? html+css+javascript雪花爱心520表白网站 (含音乐)程序员表白必备
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/圣诞节/元旦节跨年/程序员表白,
程序员浪漫起来真是让人难以抵挡啊…想学那么高级的表白方式恐怕需要修炼几年,数据派为技术小白奉上一个简单易操作的表白方法,可以抱走向程序员表白呦
? 文章目录
- ? html+css+javascript雪花爱心520表白网站 (含音乐)程序员表白必备
-
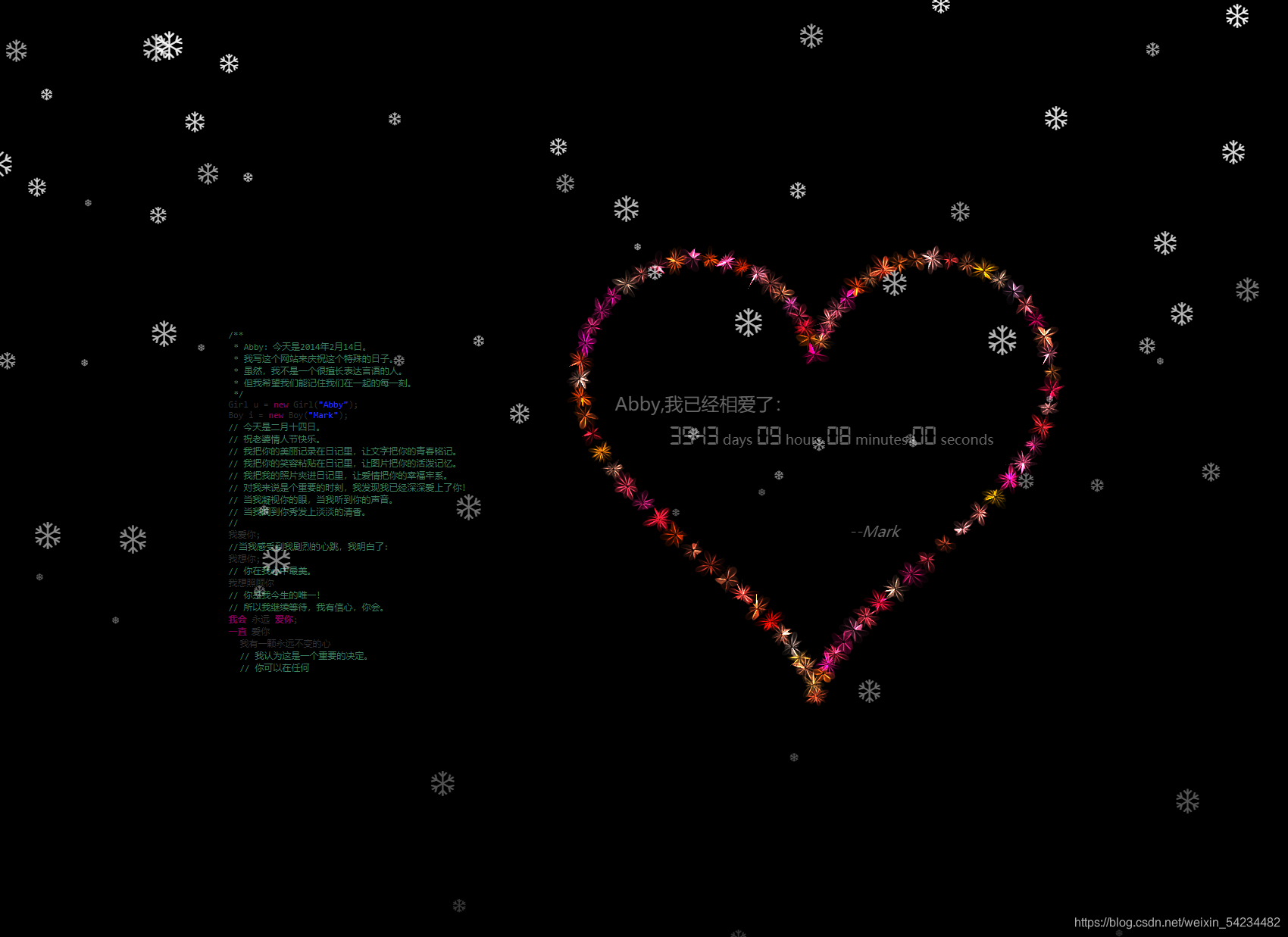
- 1. PC(电脑端)演示
- 2. H5(手机端)演示
- ? 代码文件目录
- 一、雪花告白(代码实现)
-
- html (告白部分)
- js (雪花部分)
- 二、做好的网页效果,如何通过发链接给别人看?
-
- 1.1 解决部署上线~> 部署上线工具(可永久免费使用)
-
- 1.1部署流程
- 1.2 哇~ 部署成功
- 三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 四、? 源码获取
- 五、?更多表白源码
1. PC(电脑端)演示
?在线演示地址


