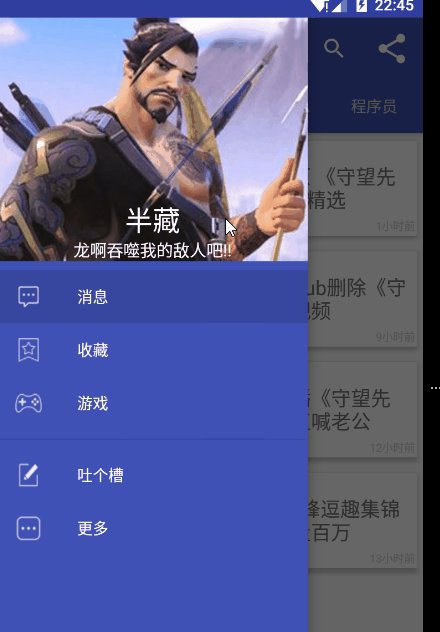
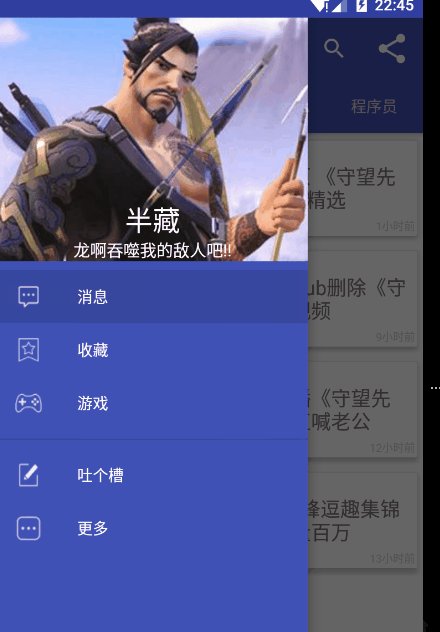
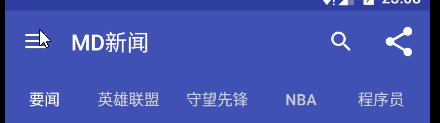
侧滑菜单已经司空见惯了,以前大多数app都使用slidingMenu,也有很多使用自定义的控件实现,后面有了support包的drawerLayout,这篇博客里我们使用Design包里的NavigationView配合DrawerLayout实现侧滑菜单,效果如下(只关注侧滑部分就好,其他部分后面陆续更新):
使用方法:
同DrawerLayout一样,xml里分主界面布局,侧滑菜单布局,
activity_main.xml:
<android.support.v4.widget.DrawerLayout android:id="@+id/drawerLayout" xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.chan.iwfu_md_news.MainActivity"><!--主内容区--><FrameLayout android:layout_width="match_parent"android:layout_height="match_parent"></FrameLayout><!--菜单区--><android.support.design.widget.NavigationView android:id="@+id/navigationView"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="left"android:choiceMode="singleChoice"android:clickable="true"app:headerLayout="@layout/navigation_header"app:itemTextColor="#ffffff"></android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
要给这个NavigationView设置一个菜单文件,用以在侧滑菜单显示菜单项,所以我们先创建一个menu文件:
navigation_menu:
<menu xmlns:android="http://schemas.android.com/apk/res/android"><group android:id="@+id/group1"android:checkableBehavior="single"><itemandroid:checked="true"android:icon="@mipmap/xiaoxi"android:id="@+id/menu_item1_group1"android:title="新闻"/><itemandroid:icon="@mipmap/shoucang"android:id="@+id/menu_item2_group1"android:title="消息"/><itemandroid:icon="@mipmap/youxi"android:id="@+id/menu_item3_group1"android:title="游戏"/></group><group android:id="@+id/group2"android:checkableBehavior="single"><itemandroid:icon="@mipmap/tucao"android:id="@+id/menu_item1_group2"android:title="吐个槽"/><itemandroid:icon="@mipmap/gengduo"android:id="@+id/menu_item2_group2"android:title="更多"/></group>
</menu>menu文件的每个item表示一个菜单项,可以通过group给菜单项分组,每组设置id可以在侧滑菜单里显示出分割线。group设置android:checkableBehavior表示菜单项选择模式。
有了这个菜单文件,接下来将这个菜单文件设置给NavigationView,可以通过xml标签.
<android.support.design.widget.NavigationView...app:menu="@menu/navigation_menu"/>也可以通过代码:
navigationView.inflateMenu(R.menu.navigation_menu);给这个NavigationView添加一个头部布局:
先写我们的头布局文件:
header_layout.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"><ImageView android:id="@+id/iv_navigation_header"android:layout_width="wrap_content"android:layout_height="wrap_content"android:scaleType="centerCrop"android:src="@drawable/banzang"/><TextView android:layout_centerHorizontal="true"android:layout_alignBottom="@id/iv_navigation_header"android:id="@+id/tv_des_navigation_header"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="龙啊吞噬我的敌人吧!!"android:textColor="#ffffff"android:textSize="15sp"/><TextView android:id="@+id/tv_name_navigation_header"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="半藏"android:layout_above="@id/tv_des_navigation_header"android:layout_centerHorizontal="true"android:textColor="#ffffff"android:textSize="25sp"/></RelativeLayout>
然后在设置头组件:
<android.support.design.widget.NavigationView...app:headerLayout="@layout/navigation_header"/>设置菜单项的文字颜色:
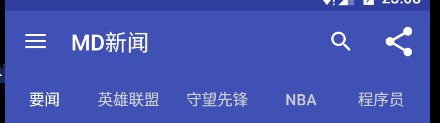
app:itemTextColor="#ffffff"这时候已经可以通过侧拉拉出NavigationView了,不过只能通过侧拉,效果不太友好,接下来我们在ToolBar添加一个用于切换Navigation拉出和回收的按钮,不熟悉toolBar的点这里:
http://blog.csdn.net/rosechan/article/details/51511376
,如图所示。
在MainActivity中设置:
ActionBarDrawerToggle actionBarDrawerToggle = new ActionBarDrawerToggle(this, drawerLayout, toolbar, R.string.open_drawer,R.string.close_drawer);drawerLayout.addDrawerListener(actionBarDrawerToggle);actionBarDrawerToggle.syncState();其中drawerLayout是xml文件的最外层的DrawerLayout,ActionBarDrawerToggle创建时要传入两个String的资源ID,即在strings.xml文件中添加,名字可以自设:
<string name="open_drawer">open</string><string name="close_drawer">close</string>到此我们既可以通过点击按钮又可以通过手势拉出侧滑菜单,接下来我们设置菜单项的监听事件,方法如下:
// 设置监听,返回false则navigation的item不可以被选择,返回true则可以被选择navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {@Overridepublic boolean onNavigationItemSelected(MenuItem item) {return true;}});判断item的id的不同做不同处理。
我们发现,NavigationView的子菜单放置了图标,但是图标没有颜色,一律是灰色,通过下面一行代码设置图标带颜色:
navigationView.setItemIconTintList(null);到此一个NavigationView就成功创建出来了,比之前的方法要简单很多,感谢能看到这里~
持续更新~