WebAPI[一]
- API和Web API
-
- API
- Web API
- 总结
- DOM
-
- DOM简介
-
- DOM树
- 获取元素
-
- 根据ID获取
- 根据标签名获取某些元素
- 通过HTML5新增的方法获取
- 获取特殊元素
- 事件基础
-
- 事件
- 事件执行步骤
- 常见事件
- 操作元素
-
- 改变元素内容
-
- innerText
- innerHTML
- innerHTML和innerText的区别
- 常用元素的属性操作
- 表单元素的属性操作
- 样式属性操作
-
- element.style 行内样式操作
- element.className 类名样式操作
- 自定义属性操作
-
- 获取属性值的方法
- 自定义属性值
- 移除属性
- 节点操作
-
- 节点学习原因
- 节点概述
-
- 父级节点
- 子节点
- 兄弟节点
- 创建节点
- 添加节点
- 删除节点
- 复制节点(克隆节点)
- 三种动态创建元素的区别
- DOM重点核心
-
- DOM文档对象
- dom操作
-
- 创建
- 增
- 删
- 改
- 查
- 属性操作
- 事件操作
API和Web API
API
- Application Programming Interface(应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
- 即API为程序提供的一种工具,以便能轻松的实现想要完成的功能。
Web API
是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
API详细文档:https://developer.mozilla.org/zh-CN/docs/Web/API
总结
- API是我们为程序员提供的一个接口,帮助我们实现某种功能,会使用就可以了,不必纠结内部如何处理;
- Web API主要是针对于浏览器而提供的接口,主要针对浏览器的交互效果;
- Web API一般都有输入和输出(函数的传参和返回值),Web API很多都是方法(函数)。
DOM
DOM简介
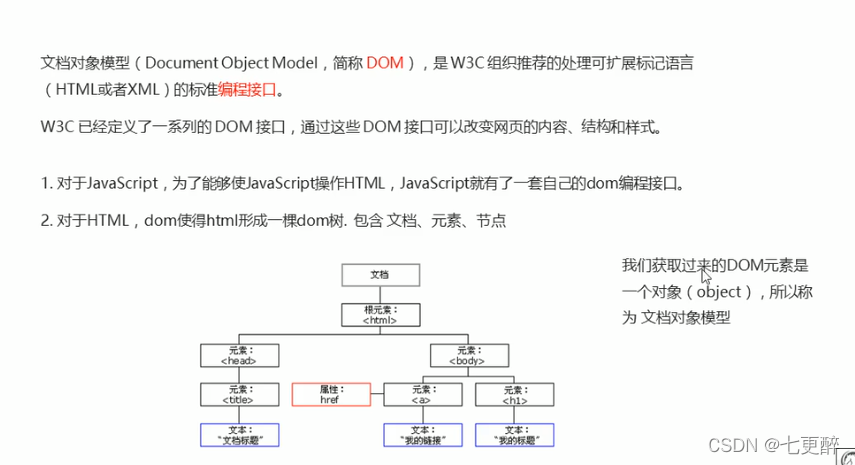
- DOM就是文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
- W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容样式和结构。
DOM树
- 文档(document):一个页面就是一个文档,DOM中使用document表示;
- 元素(element):页面中所有的标签都是元素,DOM中使用element表示;
- 节点(node):网页中所有的内容都是节点(标签节点、属性节点、文本节点、注释节点等),DOM中使用node表示;
- DOM把以上内容看作是对象
获取元素
获取页面中的元素可以使用以下几种方式:
- 根据ID获取:
getElementById() - 根据标签名获取:
getElementsByTagName() - 通过HTML5新增的方法获取:
getElementsByClassName()//querySelector()//querySelectorAll() - 特殊元素获取:
document.body//document.documentElement()
根据ID获取
getElementById()
- 语法:
var element = document.getElementById("id");
- 说明:Document的方法
getElementById()返回一个匹配特定 ID的元素. 由于元素的 ID
在大部分情况下要求是独一无二的,这个方法自然而然地成为了一个高效查找特定元素的方法。 - 参数:id是大小写敏感的字符串,代表了所要查找的元素的唯一ID.
- 返回值:返回一个匹配到 ID 的 DOM Element 对象。若在当前 Document 下没有找到,则返回 null。
- 案例
<body><div id="time">2022-1-22</div><script>//1. 因为文档是从上往下加载,所以先得有标签 所以script写道下面来了 //后面有解决方案可以将script提上去,这个后面再说//2. get获取 element 元素 by 通过 //3. 参数id是大小写敏感的字符串//4. 返回值的一个element(元素)对象var timer = document.getElementById("time");console.log(timer); //<div id="time">2022-1-22</div>console.log(typeof timer); //object//5. console.dir(对象) 打印返回的元素对象 更好地查看里面的属性和方法console.dir(timer); //div#time里面含有很多方法</script>
</body>
根据标签名获取某些元素
- getElementsByTagName()
- 语法:
var element = document.getElementsByTagName("tagName");
- 使用
getElementsByTagName()方法可以返回带有指定标签的对象的集合。 - 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
- 得到的元素对象是动态的
<body><ul><li>知否知否,应是等你好久1</li><li>知否知否,应是等你好久2</li><li>知否知否,应是等你好久3</li><li>知否知否,应是等你好久4</li><li>知否知否,应是等你好久5</li></ul><ul id="nav"><li>生僻字1</li><li>生僻字2</li><li>生僻字3</li><li>生僻字4</li><li>生僻字5</li></ul><script>//得到所有的li//1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的var lis = document.getElementsByTagName('li');console.log(lis); //HTMLCollection(10) [li, li, li, li, li, li, li, li, li, li]console.log(lis[0]); //<li>知否知否,应是等你好久1</li>//2. 依次打印里面的元素对象可以采取遍历的方式for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);}//得到生僻字所有的li//3. element.getElementsByTagName()可以得到这个元素里面的某些标签。搜索从element开始。请注意只有element的后代元素会被搜索,不包括元素自己。//不一定非要写document.xxx。document开头是只从文档里开始向下查找子标签var nav = document.getElementById('nav'); //获得Nav元素var navLis = nav.getElementsByTagName('li');console.log(navLis); //TMLCollection(5) [li, li, li, li, li]</script>
</body>
通过HTML5新增的方法获取
(不兼容ie678)---->getElementsByClassName()、querySelector('选择器')、querySelectorAll('选择器')
- 语法1:
var element = document.getElementsByClassName('类名');//根据类名返回元素对象集合
- 语法2:
var element = document.querySelector('选择器');//返回指定选择器的第一个元素对象
- 语法3:
var element = document.querySelectorALL('选择器');//返回指定选择器的所有元素对象集合
- 举例:
<body><div class="box">盒子1</div><div class="box">盒子2</div><div id="nav"><ul><li>首页</li><li>产品</li></ul></div><script>//1. getElementsByClassName('类名') 根据类名获取某些元素集合var boxs = document.getElementsByClassName('box');console.log(boxs); //HTMLCollection(2) [div.box, div.box]//2. querySelector('选择器')返回指定选择器的第一个元素对象 切记:里面的选择器需要加符号.box #navvar firstBox = document.querySelector('.box'); //.box默认是类名console.log(firstBox); //<div class="box">盒子1</div>var nav = document.querySelector('#nav') //#nav表示nav是id名console.log(nav); //<div id="nav">...</div>var li = document.querySelector('li');console.log(li); //<li>首页</li>//3. querySelectorAll('选择器');返回指定选择器的所有元素对象 集合 伪数组var allBox = document.querySelectorAll('.box');console.log(allBox);//NodeList(2) [div.box, div.box]</script>
</body>
获取特殊元素
body、html---->document.body、document.documentElement
<body><script>// 其实也可以通过取类名和id名来获得 但是很少这么做// 1. 获取body元素var bodyEle = document.body;console.log(bodyEle); //<body>...</body>console.dir(bodyEle); //返回的是一个元素对象// 2. 获取html元素// document.documentElementvar htmlEle = document.documentElement;console.log(htmlEle);// <html lang = "en">// <head>...</head>// <body>...</body>// </html></script>
</body>
事件基础
js使我们有能力创建动态页面,而事件是可以被js侦测到的行为,网页中每个元素都可以产生某些可以触发Js的事件。
事件
事件三要素:事件源 事件类型 事件处理程序
- (1)事件源:事件被触发的对象(按钮)
- (2)事件类型:如何触发,eg:鼠标点击(onclick)、鼠标经过、键盘按下
- (3)事件处理程序:通过一个函数赋值的方式完成
<body><button id="btn">唐伯虎</button><script>//实现功能:点击一个按钮,弹出对话框//(1)事件源(按钮) 事件被触发的对象 var btn = document.getElementById('btn'); //获取事件源//(2)事件类型 如何触发什么事件比如鼠标点击(onclick)还是鼠标经过还是键盘按下//(3)事件处理程序 //(3)事件处理程序 通过函数赋值的方式 完成btn.onclick = function() {
alert('点秋香');}</script>
</body>
事件执行步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
<body><div>123</div><script>// 实现:点击div 控制台输出 我被选中了// 1. 获取事件源var div = document.querySelector('div');// 2. 绑定事件 注册事件// div.onclick// 3. 添加事件处理程序div.onclick = function() {
console.log('我被选中了');}</script>
</body>
常见事件
| 鼠标事件 | 触发条件 |
|---|---|
onclick |
鼠标点击左键触发 |
onmouseover |
鼠标经过触发 |
onmouseout |
鼠标离开触发 |
onfocus |
获得鼠标焦点触发 |
onblur |
失去鼠标焦点触发 |
onmousemove |
鼠标移动触发 |
onmouseup |
鼠标弹起触发 |
onmousedown |
鼠标按下触发 |
操作元素
js的DOM操作可以改变网页内容、结构和样式,我们可以利用DOM操作元素来改变元素里面的内容、属性等。
注意:以下都是属性
改变元素内容
innerText
从起始位置到终止位置的内容,但它去除 html标签,同时空格和换行也会去掉
- 语法:
element.innerText = "xxx";//innerText可以修改元素的内容
- 举例
<body><button>显示当前系统时间</button><div>点击按钮后,我会显示当前时间</div><p>我不用点击,自动获取时间</p><script>//要求:点击按钮之后将把当前时间显示到div中// 1. 获取元素 获取两个元素 按钮是事件源var btn = document.querySelector('button');var div = document.querySelector('div');//2. 注册事件btn.onclick = function() {
div.innerText = getDate();}//要求:p元素自动获取事件 不给p元素添加事件var p = document.querySelector('p');p.innerText = getDate();//分装成的获取当前时间函数function getDate() {
var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var day = date.getDay();console.log(day);return '今天是:' + year + '年' + month + '月' + dates + '日' + arr[day];}</script>
</body>
<style>div,p {
width: 300px;height: 30px;line-height: 30px;color: #fff;background-color: pink;}
</style>
innerHTML
起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行;
语法:
element.innerHTML = "xxx";//innerText可以修改元素的内容
innerHTML和innerText的区别
- 区别1:innerText不识别html标签,而innerHTML识别html标签
<body><div></div><script>var div = document.querySelector('div');div.innerText = '<strong>今天是:</strong> 2020.1.18';//1. innerText不识别html标签,所以div中的内容只会变成:<strong>今天是:</strong> 2020.1.18div.innerHTML = '<strong>今天是:</strong> 2020.1.18';//2. innerHTML识别html标签,所以div中的内容会变成:今天是:2020.1.18,同时“今天是:”会加粗显示</script>
</body>
- 区别2:虽然这两个属性都是可读写的,可以获取元素内容,但是innerText忽略标签,删除空格和换行,而innerHTML保留标签空格和换行
<body><p>我是文字<span>123</span></p><script>var p = document.querySelector('p');//这两个属性都是可读写的,可以获取元素内容console.log(p.innerText);//忽略标签,删除空格和换行//我是文字 123console.log(p.innerHTML);//保留标签空格和换行// 我是文字// <span>123</span></script>
</body>
综上:innerHTML是最常用的写法
常用元素的属性操作
- (1)
innerText、innerHTML改变元素内容 - (2)src、href
- (3)id、alt、title
注意:href 表示超文本引用(hypertext reference),在 link和a 等元素上使用。src 表示来源地址,在 img、script、iframe 等元素上。
src 的内容,是页面必不可少的一部分,是引入。href 的内容,是与该页面有关联,是引用。区别就是,引入和引用。 - 语法
\\元素.属性 = "xxx";
语法
<body><button id="ldh">刘德华</button><button id="zxy">张学友</button><br><img src="images/ldh.jpg" alt="" title="刘德华"><script>//案例要求:点击张学友按钮出现张学友的图片,点击刘德华出现刘德华的图片//通过修改img元素的src属性和title属性来实现//1. 获取元素var ldh = document.getElementById('ldh');var zxy = document.getElementById('zxy');var img = document.querySelector('img');//2. 绑定事件 3. 处理程序zxy.onclick = function() {
//通过为 “元素.属性 ”赋值来修改该元素对应的属性 img.src = 'images/zxy.jpg';img.title = '张学友'}ldh.onclick = function() {
img.src = 'images/ldh.jpg';img.title = '刘德华';}</script>
</body>
案例
根据不同的时间显示不同的图片和问候语,如:上午打开页面显示上午好,显示上午图片;中午打开页面显示中午好,显示中午图片;下午打开页面显示下午好,显示下午图片
<body><img src="images/s.gif" alt=""><div>上午好</div><script>//获取元素var img = document.querySelector('img');var div = document.querySelector('div');//得到当前的小时数var date = new Date();var h = date.getHours();//判断小时数,改变图片和文字信息if (h < 12) {
img.src = "images/s.gif";div.innerHTML = "亲,上午好!";} else if (h < 18) {
img.src = "images/x.gif";div.innerHTML = "亲,下午好!";} else {
img.src = "images/w.gif";div.innerHTML = "亲,晚上好!";}</script>
</body>
表单元素的属性操作
利用DOM可以操作如下表单元素属性:type、value、checked、selected、disabled
- value:修改表单里的文字内容,不是通过innerHTML。eg:input.value = ‘xxx’;
- disabled:禁用表单,不能再次点击.eg:btn.disabled = true
- checked:如表单的type=“checkbox”,有一个属性checked,若写成
checked='checked'则表示被选中,若不写该属性则默认未被选中。eg:input.checked = "true"表示该表单被选中,若为false则表示没有被选中。
<body><button>按钮</button><input type="text" value="输入内容"><script>//1. 获取元素var btn = document.querySelector('button');var input = document.querySelector('input');//2. 注册事件 处理程序btn.onclick = function() {
//input.innerHTML('被点击了');//表单里的文字内容是通过value来修改的,而不是通过innerHTMLinput.value = '被点击了';//想要表单禁用 不能再次点击//btn.disabled = true;//还可以this.disabled = true; //this指向事件函数的调用者 btn//这里是表单禁用,若是隐藏某个div盒子应该在样式里该,所以应该写成:div.style.display = 'none';}</script>
</body>
样式属性操作
- element.style
- element.className
通过js修改元素的大小、颜色、位置等信息。
语法:
element.style.样式 = "样式";//行内样式操作
element.className = "类名";
element.style 行内样式操作
- js里面的样式采取驼峰命名法,比如fontSize、backgroundColor
- js修改style样式操作,产生的是行内样式,css权重较高,所以可以覆盖原先的样式
<body><div></div><script>// 要求:点击div之后,div的样式发生改变// 1. 获取元素var div = document.querySelector('div');// 2. 注册事件 3. 处理程序div.onclick = function() {
// div.style.backgroundColorthis.style.backgroundColor = 'purple';this.style.width = '250px';}</script>
</body>
<style>div {
width: 200px;height: 200px;background-color: pink;}
</style>
element.className 类名样式操作
在将要修改的样式比较少的情况下可用用element.style来修改样式,但是若修改的样式比较多则使用element.className来修改样式
<body><div>文本</div><script>var text = document.querySelector('div');text.onclick = function() {
//1. 使用element.style 修改元素样式 用于样式较少 或者功能简单的情况下使用// this.style.backgroundColor = 'purple';// this.style.color = '#fff';// this.style.fontsize = '25px';// this.style.marginTop = '100px';// 2. 使用element.className 修改元素样式 用于样式较多 或者功能复杂的情况下使用this.className = 'change'; //将当前元素的类名变成change,这里采取的是赋值的方式,就算原先有类名也会被覆盖掉//3. 若又想保留原先的类名,又想添加新类名的技巧如下://利用多类名选择器this.className = 'first change'; 其中first为原先的类名;change为新添加的类名}</script>
</body>
<style>div {
width: 100px;height: 100px;background-color: pink;}.change {
background-color: purple;color: #fff;font-size: 25px;margin-top: 100px;}
</style>
自定义属性操作
获取属性值的方法
- element.属性
- element.getAttribute(‘属性’)
<body><!-- id是元素本身的属性,index是自定义属性(程序员自己添加的属性) --><div id="demo" index="1"></div><script>var div = document.querySelector('div');//1. 获取元素的属性值// (1)element.属性 该方法常常用于获取元素本身的属性console.log(div.id); //demo//(2)element.getAttribute('属性') 该方法常常用于获取元素自定义的属性console.log(div.getAttribute('id')); //democonsole.log(div.getAttribute('index')); //1</script>
</body>
自定义属性值
- element.属性 = ‘值’
- element.setAttribute(‘属性’,‘值’)
- 说明:setAttribute(‘属性’,‘值’)不仅可以修改已经有的自定义属性值,还可以创建目前没有的属性并设置值
<body><!-- id是元素本身的属性,index是自定义属性(程序员自己添加的属性) --><div id="demo" index="1" class="nav"></div><script>var div = document.querySelector('div');//2. 设置元素属性值// (1)element.属性 = '值' 该方法常常针对元素本身的属性div.id = 'test'div.className = 'navs'; //这个特殊用的是className而不是class //(2)element.setAttribute('属性','值') 该方法常常针对元素自定义的属性div.setAttribute('index', '2');div.setAttribute('class', 'footer');//该方法既可以修改自定义属性又可以修改原先自带的属性</script>
</body>
移除属性
- removeAttribute()
- 语法:
element.removeAttribute("属性");
<body><!-- id是元素本身的属性,index是自定义属性(程序员自己添加的属性) --><div id="demo" index="1" class="nav"></div><script>var div = document.querySelector('div');//3 移除属性div.removeAttribute('index');</script>
</body>
案例tab栏切换(重点案例)
- tab栏切换有两个大的模块
- 上面的模块选项卡,点击某一个,当前这个底色会是红色,其余不变(排他思想)
- 下面的模块内容,会随着上面选项卡变化。所以下面的模块变化写到点击事件里面
- 规律:下面模块显示内容和上面的选项卡一一对应,相匹配
- 问题是怎么知道点击的是哪一个li呢
- 解决思路:给上面的tab_lis里面所有的小li添加自定义属性,属性值从0开始编号
css样式
<style>* {
margin: 0;padding: 0;}li {
list-style-type: none;}.tab {
width: 978px;margin: 100px auto;}.tab_list {