2. H5(手机端)演示

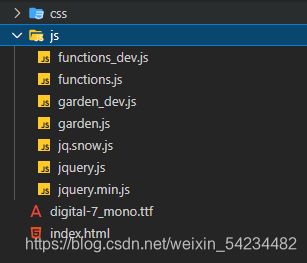
? 代码文件目录

一、雪花告白(代码实现)
html (告白部分)
<div id="mainDiv"><div id="content"><div id="code"><span class="comments">/**</span><br /><span class="space"/><span class="comments">* Abby:今天是2014年2月14日。</span><br /><span class="space"/><span class="comments">* 我写这个网站来庆祝这个特殊的日子。 </span><br /><span class="space"/><span class="comments">* 虽然,我不是一个很擅长表达言语的人。 </span><br /><span class="space"/><span class="comments">* 但我希望我们能记住我们在一起的每一刻。</span><br /><span class="space"/><span class="comments">*/</span><br />Girl u = <span class="keyword">new</span> Girl(<span class="string">"Abby"</span>);<br/>Boy i = <span class="keyword">new</span> Boy(<span class="string">"Mark"</span>);<br /><span class="comments">// 今天是二月十四日。 </span><br /><span class="comments">// 祝老婆情人节快乐。</span><br /><span class="comments">// 我把你的美丽记录在日记里,让文字把你的青春铭记。</span><br /><span class="comments">// 我把你的笑容粘贴在日记里,让图片把你的活泼记忆。</span><br /><span class="comments">// 我把我的照片夹进日记里,让爱情把你的幸福牢系。</span><br /><span class="comments">// 对我来说是个重要的时刻,我发现我已经深深爱上了你!</span><br /><span class="comments">// 当我凝视你的眼,当我听到你的声音。 </span><br /><span class="comments">// 当我闻到你秀发上淡淡的清香。 </span><br /><span class="comments">// </span><br />我爱你;<br /><span class="comments">//当我感受到我剧烈的心跳,我明白了:</span><br />我想你;<br /><span class="comments">// 你在我心中最美。 </span><br />我想照顾你 <br /><span class="comments">// 你是我今生的唯一!</span><br /><span class="comments">// 所以我继续等待,我有信心,你会。</span><br /><span class="keyword">我会</span> 永远 <span class="keyword">爱你</span>;<br /><span class="keyword">一直</span> 爱你 <br /><span class="placeholder"/>我有一颗永远不变的心<br /><span class="placeholder"/><span class="comments">// 我认为这是一个重要的决定。</span><br /><span class="placeholder"/><span class="comments">// 你可以在任何时候决定。</span><br /><span class="placeholder"/>爱你 = 想你<br /><br />我非常高兴能认识你<br /></div>js (雪花部分)
<script>$(function(){
$.fn.snow({
minSize: 5, //雪花的最小尺寸maxSize: 50, //雪花的最大尺寸newOn: 150 //雪花出现的频率 这个数值越小雪花越多});});</script><script type="text/javascript">var offsetX = $("#loveHeart").width() / 2;var offsetY = $("#loveHeart").height() / 2 - 55;var together = new Date();together.setFullYear(2010, 06, -32);together.setHours(00);together.setMinutes(0);together.setSeconds(0);together.setMilliseconds(0);if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");msg.id = "errorMsg";msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+"; document.body.appendChild(msg);$("#code").css("display", "none")$("#copyright").css("position", "absolute");$("#copyright").css("bottom", "10px");document.execCommand("stop");} else {
setTimeout(function () {
startHeartAnimation();}, 5000);timeElapse(together);setInterval(function () {
timeElapse(together);}, 500);adjustCodePosition();$("#code").typewriter();}</script>
二、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
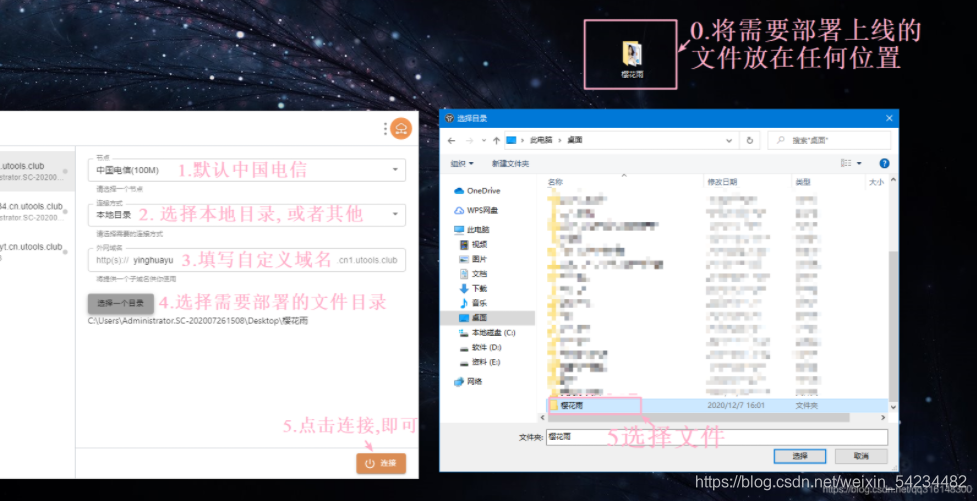
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

三、前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~

四、? 源码获取
? ~ 关注我,点赞博文~ 每天带你涨知识!
? 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
? 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
? 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

五、?更多表白源码
?100款表白源码演示地址