WebAPI[二]
- 事件高级
-
- 注册事件(绑定事件)
-
- 注册事件概述
-
- 传统注册方式
- 方法监听注册方式
- addEventListener 事件监听方式(ie9之后)
- attachEvent 事件监听方式(ie9以前)
- 注册事件兼容性解决方案
- 删除事件(解绑事件)
-
- 删除事件的方式
-
- 传统解绑事件方式
- 方法监听解绑事件的方式
- 方法监听解绑事件的方式(仅适用于ie678)
- 删除事件兼容性解决方案
- DOM事件流
- 事件对象
-
- 什么是事件对象
- 事件对象的使用语法
-
- 传统的绑定事件写法中的事件对象
- 事件监听注册事件中的事件对象
- 事件对象的兼容性方案
- 事件对象的常见属性和方法
- 阻止事件冒泡
-
- 阻止事件冒泡的两种方式
-
- 阻止事件冒泡
- 事件委爱托(代理、麦长)
-
- 事件委托
- 事件委托的原理
- 事件委托的作用
- 常用的鼠标事件
-
- 鼠标事件
- 禁止鼠标右键菜单contextmenu
- 禁止鼠标选中(selectstart 开始选中)
- 鼠标事件对象
- 常用的键盘事件
-
- 键盘事件
- 键盘事件对象keyCode
事件高级
注册事件(绑定事件)
注册事件概述
- 给元素添加事件,称为注册事件或者绑定事件。
- 注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
利用on开头的事件,eg:onclick,
<button onclick="alert('hi~')"></button> // 传统方式1
btn.onclick = function(){
} // 传统方式2
- 特点:注册事件的唯一性,即同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数会覆盖前面注册的处理函数
方法监听注册方式
- w3c标准的推荐方式,利用addEventListener()方法实现
- IE9之前的IE不支持此方法,可以使用attachEvent()代替
- 特点:同一个元素同一个事件可以注册多个监听器,会按照注册顺序依次执行,不会有唯一性的问题
addEventListener 事件监听方式(ie9之后)
eventTarget.addEventListener(type, listener[, useCapture])
// 将指定的监听器(函数)注册到目标对象(eventTarget)上,
// 当该对象触发指定事件时,就会执行事件处理函数。
- type:事件类型,该参数是字符串,比如:click、mouseover,注意这里不要带on
- listener:事件处理函数,事件发生时,会调用该监听函数
- userCapture:可选参数,是一个布尔值,默认是false。
attachEvent 事件监听方式(ie9以前)
只有ie浏览器可以识别,而且一定要ie9以前的浏览器。
eventTarget.attachEvent(eventNameWithOn, callback)
// 将指定的监听器(函数)注册到目标对象(eventTarget)上,当该对象触发指定的事件,指定的回调函数就会被执行。
- eventNameWithOn:事件类型,该参数是字符串,比如onclick、onmouseover,注意这里要带on
- callback:事件处理函数,当目标触发事件时回调函数被调用
举例
<body><button>传统注册事件</button><button>方法监听注册事件</button><button>ie9 attachEvent</button><script>var btns = document.querySelectorAll('button');// 1. 传统方式注册事件btns[0].onclick = function() {
alert('hi~');}btns[0].onclick = function() {
alert('hao a u~');} // 点击按钮后只会出现hao a u ~,前面的hi~被覆盖掉了,传统方法注册事件具有唯一性// 2. 事件监听注册事件// (1)里面的事件类型是字符串必定加引号而且不带on// (2)同一个元素同一个事件可以添加多个侦听器(事件处理程序)btns[1].addEventListener('click', function() {
alert('22');})btns[1].addEventListener('click', function() {
alert('33');}) // 点击按钮后会先后弹出对话框22和33,后面的函数不会覆盖前面的函数// 3. attachEvent ie9以前版本支持btns[2].attachEvent('onclick', function() {
alert(11);})</script>
</body>
注册事件兼容性解决方案
// 兼容性处理的原则︰首先照顾大多数浏览器,再处理特殊浏览器
function addEventListener (element,eventName,fn){
// 判断当前浏览器是否支持addEventListener方法if (element.addEventListener){
element.addEventListener(eventName,fn); // 第三个参数默认是false}else if (element.attachEvent) {
element.attachEvent ( 'on' + eventName,fn);}else{
// 相当于element.onclick = fn;element ['on'+ eventName] = fn;}
}
删除事件(解绑事件)
删除事件的方式
传统解绑事件方式
eventTarget.onclick = null;
方法监听解绑事件的方式
eventTarget.removeEventListener(type, listener[, useCapture]);
方法监听解绑事件的方式(仅适用于ie678)
eventTarget.detachEvent(eventNameWithOn, callback)
举例
<body><div>1</div><div>2</div><div>3</div><script>var divs = document.querySelectorAll('div');// 1. 传统方式解绑事件divs[0].onclick = function() {
// 点击第一个div盒子弹出一次11,之后再点第一个div盒子就不会弹出任何内容了alert(11);divs[0].onclick = null;}// 2. 方法监听解绑事件的方式divs[1].addEventListener('click', fn) // 考虑到接下来要移除,则不能采取匿名函数的方法,而且只要写一个函数名fn就可以了,不用加小括号fn()function fn() {
alert(22);divs[1].removeEventListener('click', fn);}// 3. 专门针对于ie678的解绑方式divs[2].attachEvent('onclick', fn1);function fn1() {
alert(33);divs[2].detachEvent('onclick', fn1);}</script>
</body>
删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener方法if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数默认是false} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);} else {
element['on' + eventName] = null;}}
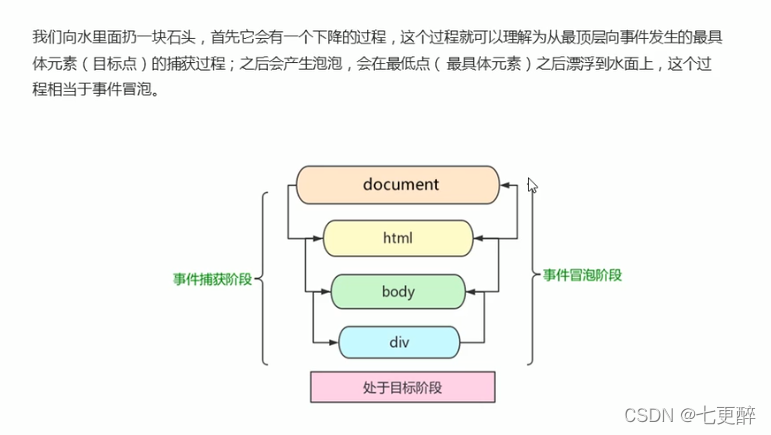
DOM事件流
- 事件流:事件发生时会在元素节点之间按照特定的的顺序传播,这个传播过程即为DOM事件流。
- 事件流描述的是从页面中接收事件的顺序。

- 事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点的过程。
- 事件捕获︰网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
事件流理解

注意
- JS代码中只能执行捕获或者冒泡其中的一个阶段;
- onclick和attachEvent只能得到冒泡阶段;
- addEventListener(type,listener[,useCapture])第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false(不写就默认是false),表示在事件冒泡阶段调用事件处理程序;
- 实际开发中很少使用事件捕获,更关注事件冒泡
- 有些事件是没有冒泡的,比如:onblur、onfocus、onmouseenter、onmouseleava
捕获:点击到哪个盒子就检查执行到哪个盒子
<body><div class="father"><div class="son">son盒子</div></div><script>// dom事件流三个阶段// 1. JS代码中只能执行捕获或者冒泡其中一个阶段。// 2. onclick和attachEvent(ie)只能得到冒泡阶段// 3. addEventListener【第三个参数是true】 捕获阶段:document->html->body->father->son 从上到下依次检测是否添加了点击事件,若添加了则依次执行,所以点击father盒子将弹出father之后就结束了;点击son盒子,将先弹出father,再弹出sonvar son = document.querySelector('.son');son.addEventListener('click', function() {
alert('son');}, true);var father = document.querySelector('.father');father.addEventListener('click', function() {
alert('father');}, true);</script>
</body>
冒泡:点击到哪个盒子就从这个盒子开始检查执行
<body><div class="father"><div class="son">son盒子</div></div><script>// dom事件流三个阶段// 1. JS代码中只能执行捕获或者冒泡其中一个阶段。// 2. onclick和attachEvent(ie)只能得到冒泡阶段// 4. addEventListener【第三个参数是false或省略】 冒泡阶段:document<-html<-body<-father<-son 从下到上依次检测是否添加了点击事件,若添加了则依次执行,点击son盒子将先弹出son,再弹出father;点击father盒子之后弹出father就结束了var son = document.querySelector('.son');son.addEventListener('click', function() {
alert('son');}, false);var father = document.querySelector('.father');father.addEventListener('click', function() {
alert('father');}, false);document.addEventListener('click', function() {
alert('document');})</script>
</body>
事件对象
什么是事件对象
// event就是事件对象,还喜欢写成e或者evt
eventTarget.onclick = function(event){
}
eventTarget.addEventListener('click',function(event){
})
- 理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
- 事件对象是我们事件的一系列相关数据的集合和事件有关,比如:鼠标点击就包含了鼠标的相关信息(鼠标坐标等);键盘事件就包含键盘事件信息(判断用户按下了哪个键等)
事件对象的使用语法
- 这个event是一个事件对象,当做形参来看。
- 事件对象只有有了事件才会存在,它是系统帮我们设定为事件对象,不需要传递实参过去。
- 这个事件对象可以自己命名,比如event、e、evt
- 当注册事件时,event就会被系统自带创建,并依次传递给事件监听器(事件处理函数)。
传统的绑定事件写法中的事件对象
// event就是事件对象,还喜欢写成e或者evt
eventTarget.onclick = function(event){
}
事件监听注册事件中的事件对象
// event就是事件对象,还喜欢写成e或者evt
eventTarget.addEventListener('click',function(event){
})
事件对象的兼容性方案
事件对象本身的获取存在兼容性问题:
- 标准浏览器中是浏览器给方法传递的参数,只需要定义形参e就可以获取到
- 在ie678中,浏览器不会给方法传递参数,如果需要的话,需要window.event中获取查找
解决:
e = e||window.event
举例
- 传统方法
<body><div>123</div><script>//事件对象var div = document.querySelector('div');div.onclick = function(event) {
console.log(event);//鼠标以点击立马打印:MouseEvent {isTrusted: true, screenX: 54, screenY: 157, clientX: 54, clientY: 86, …}}</script>
</body>
- addEventListener方法
<body><div>123</div><script>// 事件对象var div = document.querySelector('div');// 传统方法// div.onclick = function(event) {
// console.log(event);//鼠标以点击立马打印:MouseEvent {isTrusted: true, screenX: 54, screenY: 157, clientX: 54, clientY: 86, …}// }// addEventListener方法div.addEventListener('click', function(event) {
console.log(event);})</script>
</body>
- 在ie678浏览器中打开
<body><div>123</div><script>// 事件对象var div = document.querySelector('div');// 传统方法div.onclick = function(event) {
console.log(event); // undefined ie678不认识这种写法console.log(window.event);// ie678认识这种写法 鼠标以点击立马打印:MouseEvent {isTrusted: true, screenX: 54, screenY: 157, clientX: 54, clientY: 86, …}}// addEventListener方法// div.addEventListener('click', function(e) {
// console.log(e)// })</script>
</body>
- 兼容性的写法
<body><div>123</div><script>// 事件对象var div = document.querySelector('div');// 传统方法div.onclick = function(e) {
// 兼容性写法e = e || window.event;console.logs(e);}// addEventListener方法 ie678不识别该方法// div.addEventListener('click', function(e) {
// console.log(e);// })s</script>
</body>
事件对象的常见属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象,标准 |
| e.srcElement | 返回触发事件的对象,非标准ie6-8使用 |
| e.type | 返回事件的类型,比如click、mouseover,不带on |
| e.cancelBubble | 该属性阻止冒泡,非标准ie6-8使用 |
| e.returnValue | 该属性阻止默认事件(默认行为),非标准ie6-8使用,比如不让链接跳转 |
| e.preventDefault() | 该方法阻止默认事件(默认行为),标准,比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡标准 |
e.target返回的是触发事件对象(元素)
<body><div>123</div><ul><li>abc</li><li>abc</li><li>abc</li></ul><script>// 1. e.target返回的是触发事件对象(元素) 而this返沪是的绑定事件的对象(元素)// 区别:e.target是点击了哪个元素,就返回哪个元素;this是哪个元素绑定了这个点击事件,那么就返回谁var div = document.querySelector('div');div.addEventListener('click', function(e) {
console.log(e.target); //<div>123</div>console.log(this); //<div>123</div>});var ul = document.querySelector('ul');ul.addEventListener('click', function(e) {
// 为ul绑定了事件 那么this就指向thisconsole.log(this); //<ul>...</ul>// e.target指向的是我们点击的那个对象 谁触发了这个事件console.log(e.target); //<li>abc</li>});</script>
</body>
e.type返回的是事件类型,比如click、mouseover等,不带on
<body><div>123</div><a href="http://www.baidu.com">百度</a><form action="http://www.baidu.com"><input type="submit" value="提交" name="sub"></form><script>// 1. 返回事件类型var div = document.querySelector('div');div.addEventListener('click', fn);div.addEventListener('mouseover', fn);div.addEventListener('mouseout', fn);function fn(e) {
console.log(e.type);// 点击div后打印:click// 鼠标经过div后打印:mouseover// 鼠标离开div后打印:mouseout}</script>
</body>
e.preventDefault()阻止默认行为(事件)
<body><div>123</div><a href="http://www.baidu.com">百度</a><form action="http://www.baidu.com"><input type="submit" value="提交" name="sub"></form><script>// 2. 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交var a = document.querySelector('a');a.addEventListener('click', function(e) {
e.preventDefault(); // dom标准写法,ie低版本浏览器不支持})// 3. 传统注册方式a.onclick = function(e) {
// 普通浏览器e.preventDefault();方法e.preventDefault();//低版本浏览器ie678 returnValue 属性e.returnValue// 可以利用return false也能阻止默认行为 没有兼`在这里插入代码片`容性问题return false;// 该方法有一个特点,就是return后面的代码不执行,而且只限于传统的注册方式}</script>
</body>
阻止事件冒泡
阻止事件冒泡的两种方式
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。事件冒泡本身的特性会带来坏处也会带来好处。
阻止事件冒泡
- 标准写法:利用事件对象里面的stopPropagation()方法
e.stopPropagation()
- 非标准写法:IE6-8利用事件对象cancleBubble属性
e.cancelBubble = true;
- 兼容性写法
//3. 兼容性方案
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
例子
<body><div class="father"><div class="son">son盒子</div></div><script>// 冒泡阶段:document<-html<-body<-father<-son var son = document.querySelector('.son');son.addEventListener('click', function(e) {
alert('son');// 阻止冒泡 dom推荐的标准stopPropagation// 1.e.stopPropagation(); // 这样点击son之后只会弹出son这一个对话框,不会再弹出father和document// 2.e.cancelBubble = true; // 非标准写法 低版本浏览器// 3. 兼容性方案if (e && e.stopPropagation) {
e.stopPropagation();} else {
window.event.cancelBubble = true;}}, false);// 注意上述代码只是阻止点击son时出现的冒泡,若是点击father还是会出现冒泡,所有还要将上述代码放到father中var father = document.querySelector('.father');father.addEventListener('click', function() {
alert('father');}, false);document.addEventListener('click', function() {
alert('document');})</script>
</body>
事件委爱托(代理、麦长)
事件委托
事件委托也称为事件代理,在jQuery里面称为事件委派;
事件委托的原理
不是每个子节点都单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
<ul><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li><li>知否知否,应该有弹框在手</li>
</ul>
// 点击每个`li`都会弹出对话框,以前需要给每个`li`注册事件,是非常辛苦的,而且访问`DOM`的次数越多,这就会延长整个页面的交互就绪时间。
以上案例:给ul注册点击事件,然后利用事件对象的target来找到当前点击的li,因为点击li,事件就会冒泡到ul上,ul有注册事件就会触发事件监听器;
事件委托的作用
只操作了一次DOM,提高了程序的性能;
例子
<body><ul><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li><li>知否知否,点我应有弹框在手!</li></ul><script>//点击一个小li就会弹出一个对话框,之后这个被点击的小li就会变成粉色var ul = document.querySelector('ul');ul.addEventListener('click', function(e) {
alert('知否知否,点我应有弹框在手!'); // 这样点击任何一个小li都会弹出这句话e.target.style.backgroundColor = 'pink';})</script>
</body>
// 冒泡:点击了哪个盒子就从哪个盒子开始检查执行
// 点击了li, 那么就从li开始检查执行:检查发现li没有绑定click,那么就继续冒泡到ul; 对ul进行检查执行:检查发现绑定了click,就调用对应的事件处理程序; 之后继续冒泡
常用的鼠标事件
鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