height: 39px;border: 1px solid #ccc;background-color: #f1f1f1;}.tab_list li {
float: left;height: 39px;line-height: 39px;padding: 0 20px;text-align: center;cursor: pointer;}.tab_list .current {
background-color: #c81623;color: #fff;}.item_info {
padding: 20px 0 0 20px;}.item {
display: none;}
</style>
html
<div class="tab"><div class="tab_list"><ul><li class="current">商品介绍</li><li>规格与包装</li><li>售后保障</li><li>商品评价(50000)</li><li>手机社区</li></ul></div><div class="tab_con"><div class="item" style="display: block;">商品介绍模块内容</div><div class="item">规格与包装模块内容</div><div class="item">售后保障模块内容</div><div class="item">商品评价(50000)模块内容</div><div class="item">手机社区模块内容</div></div>
</div>
js
<script>//获取元素var tab_list = document.querySelector('.tab_list');var lis = tab_list.querySelectorAll('li');var items = document.querySelectorAll('.item');//for循环绑定点击事件for (var i = 0; i < lis.length; i++) {
//开始给5个li设置索引号lis[i].setAttribute('index', i);lis[i].onclick = function() {
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';}this.className = 'current';//2. 下面的显示内容模块//获取当前小li的索引号var index = this.getAttribute('index');//干掉所有人 让其余的item这些div隐藏for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';}//留下我自己items[index].style.display = 'block';}}
</script>
节点操作
节点学习原因
获取元素通常使用两种方式:
- 1.利用DOM提供的方法获取元素
document.getElementByld()
document.getElementsByTagName()
document.querySelector 等
逻辑性不强、繁琐 - 2利用节点层级关系获取元素
利用父子兄节点关系获取元素
逻辑性强,但是兼容性稍差
这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
节点概述
节点至少拥有nodeType(节点类型)、nodeName(节点名称)、nodeValue(节点值)这三个基本属性。
元素节点 ndeType 为1
属性节点 nodeType 为2
文本节点 nodeType 为3(文本节点包含文字、空格、换行等)
父级节点
node.parentNode//得到的是距离node最近的父级元素节点,如果找不到其父节点就返回为null
子节点
- 标准
parentNode.childNodes//返回包含指定节点parentNode的子节的的集合(包括元素节点、文本节点等)
- 非标准
parentNode.children//可以得到所有的子元素节点 是一个只读属性 返回一个伪数组
- 子节点的相关操作:获取第一个子元素和最后一个子元素
parentNode.firstChild //返回第一个子节点,找不到则返回null。同样也是包含所有的节点
parentNode.lastChild //返回最后一个子节点,找不到则返回null。同样也是包含所有的节点
parentNode.firstElementChild //返回第一个子节点,找不到则返回null。只包含元素节点
parentNode.lastElementChild //返回最后一个子节点,找不到则返回null。只包含元素节点
兄弟节点
<body><div>我是div</div><span>我是span</span><script>var div = document.querySelector('div');//1. node.nextSibling 返回当前元素的下一个兄弟节点,找不到则返回null。包含所有节点console.log(div.nextSibling); //#text//2. node.previousSibling 返回当前元素的上一个兄弟节点,找不到则返回null。包含所有节点console.log(div.previousSibling); //#text//3. node.nextElementSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。console.log(div.nextElementSibling); //<span>我是span</span>//4. node.previousElementSibling 返回当前元素的上一个兄弟元素节点,找不到则返回null。console.log(div.previousElementSibling); //null 因为div上面没有兄弟了//后两个方法依然有兼容性问题,ie9以上才支持//解决方法:自己封装一个函数(了解)function getnextElementSibling(element){
