进度条:
注意: Internet Explorer 9及更早版本不支持进度条(因为它们使用CSS3转换和
动画来实现其某些效果)
默认的进度条:
创建一个基本的进度条的步骤如下:
添加一个带有 class .progress 的 <div>。
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
添加一个带有百分比表示的宽度的 style 属性,例如 style="width: 60%";
表示进度条在 60% 的位置。
栗子:
<div class="container"><h2>Progress Bar With Label</h2><div class="progress"><div class="progress-bar" style="width:40%">40%</div></div>
</div>效果图:
也可以通过添加类来修改进度条的颜色:
.progress-bar-success
.progress-bar-info
.progress-bar-warning
.progress-bar-danger
分别代表:
40%完成(成功)
50%完成(信息)
60%完成(警告)
70%完成(危险)
举个栗子:
<div class="container"><h2>Progress Bar With Label</h2><div class="progress"><div class="progress-bar progress-bar-success" style="width:40%"> 40%</div></div>
</div>效果图:
还可以添加条纹哦:
类:.progress-bar-striped
<div class="container"><h2>Progress Bar With Label</h2><div class="progress"><div class="progress-bar progress-bar-striped" style="width:40%"> 40%</div></div>
</div>注意 前提得有 progress-bar 因为它代表进度条呢
效果图:
还可以选择 让进度条的条纹动起来:
类:active 一般来说 对应条纹的时候可以显示 去掉条纹后无法观察变化
<div class="container"><div class="progress"><div class="progress-bar progress-bar-striped active" style="width:40%"> 40%</div></div>
</div>进度条还可以叠加:
将多个小节放置在相同的位置来创建堆叠的进度条
只要将多个class=”progress-bar放在一个class=”progress”就行
什么意思呢?直接看 代码和效果图:
<div class="progress"><div class="progress-bar " style="width:40%"> 40%</div><div class="progress-bar " style="width:20%"> 20%</div><div class="progress-bar " style="width:10%"> 10%</div></div>效果图:
总结:
只要将多个class=”progress-bar放在一个class=”progress”就行
注意:如果几个width的百分比超过100%则会省略多余的 不显示
分页:
一个网站有很多页面,你可以为每个页面添加某种分页
要创建基本分页,请将.pagination该类添加到<ul>元素中
原始的:
<ul><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li>
</ul>效果图:
添加.pagination后
<ul class="pagination"><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li>
</ul>效果图:

是不是很爽这样看着
你还可以选择 给li单位添加一个.active 意思就是活动的 告诉 用户 他在哪个页面
这个google和百度搜索底部都可以看到
你还可以禁用它:
.disabled
<ul class="pagination"><li><a href="#">1</a></li><li class="active"><a href="#">2</a></li><li class="disabled"><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li>
</ul>效果图表面是看不出来的 但是 你鼠标一移到3的位置 它就提醒你无法点击
我们甚至还可以调节大小 通过:
.pagination-lg为较大的块或.pagination-sm较小的块
<ul class="pagination pagination-lg"><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li>
</ul>
<br>
<ul class="pagination pagination-xs"><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li>
</ul>效果图:
分页还有另一种格式 叫面包屑
该.breadcrumb类别指示导航层次结构
表示不是很懂 然后直接看效果图就知道了

应该就是那种导航栏的格式吧
<div class="container">
<ul class="breadcrumb"><li><a href="#">Home</a></li><li><a href="#">Private</a></li><li><a href="#">Pictures</a></li><li >Vacation</li>
</ul>
</div>Pager是什么? 其实也算是分页的一种 只不过它是以按钮的形式存在着的
直接看代码:
<ul class="pager"><li class="previous"><a href="#">Previous</a></li><li class="next"><a href="#">Next</a></li>
</ul>class=”previous”和 class=”next”这两个是为了让按钮显示在两侧所用的。
列表:
ul要引用list-group类 li要引用 list-group-item类
举个栗子:
<ul class="list-group"><li class="list-group-item">first item</li><li class="list-group-item">second item</li>
</ul>效果图:
在这里再提一下徽章:
<span class="badge">1</span>
可以嵌入好多地方 之前的按钮可以 这里的列表也可以
举个栗子;
<ul class="list-group"><li class="list-group-item"><span class="badge">1</span>first item</li><li class="list-group-item"><span class="badge">2</span>second item</li>
</ul>效果图:
由图可知 徽章是镶嵌在列表的最右边
列表组中的项目也可以是超链接。这将在悬停时添加灰色背景色
要创建一个列表组链接项目,使用<div>替代<ul> 和<a>取代<li>
举个栗子:
<div class="list-group"><a href="#" class="list-group-item">haha</a><a href="#" class="list-group-item">haha</a><a href="#" class="list-group-item">haha</a>
</div>效果图:

