WinRT toolkit是组针对Windows Runtime XAML开发的一系列Control,extension和helper类。它和Windows Phone Toolkit一样,也是由很多开源项目组合成的。这个项目里面最棒的感觉上有:
- Control里面的Chart,CaneraCaptureControl
- Debug Tool里面的VisualTreeDebuger:可以直接显示当前页面VisualTree,还可以直接修改控件的属性,就像在浏览器直接改CSS一样
另外,7月初更新了一个关于WinRT Toolkit的视频,可以看出,这个项目还是有微软内部的员工主导的。今天先看看控件,下一次深入看看Debug Tool。
需要二次开始,在详细看源码吧 :)
Controls
WinRT ToolKit的确定义很多WinRT 里面常用但是没有的控件,很多都是借鉴WPF和SL。由于很多控件都是照搬,所以不怎么符合Microsoft Design Language,也就是不怎么像metro风格。
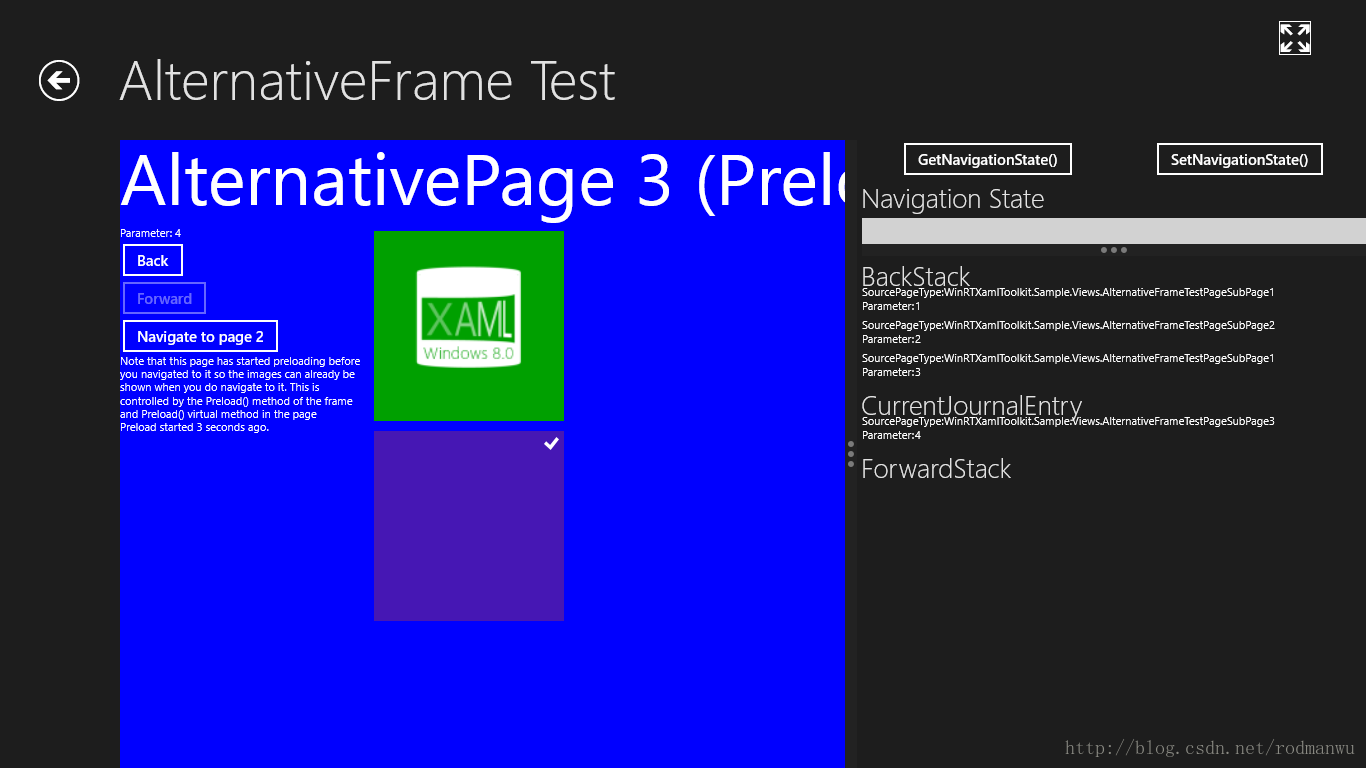
AlternativeFrame
- Win8 和 WP 一样都是通过BackStack,CurrentJournalEntry 记录页面调用顺序。但是Win 8 和 SL一样有 ForwardStack,这个是WP没有的。
- Win 8 里面可以有PreLoad的page ,这个在应用的一些关键路径可以用得上,而且必须是需要加载大量的资源的时候才会用得上吧。

AnimatingContainer
-
这里主要是用到了
AnimatingContainer。可以做缩放和位移的动画,但不不知道为什么不设计成behavior,而是设计成一个Container。
使用 <controls:AnimatingContainerMargin="0,100,0,0"PulseScale="2.07" <!--缩放倍数-->RadiusX="5" <!--X轴位移-->RadiusY="20" <!--Y轴位移-->Duration="0:0:10"><!--持续时间--><TextBlockStyle="{StaticResource HeaderTextStyle}"Text="10s rotation" /> </controls:AnimatingContainer>
Caleendar
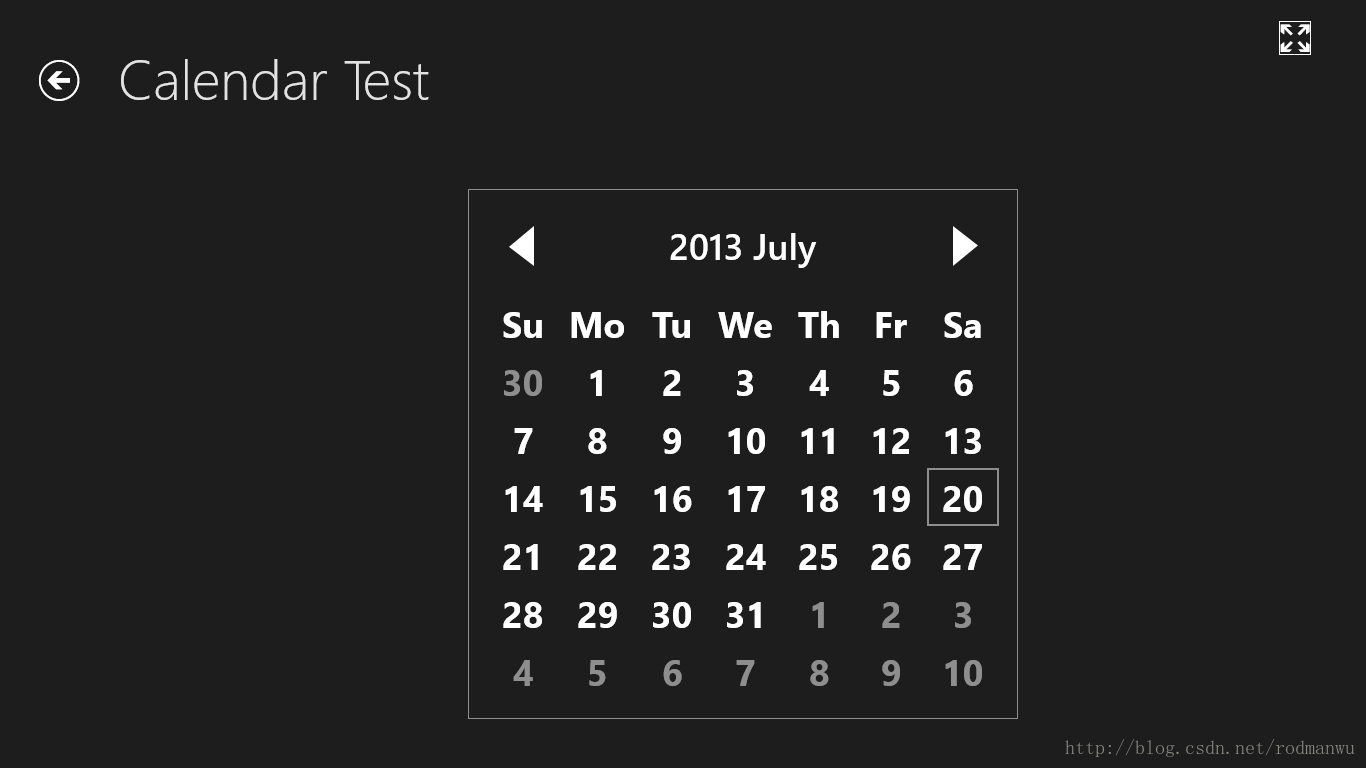
- 就是一个选择日期的控件,Sweet UI里面也有这个。看了实现,从Model到UI,所有东西都自己从新定义,灵活性还是挺高的。
- 日期的选择模式有
SingleDate,SingleRange,MultipleRange -
控件很多元素Style都是DP,可以根据需要设置
使用<controls:CalendarVerticalAlignment="Center"HorizontalAlignment="Center" />
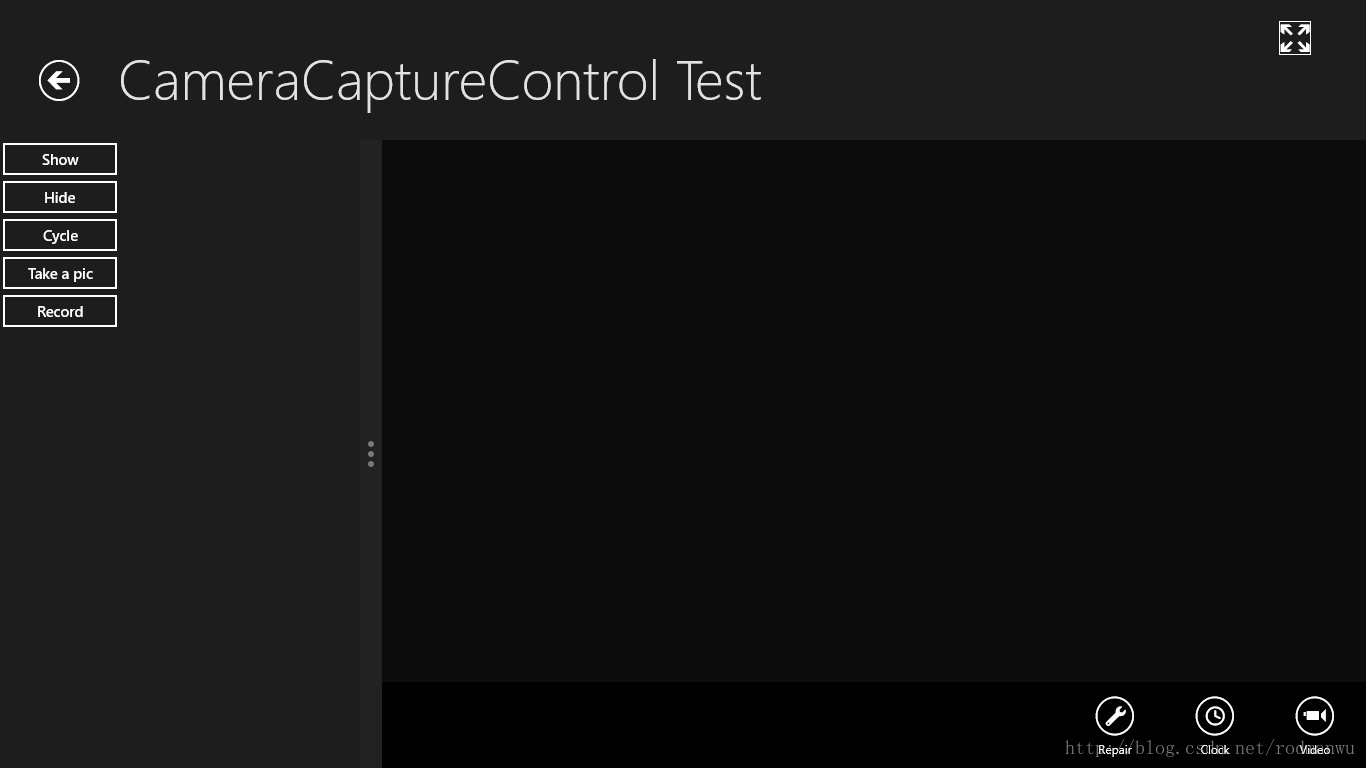
CameraCaptureControl
- 一个支持拍照,录音,CameraBuffer显示的控件
-
支持将拍照和录像async存储