var el = element;while(el = el.nextSibling) {
if(el.nodeType == 1) {
return el;}}return null;}</script>
</body>
5.4 创建节点 和添加节点---->document.creatElement()、node.appendChild()、node.insertBefore()
创建
document.creatElement('tagName')//创建由tagName指定的HTML元素。因为这些元素原先不存在,是我们根据需求动态生成的,所以我们也称为动态创建元素节点。
添加
node.appendChild(child)//将一个节点添加到指定父节点的子节点列表的末尾。类似于css元素里的after伪元素。
node.insertBefore(child,指定元素)//将一个节点添加到父节点指定子节点前面。类似于css里面的before伪元素。
<body><ul><li>123</li></ul><script>//在ul里动态地再创建一个li//1. 创建元素节点var li = document.createElement('li');//2. 添加节点 node.appendChild(child) node是父级 child是子级 在后面追加元素var ul = document.querySelector('ul');ul.appendChild(li);//1. 创建元素节点var lili = document.createElement('li');//3. 添加节点node.insertBefore(child,指定元素)ul.insertBefore(lili, ul.children[0]);</script>
</body>
创建节点
document.createElement ( "tagName " )
添加节点
node .appendchild(child)
node .appendchild()方法将一个节点添加到指定父节点的子节点列表末尾。类似于css里面的after伪元素。
node.insertBefore(child,指定元素)
node.insertBefore ()方法将一个节点添加到父节点的指定子节点前面。类似于css里面的before伪元素。
删除节点
node.removeChild(child)
复制节点(克隆节点)
- 语法:
node.cloneNode() // 返回该方法节点的一个副本
- 注意:
(1)如果括号参数为空或者为false,则是浅拷贝,即只是克隆节点本身,不克隆节点里的子节点
(2)如果括号参数为true,则是深拷贝,不只克隆节点本身,还克隆节点里的子节点
<body><ul><li>1</li><li>2</li><li>3</li></ul><script>var ul = document.querySelector('ul');//克隆节点 var liliq = ul.children[0].cloneNode(); //浅拷贝var lilis = ul.children[0].cloneNode(true); //深拷贝//将克隆的节点放在ul中的最末的位置ul.appendChild(liliq);ul.appendChild(lilis);</script>
</body>
三种动态创建元素的区别
- document.write()
- element.inneHTML
- document.creatElement()
- 区别
(1)document.write()是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘。原先页面里面的内容就没有了;
(2)innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
(3)innerHTML创建多个元素效率更高(不要拼接字符串,采取数组式拼接),但结构稍微复杂
(4)creatElement()创建多个元素效率稍微低一点,但是结构更清晰
总结:在不同浏览器下,创建多个标签innerHTML效率比creatElement高;创建单个标签没什么大的区别
DOM重点核心
DOM文档对象

dom操作
主要针对于元素操作。主要有创建、增、删、改、查、属性操作、事件操作;
创建
- document.write
- innerHTML
- createElement
增
- appendChild
- insertBefore
删
- removeChild
改
主要修改dom的元素属性,dom元素的内容、属性、表单的值等
- 修改元素属性:src、href、title等
- 修改普通元素内容:innerHTML、 innerText
- 修改表单元素:value、type、disabled等
- 修改元素样式::style、className
查
主要获取查询dom的元素
- DOM提供的API方法: getElementByld、getElementsByTagName(古老用法不太推荐)
- H5提供的新方法: querySelector、querySelectorAll(提倡)
- 利用节点操作获取元素∶父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)(提倡)
属性操作
主要针对于自定义属性
- setAttribute:设置dom的属性值
- getAttribute:得到dom的属性值
- removeAttribute:移除属性
事件操作
给元素注册事件,采取 事件源.事件类型=事件处理程序
| 鼠标事件 | 触发条件 |
|---|---|
onclick |
鼠标点击左键触发 |
onmouseover |
鼠标经过触发 |
onmouseout |
鼠标离开触发 |
onfocus |
获得鼠标焦点触发 |
onblur |
失去鼠标焦点触发 |
onmousemove |
鼠标移动触发 |
onmouseup |
鼠标弹起触发 |
onmousedown |
鼠标按下触发 |