当鼠标停留的时候 背景颜色就变为灰色
还可以加上.active 来表示活动的行
<div class="list-group"><a href="#" class="list-group-item active" >haha</a><a href="#" class="list-group-item">haha</a><a href="#" class="list-group-item">haha</a>
</div>效果图:
同理 还可以加上 disabled类代表不可选择:
举例:
代表第一行无法选择
<div class="list-group"><a href="#" class="list-group-item disabled" >haha</a><a href="#" class="list-group-item">haha</a><a href="#" class="list-group-item">haha</a>
</div>这个时候是不是觉得还差点什么? 没错 颜色对吧
修改一下颜色 ,润色效果更好
.list-group-item-success,
.list-group-item-info,
.list-group-item-warning
.list-group-item-danger
接下来我们来应用一下:
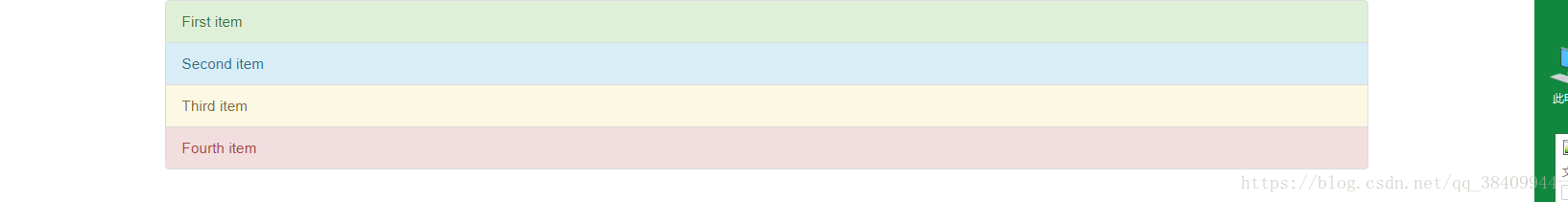
<ul class="list-group"><li class="list-group-item list-group-item-success">First item</li><li class="list-group-item list-group-item-info">Second item</li><li class="list-group-item list-group-item-warning">Third item</li><li class="list-group-item list-group-item-danger">Fourth item</li>
</ul>看一下效果图:
是不是马上好看了很多!
甚至 你还可以往列表里面添加任意的html格式的内容 到那时需要两个类:
.list-group-item-heading和 .list-group-item-text
举个栗子:
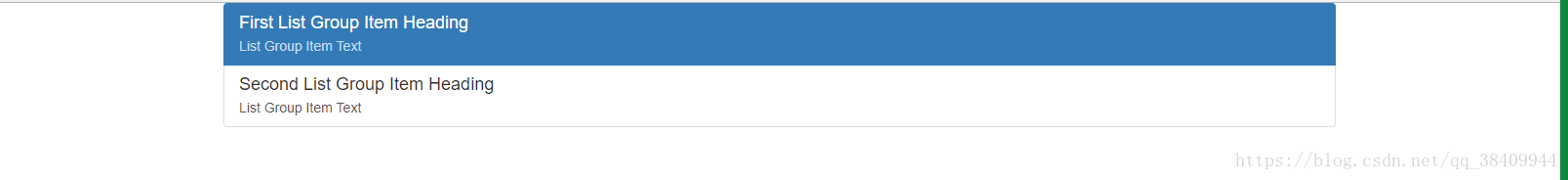
<div class="list-group"><a href="#" class="list-group-item active"><h4 class="list-group-item-heading">First List Group Item Heading</h4><p class="list-group-item-text">List Group Item Text</p></a><a href="#" class="list-group-item"><h4 class="list-group-item-heading">Second List Group Item Heading</h4><p class="list-group-item-text">List Group Item Text</p></a>
</div>效果图:
这样子 列表的内容是不是更丰富了!
面板:
面板是一个带边框的框
面板由.panel类创建,面板内的内容有一个.panel-body类
<div class="panel panel-default"><div class="panel-body">haha</div>
</div>注意:.panel-default代表的是边框颜色 你可以选择修改成其他的颜色
.panel-heading是让你可以在面板里面添加标题
.panel-footer是让你在面板里面添加页脚
<div class="panel panel-default"><div class="panel-heading">Panel Heading</div><div class="panel-body">Panel Content</div>
</div>效果图:
那如果又多个面板 想合并怎么办?
也可以做到
需要<div>类.panel-group 目的是清除每个面板的底缘
举个栗子:
<div class="panel-group"><div class="panel panel-default"><div class="panel-body">Panel Content</div></div><div class="panel panel-default"><div class="panel-body">Panel Content</div></div>
</div>效果图:

比原来没有加入到一个panel-group 之间的距离小了很多
回到开头提到的
边框颜色
panel-default
panel-primary
panel-success
panel-info
panel-warning
panel-danger
举个栗子应用下:
<div class="panel-group"><div class="panel panel-default"><div class="panel-body">Panel Content</div></div><div class="panel panel-primary"><div class="panel-body">Panel Content</div></div><div class="panel panel-success"><div class="panel-body">Panel Content</div></div><div class="panel panel-info"><div class="panel-body">Panel Content</div></div><div class="panel panel-warning"><div class="panel-body">Panel Content</div></div><div class="panel panel-danger"><div class="panel-body">Panel Content</div></div>效果图: