1 ViewGroup(也是一种View,继承自View)
1.1 View的容器:ViewGroup可以装View也可以装ViewGroup
1.2 一个容器下的View们互为兄弟关系
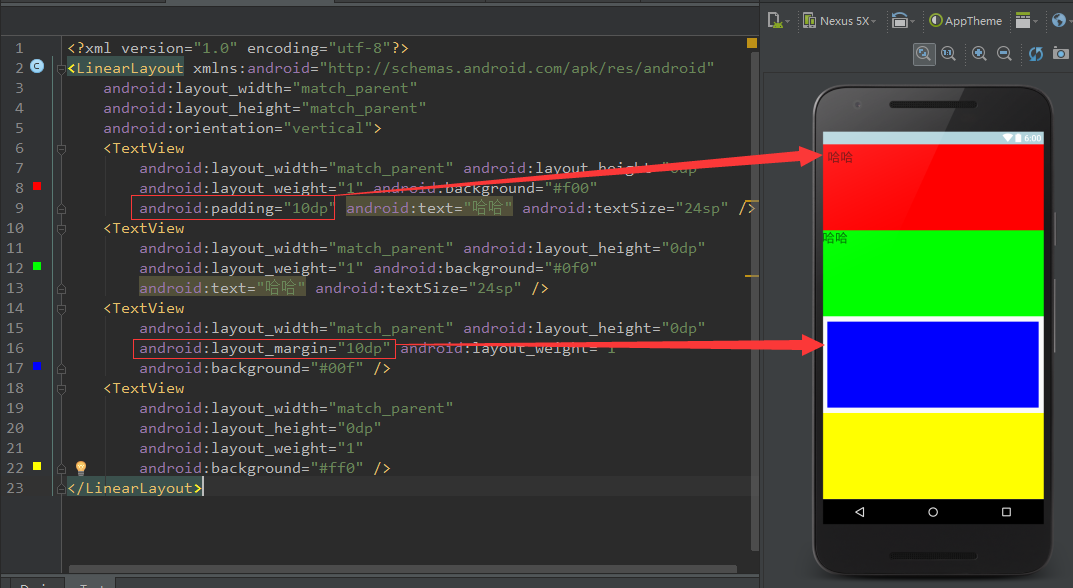
2 线性布局(LinearLayout)
2.1 排列方向
2.1.1 横向(水平):android:orientation="horizontal"
2.1.2 纵向:android:orientation="vertical"
2.2 权值:android:layout_weight="1"
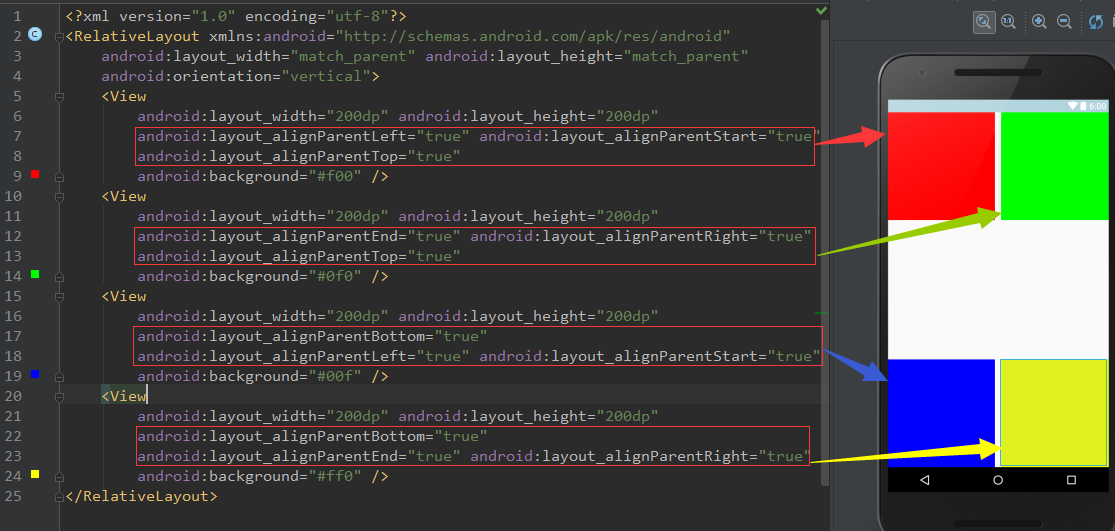
3.相对布局(RelativeLayout)
3.1 相对父布局(容器)的位置
3.1.1 紧贴上边缘:android:layout_alignParentTop="true"
3.1.2 紧贴下边缘:android:layout_alignParentBottom="true"
3.1.3 紧贴左边缘:
3.1.3.1 android:layout_alignParentLeft="true"
3.1.3.2 android:layout_alignParentStart="true"
3.1.4 紧贴右边缘:
3.1.4.1 android:layout_alignParentRight="true"
3.1.4.2 android:layout_alignParentEnd="true"
3.1.5 水平居中:android:layout_centerHorizontal="true"
3.1.6 垂直居中:android:layout_centerVertical="true"
3.1.7 位于父布局(容器)的正中央:android:layout_centerInParent="true"
3.2 相对于其他兄弟View的位置
3.2.1 紧贴某兄弟的上边缘:android:layout_above="@id/view1"
3.2.2 紧贴某兄弟的下边缘:android:layout_below="@id/view1"
3.2.3 紧贴某兄弟的左边缘:
3.2.3.1 android:layout_toLeftOf="@id/view1"
3.2.3.2 android:layout_toStartOf="@id/view1"
3.2.4 紧贴某兄弟的右边缘:
3.2.4.1 android:layout_toRightOf="@id/view1"
3.2.4.2 android:layout_toEndOf="@id/view1"
3.2.5 与某兄弟上对齐:android:layout_alignTop="@id/view1"
3.2.6 与某兄弟下对齐:android:layout_alignBottom="@id/view1"
3.2.7 与某兄弟左对齐:
3.2.7.1 android:layout_alignLeft="@id/view1"
3.2.7.2 android:layout_alignStart="@id/view1"
3.2.8 与某兄弟右对齐:
3.2.7.1 android:layout_alignRight="@id/view1"
3.2.7.2 android:layout_alignEnd="@id/view1"
4 填充与边距
4.0 我对填充和边距的理解来源于Html,我个人认为也适用于Android布局中。
4.1 填充(padding)
4.1.0 上下左右填充10dp:android:padding = "10dp"
4.1.1 View的上边填充10dp:android:paddingTop = "10dp"
4.1.2 View的下边填充10dp:android:paddingBottom = "10dp"
4.1.3 View的左边填充10dp:
4.1.3.1 android:paddingLeft = "10dp"
4.1.3.2 android:paddingStart = "10dp"
4.1.3 View的右边填充10dp:
4.1.3.1 android:paddingRight = "10dp"
4.1.3.2 android:paddingEnd = "10dp"
4.2 边距(margin)
4.2.0 上下左右边距10dp:android:layout_margin = "10dp"
4.2.1 View的上边边距10dp:android:layout_marginTop = "10dp"
4.2.2 View的下边边距10dp:android:layout_marginBottom = "10dp"
4.2.3 View的左边边距10dp:
4.2.3.1 android:layout_marginLeft = "10dp"
4.2.3.2 android:layout_marginStart = "10dp"
4.2.3 View的右边边距10dp:
4.2.3.1 android:layout_marginRight = "10dp"
4.2.3.2 android:layout_marginEnd = "10dp"
5 Talk is cheap, show you my code.

详细解决方案
StudyJams-第02课_线性布局(LinearLayout)、相对布局(RelativeLayout)、填充(padding)、边距(margin)
热度:53 发布时间:2023-12-17 13:52:50.0
相关解决方案
4.1) eclipse集成内嵌Maven
- margin: 0 auto;中的auto是什么意思解决方案
- 怎么更改WebPart中partstyle默认的:style="padding:5px"
- margin: 0px 0px 0px 0px解决方法
- javascript 怎么读取 margin-left 的值
- margin-top为何不起作用,该怎么解决
- margin:零 auto 在IE下失效,firefox下都是正常显示的,IE不能居中
- ie8 padding-left的距离是红狐的两倍
- 2009-03-22 04:55 图解CSS的padding,margin,border属性(详细引见及举例说明)
- CSS用了clear:left以后,margin-top失效
- 图解CSS的padding,margin,border属性(详细引见及举例说明)
- Css 图解margin 跟 padding 的区别
- css小结之margin、padding
- CSS框模型中关于外头距(margin)折叠的情况
- css中的式样缩写 border/margin/background/font/list
- div在FF中可以居间在IE8中居中不了 css margin:0px auto
- margin-top bug怎么消除?有哪几种方法
- margin-top在chrome中的有关问题
- 小弟我有一段css pading margin 在火狐中不兼容
- IE6下面父div:padding,子div:float有关问题
- 因为设置height,margin-top:23px无效 IE6 兼容解决方案
- margin:auto 根目录正常 二级目录不正常解决方法
- padding-right部分在div变窄时候会被忽略,该如何解决
- *html,body{margin:0 auto;padding:0;}有*为什么还要body和html?解决方案
- 问css的margin border padding,该如何解决
- MARGIN,PADDING表示哪段长度?该怎么处理
- margin 属性学习-20131030
- margin padding 详解外头距疑惑