HTML5期末大作业:后台系统管理设计——简单通用文章博客后台管理网站模板(5页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。包含:主页、关于我们、登录、注册,总共4个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:后台系统管理设计——简单通用文章博客后台管理网站模板(5页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品
- 作品介绍
- 一、作品展示
-
- 1.首页
- 2.作品管理
- 3.新增作品
- 4.系统设置
- 5. 登录
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
一、作品展示
1.首页

2.作品管理

3.新增作品

4.系统设置

5. 登录

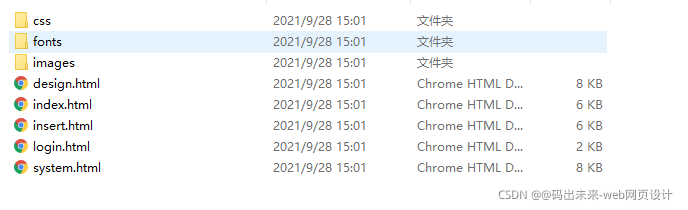
二、文件目录

三、代码实现
<!doctype html>
<html>
<head><meta charset="UTF-8"/><title>『豪情』后台管理</title><link rel="stylesheet" type="text/css" href="css/common.css"/><link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div class="topbar-wrap white"><div class="topbar-inner clearfix"><div class="topbar-logo-wrap clearfix"><h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1><ul class="navbar-list clearfix"><li><a class="on" href="index.html">首页</a></li><li><a href="#" target="_blank">网站首页</a></li></ul></div><div class="top-info-wrap"><ul class="top-info-list clearfix"><li><a href="#">管理员</a></li><li><a href="#">修改密码</a></li><li><a href="#">退出</a></li></ul></div></div>
</div>
<div class="container clearfix"><div class="sidebar-wrap"><div class="sidebar-title"><h1>菜单</h1></div><div class="sidebar-content"><ul class="sidebar-list"><li><a href="#"><i class="icon-font"></i>常用操作</a><ul class="sub-menu"><li><a href="design.html"><i class="icon-font"></i>作品管理</a></li><li><a href="design.html"><i class="icon-font"></i>博文管理</a></li><li><a href="design.html"><i class="icon-font"></i>分类管理</a></li><li><a href="design.html"><i class="icon-font"></i>留言管理</a></li><li><a href="design.html"><i class="icon-font"></i>评论管理</a></li><li><a href="design.html"><i class="icon-font"></i>友情链接</a></li><li><a href="design.html"><i class="icon-font"></i>广告管理</a></li></ul></li><li><a href="#"><i class="icon-font"></i>系统管理</a><ul class="sub-menu"><li><a href="system.html"><i class="icon-font"></i>系统设置</a></li><li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li><li><a href="system.html"><i class="icon-font"></i>数据备份</a></li><li><a href="system.html"><i class="icon-font"></i>数据还原</a></li></ul></li></ul></div></div><!--/sidebar--><div class="main-wrap"><div class="crumb-wrap"><div class="crumb-list"><i class="icon-font">?</i><a href="index.html">首页</a><span class="crumb-step">></span><span class="crumb-name">系统设置</span></div></div><div class="result-wrap"><form action="#" method="post" id="myform" name="myform"><div class="config-items"><div class="config-title"><h1><i class="icon-font"></i>网站信息设置</h1></div><div class="result-content"><table width="100%" class="insert-tab"><tbody><tr><th width="15%"><i class="require-red">*</i>域名:</th><td><input type="text" id="" value="#" size="85" name="keywords" class="common-text"></td></tr><tr><th><i class="require-red">*</i>站点标题:</th><td><input type="text" id="" value="『前端迷』-专注于前端领域的探索与实践" size="85" name="title" class="common-text"></td></tr><tr><th><i class="require-red">*</i>关键字:</th><td><input type="text" id="" value="前端, 前端设计, 前端开发, 设计, 开发, 前端资源, CSS, JavaScript, Ajax, Html5" size="85" name="keywords" class="common-text"></td></tr><tr><th><i class="require-red">*</i>描述:</th><td><input type="text" id="" value="『前端迷』,分享前端设计资源和前端开发技术的专业博客!" size="85" name="description" class="common-text"></td></tr><tr><th></th><td><input type="submit" value="提交" class="btn btn-primary btn6 mr10"><input type="button" value="返回" onClick="history.go(-1)" class="btn btn6"></td></tr></tbody></table></div></div><div class="config-items"><div class="config-title"><h1><i class="icon-font"></i>站长信息设置</h1></div><div class="result-content"><table width="100%" class="insert-tab"><tr><th width="15%"><i class="require-red">*</i>网站联系邮箱:</th><td><input type="text" id="" value="sucaihuo@qq.com" size="85" name="email" class="common-text"></td></tr><tr><th><i class="require-red">*</i>联系人:</th><td><input type="text" id="" value="豪情" size="85" name="contact" class="common-text"></td></tr><tr><th><i class="require-red">*</i>联系电话:</th><td><input type="text" id="" value="123456" size="85" name="phone" class="common-text"></td></tr><tr><th><i class="require-red">*</i>备案ICP:</th><td><input type="text" id="" value="哥在香港" size="85" name="icp" class="common-text"></td></tr><tr><th><i class="require-red">*</i>地址:</th><td><input type="text" id="" value="中国 ? 上海" size="85" name="address" class="common-text"></td></tr><tr><th></th><td><input type="hidden" value="siteConf.inc.php" name="file"><input type="submit" value="提交" class="btn btn-primary btn6 mr10"><input type="button" value="返回" onClick="history.go(-1)" class="btn btn6"></td></tr></table></div></div></form></div></div><!--/main-->
</div>
</body>
</html>四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
?1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
? 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
?3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 ??????获取更多源码 ?????? !

六、更多源码

