代码 :网络图片RecyclerView瀑布流的实现
图片是通过Retrofit进行网络请求得到的地址
RecyclerView的使用分为四步
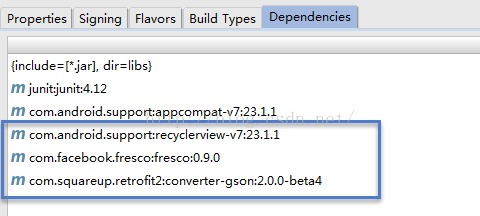
0:导入RecyclerView和例如Fresco,Retrofit,然后在代码里面添加RecyclerView
1:然后是设置每个项的布局和实体类,
2:创建RecyclerView的Adapter,当然要先在里面创建ViewHolder
3:在主函数中设置数据,设置LayoutMananger以及ItemDecrator,
+++++++++++++++++++++++++++++++++++++++++++++++++++++
但是这里的数据是从网络来的所以会多一步,网络请求HttpUtils的创建,这个是通过Retrofit 来实现的。
Retrofit 就是将网址变成接口的形式。
0:首先导入RecyclerView,Fresco,和Retrofit,记住这个Retrofit 一定要是com.squareup.retrofit2:converter-gson:2.0.0-beta4
在布局里面添加RecyclerView
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"><android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/recyclerview"/> </RelativeLayout>
1:然后是设置每个项的布局和实体类,
创建每个项的布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.facebook.drawee.view.SimpleDraweeView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/item_simpledraweeview"></com.facebook.drawee.view.SimpleDraweeView><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/item_description"/> </LinearLayout>
然后新建MyApplication,
public class MyApplication extends Application {@Override public void onCreate() {super.onCreate();Fresco.initialize(this);} }
修改清单文件,添加这个name,然后再添加网络权限
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="tech.androidstudio.recyclerviewhttpdemo" > <uses-permission android:name="android.permission.INTERNET"/><application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme" android:name=".MyApplication"><activity android:name=".MainActivity" ><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
创建一个新的实体类ProductEntity
然后在浏览器输入下面的网址
http://app.u17.com/v3/app/android/phone/list/index?size=40&page=1&argName=theme&argValue=9&con=3&t=1452669865&v=2250099&android_id=d8601b468f8b27e5&key=null&come_from=MEIZU&model=MX4+Pro 得到json的数据,(前提是浏览器已经安装了JSONView的插件,如果没有请查看 JSONView 插件的添加。给
Chrom浏览器添加JSONView的插件)
然后在AndroidStudio中,使用GsonFormat 直接生成这个ProductEntity的内部信息。
package tech.androidstudio.recyclerviewhttpdemo.entity;import java.util.List;/** * Created by Kodulf on 2016/3/15. */ public class ProductEntity { private DataEntity data;public void setCode(int code) {this.code = code;}public void setMsg(String msg) {this.msg = msg;}public void setData(DataEntity data) {this.data = data;}public int getCode() {return code;}public String getMsg() {return msg;}public DataEntity getData() {return data;}public static class DataEntity {private int stateCode;private String message; private List<ReturnDataEntity> returnData;public void setStateCode(int stateCode) {this.stateCode = stateCode;}public void setMessage(String message) {this.message = message;}public void setReturnData(List<ReturnDataEntity> returnData) {this.returnData = returnData;}public int getStateCode() {return stateCode;}public String getMessage() {return message;}public List<ReturnDataEntity> getReturnData() {return returnData;}public static class ReturnDataEntity {private int comic_id;private String name;private String cover;private int accredit;private int last_update_time;private String last_update_chapter_name;private String description;private int user_id;private String nickname;private String series_status;private String theme_ids;private String is_vip;private String chapter_num;private String last_update_chapter_id;private int is_dujia;private int is_free;private String extraValue;private String click_total;private List<String> tags;public void setComic_id(int comic_id) {this.comic_id = comic_id;}public void setName(String name) {this.name = name;}public void setCover(String cover) {this.cover = cover;}public void setAccredit(int accredit) {this.accredit = accredit;}public void setLast_update_time(int last_update_time) {this.last_update_time = last_update_time;}public void setLast_update_chapter_name(String last_update_chapter_name) {this.last_update_chapter_name = last_update_chapter_name;}public void setDescription(String description) {this.description = description;}public void setUser_id(int user_id) {this.user_id = user_id;}public void setNickname(String nickname) {this.nickname = nickname;}public void setSeries_status(String series_status) {this.series_status = series_status;}public void setTheme_ids(String theme_ids) {this.theme_ids = theme_ids;}public void setIs_vip(String is_vip) {this.is_vip = is_vip;}public void setChapter_num(String chapter_num) {this.chapter_num = chapter_num;}public void setLast_update_chapter_id(String last_update_chapter_id) {this.last_update_chapter_id = last_update_chapter_id;}public void setIs_dujia(int is_dujia) {this.is_dujia = is_dujia;}public void setIs_free(int is_free) {this.is_free = is_free;}public void setExtraValue(String extraValue) {this.extraValue = extraValue;}public void setClick_total(String click_total) {this.click_total = click_total;}public void setTags(List<String> tags) {this.tags = tags;}public int getComic_id() {return comic_id;}public String getName() {return name;}public String getCover() {return cover;}public int getAccredit() {return accredit;}public int getLast_update_time() {return last_update_time;}public String getLast_update_chapter_name() {return last_update_chapter_name;}public String getDescription() {return description;}public int getUser_id() {return user_id;}public String getNickname() {return nickname;}public String getSeries_status() {return series_status;}public String getTheme_ids() {return theme_ids;}public String getIs_vip() {return is_vip;}public String getChapter_num() {return chapter_num;}public String getLast_update_chapter_id() {return last_update_chapter_id;}public int getIs_dujia() {return is_dujia;}public int getIs_free() {return is_free;}public String getExtraValue() {return extraValue;}public String getClick_total() {return click_total;}public List<String> getTags() {return tags;}}} }
package tech.androidstudio.recyclerviewhttpdemo.adaptetr;import android.content.Context; import android.net.Uri; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView;import com.facebook.drawee.drawable.ScalingUtils; import com.facebook.drawee.view.SimpleDraweeView;import java.util.Collection; import java.util.List;import tech.androidstudio.recyclerviewhttpdemo.R; import tech.androidstudio.recyclerviewhttpdemo.entity.ProductEntity;/** * Created by Kodulf on 2016/3/15. */ public class PicRecyclerViewAdapter extends RecyclerView.Adapter<PicRecyclerViewAdapter.PicViewHolder> {List<ProductEntity.DataEntity.ReturnDataEntity> list;Context context;public PicRecyclerViewAdapter(List<ProductEntity.DataEntity.ReturnDataEntity> list, Context context) {this.list = list;this.context=context;}//这里的返回值ret里面的布局就是每一项的布局 @Override public PicViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View ret = LayoutInflater.from(context).inflate(R.layout.item_layout,parent,false);return new PicViewHolder(ret);}@Override public void onBindViewHolder(PicViewHolder holder, int position) {ProductEntity.DataEntity.ReturnDataEntity returnDataEntity = list.get(position);holder.simpleDraweeView.setImageURI(Uri.parse(returnDataEntity.getCover()));holder.textView.setText(returnDataEntity.getDescription());}@Override public int getItemCount() {return list.size();}//通过这个来进行数据的添加 public void addAll(Collection<? extends ProductEntity.DataEntity.ReturnDataEntity> collection){int size = list.size();list.addAll(collection);notifyItemRangeChanged(size,collection.size());}//必须首先创建这个ViewHolder,才能够创建RecyclerView.Adapter public class PicViewHolder extends RecyclerView.ViewHolder{public SimpleDraweeView simpleDraweeView;public TextView textView;public PicViewHolder(View itemView) {super(itemView);simpleDraweeView=(SimpleDraweeView)itemView.findViewById(R.id.item_simpledraweeview);//设置宽高比例 simpleDraweeView.setAspectRatio(0.9f);//设置对其方式 simpleDraweeView.getHierarchy().setActualImageScaleType(ScalingUtils.ScaleType.FIT_CENTER);textView=(TextView)itemView.findViewById(R.id.item_description);}} }
