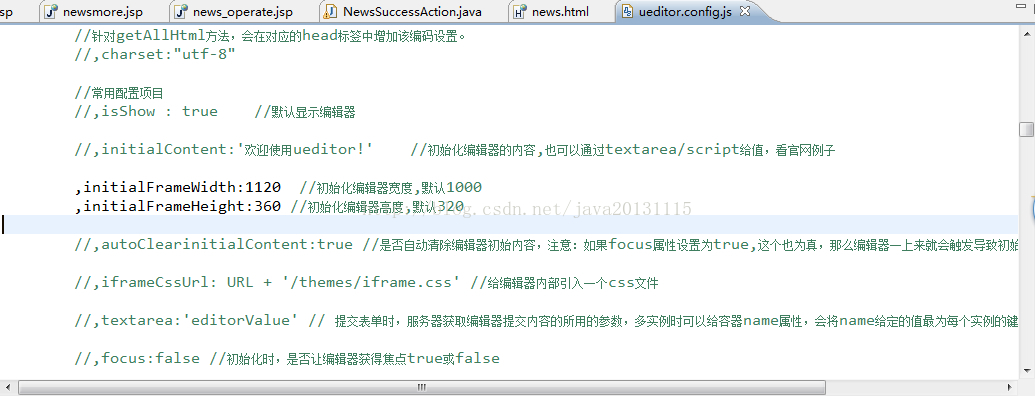
配置窗口大小等在config.js配置