onclick |
鼠标点击左键触发 |
onmouseover |
鼠标经过触发 |
onmouseout |
鼠标离开触发 |
onfocus |
获得鼠标焦点触发 |
onblur |
失去鼠标焦点触发 |
onmousemove |
鼠标移动触发 |
onmouseup |
鼠标弹起触发 |
onmousedown |
鼠标按下触发 |
禁止鼠标右键菜单contextmenu
事件contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
document.addEventListener('contextmenu', function(e){
e.preventDefault();
})
例子
<body>我是一段不愿意分享的文字<script>// 1. contextmenu 可以禁用右键菜单document.addEventListener('contextmenu', function(e) {
e.preventDefault();})</script>
</body>
禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e){
e.preventDefault();
})
例子
<body>我是一段不愿意分享的文字<script>// 2. selectstart 禁止选中文字document.addEventListener('selectstart', function(e) {
e.preventDefault();})</script>
</body>
鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段主要是用鼠标事件对象MouseEvent和键盘事件对象KeybordEvent。
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标IE9+支持 |
| e.pageY | 返回鼠标相对于文档页面的Y坐标IE9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
<style>body {
height: 3000px;}
</style><body><script>// 鼠标事件对象 MouseEventdocument.addEventListener('click', function(e) {
console.log(e);// client是相对于可视区,无论body有多长,无论怎么拖动滚动条console.log(e.clientX);console.log(e.clientY);// page鼠标在页面文档中的x和y坐标 支持ie9+console.log(e.pageX);console.log(e.pageY);// screen鼠标在电脑屏幕的x和y(不常用)console.log(e.screenX);console.log(e.screenY);})</script>
</body>
常用的键盘事件
键盘事件
事件除了使用鼠标出发,还可以使用键盘出发;
keyup/keydown/keypress(keypress不识别功能键)
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发,但是它不识别功能键,比如ctrl shift 箭头等 |
| 执行顺序是:keydown ->keypress -> keyup |
例子
<body><script>// 1.keyup 按键弹起的时候触发// document.onkeyup = function() {
// console.log("我弹起来了");// }document.addEventListener('keyup', function() {
console.log('我弹起来了');})// 2.keydown 若按着不松手则会一直触发document.addEventListener('keydown', function() {
console.log('我按下了down');})// 3.keypress 若按着不松手则会一直触发document.addEventListener('keypress', function() {
console.log('我按下了press');})</script>
</body>
键盘事件对象keyCode
| 键盘事件对象属性 | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
| 注意: | |
onkeydown和onkeyup,不区分字母大小写,onkeypress区分字母大小写。实际开发中,更多的使用keydown和keyup,它能识别所有的键(包括功能键),Keypress不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值 |
keyCode这个属性对于keyup和keydown是不识别大小写的,均返回大写字母的ASCII- 对于
keypress是识别大小写的,返回不同的ASCII。
<body><script>// 键盘事件对象中的keyCode属性可以得到相应的ASCII码值document.addEventListener('keyup', function(e) {
console.log(e);console.log(e.key); //1 虽然这个1可以被直接读出,但是很多浏览器不认识这个属性console.log(e.keyCode); // 49 是1的ASCII// 可以利用keycode返回的ASCII值来判断用户按下了哪个键if (e.keyCode === 65) {
alert('您按下的是a键');} else {
alert('您没有按下a键');}})// 1. keyup和keydown事件不区分字母大小写 a和A得到的ASCII都是65// 2. keypress区分字母大小写document.addEventListener('keypress', function(e) {
console.log(e);console.log(e.key); // aconsole.log('press' + e.keyCode); // 97})</script>
</body>