3:网络请求HttpUtils的创建,这个是通过Retrofit 来实现的。
package tech.androidstudio.recyclerviewhttpdemo.utils;import java.util.Map;import retrofit2.Call; import retrofit2.Retrofit; import retrofit2.converter.gson.GsonConverterFactory; import retrofit2.http.GET; import retrofit2.http.QueryMap; import tech.androidstudio.recyclerviewhttpdemo.entity.ProductEntity;/** * Created by Kodulf on 2016/3/15. */ public class HttpUtils {//http://app.u17.com/v3/app/android/phone/list/index?size=40&page=1&argName=theme&argValue=9&con=3&t=1452669865&v=2250099&android_id=d8601b468f8b27e5&key=null&come_from=MEIZU&model=MX4+Pro public interface ProductService {@GET("v3/app/android/phone/list/index?size=40")Call<ProductEntity> getLeiBieDetail(@QueryMap Map<String,String> options);}private static ProductService productService;static{productService = new Retrofit.Builder().baseUrl("http://app.u17.com/").addConverterFactory(GsonConverterFactory.create()).build().create(ProductService.class);}public static ProductService getLeiBieXiJiService(){return productService;}}
4: 在主函数中设置数据,设置LayoutMananger以及ItemDecrator,
首先创建自己的 ItemDecrator
package tech.androidstudio.recyclerviewhttpdemo;import android.graphics.Rect; import android.support.v7.widget.RecyclerView; import android.view.View;/** * Created by Kodulf on 2016/3/15. */ public class MyItemDecorator extends RecyclerView.ItemDecoration {private int space;public MyItemDecorator(int space) {this.space = space;}//设置上下左右的间距,第一行是没有top上的间距的 @Override public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) { // super.getItemOffsets(outRect, view, parent, state);state outRect.bottom=space;outRect.right=space;outRect.left=space;if(parent.getChildPosition(view)!=0){outRect.top=space;}} }
MainActivity 里面设置LayoutManager等以及网络请求等。
package tech.androidstudio.recyclerviewhttpdemo;import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import android.util.Log; import android.widget.Toast;import java.util.ArrayList; import java.util.HashMap; import java.util.List;import retrofit2.Call; import retrofit2.Callback; import retrofit2.Response; import tech.androidstudio.recyclerviewhttpdemo.adaptetr.PicRecyclerViewAdapter; import tech.androidstudio.recyclerviewhttpdemo.entity.ProductEntity; import tech.androidstudio.recyclerviewhttpdemo.utils.HttpUtils;public class MainActivity extends AppCompatActivity implements Callback<ProductEntity> {private ArrayList<ProductEntity.DataEntity.ReturnDataEntity> mList;private RecyclerView mRecyclerView;private PicRecyclerViewAdapter mAdapter;@Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mList = new ArrayList<ProductEntity.DataEntity.ReturnDataEntity>();mAdapter = new PicRecyclerViewAdapter(mList,this);mRecyclerView = (RecyclerView)findViewById(R.id.recyclerview);mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));//设置上下左右的空格 MyItemDecorator myItemDecorator=new MyItemDecorator(10);mRecyclerView.addItemDecoration(myItemDecorator);mRecyclerView.setAdapter(mAdapter);//http://app.u17.com/v3/app/android/phone/list/index?size=40&page=1&argName=theme&argValue=9&con=3&t=1452669865&v=2250099&android_id=d8601b468f8b27e5&key=null&come_from=MEIZU&model=MX4+Pro HashMap<String,String> map = new HashMap<String,String>();map.put("page","1");map.put("argName","theme");map.put("argValue","9");map.put("con","3");map.put("t","1452669865");//网络请求 HttpUtils.getLeiBieXiJiService().getLeiBieDetail(map).enqueue(this);}//网络请求成功 @Override public void onResponse(Call<ProductEntity> call, Response<ProductEntity> response) {Log.d("Kodulf","Successful");Toast.makeText(this, "Successful", Toast.LENGTH_LONG).show();List<ProductEntity.DataEntity.ReturnDataEntity> list = response.body().getData().getReturnData();mAdapter.addAll(list);}//网络请求失败 @Override public void onFailure(Call<ProductEntity> call, Throwable t) {Log.d("Kodulf","Failed");Toast.makeText(this,"Failed",Toast.LENGTH_LONG).show();} }