使用<controls:CameraCaptureControlx:Name="TestedControl"CameraFailed="OnTestedControlCameraFailed"ShowOnLoad="True" />存储图片 // 作者做WinRT存储图片,视频的时候可能无法关闭File,所以要多试几次 // 如果真的这么多次尝试都失败了,就真失败了。 stream = await TryCatchRetry.RunWithDelayAsync<Exception, IRandomAccessStreamWithContentType>(file.OpenReadAsync(),TimeSpan.FromSeconds(0.5),10,true);
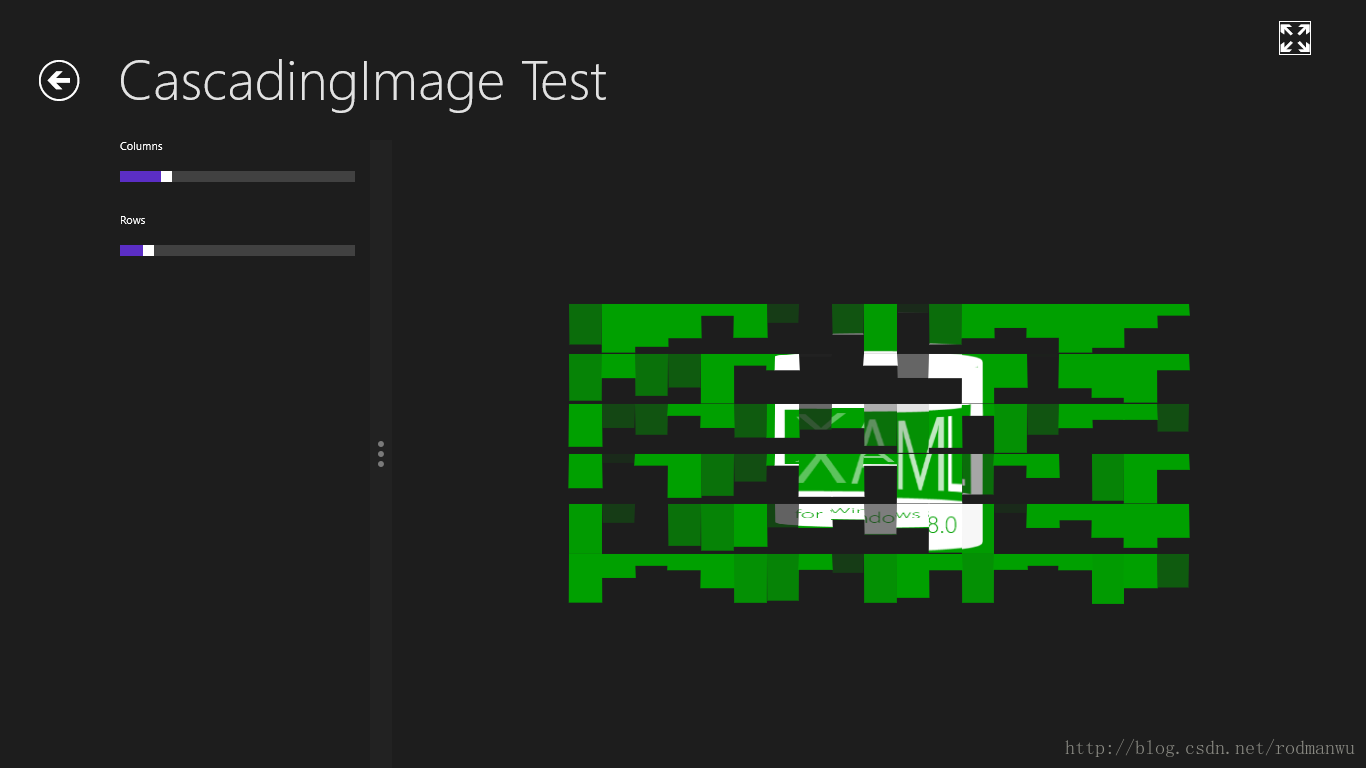
CascadingImageControl
- 这个控件将图片分块,然后图片小块慢慢无规则出现
- 呵呵效果很特别,但是妈蛋什么地方会用这样的效果啊。。

CascadingTextBlock
- 不想说了。。。
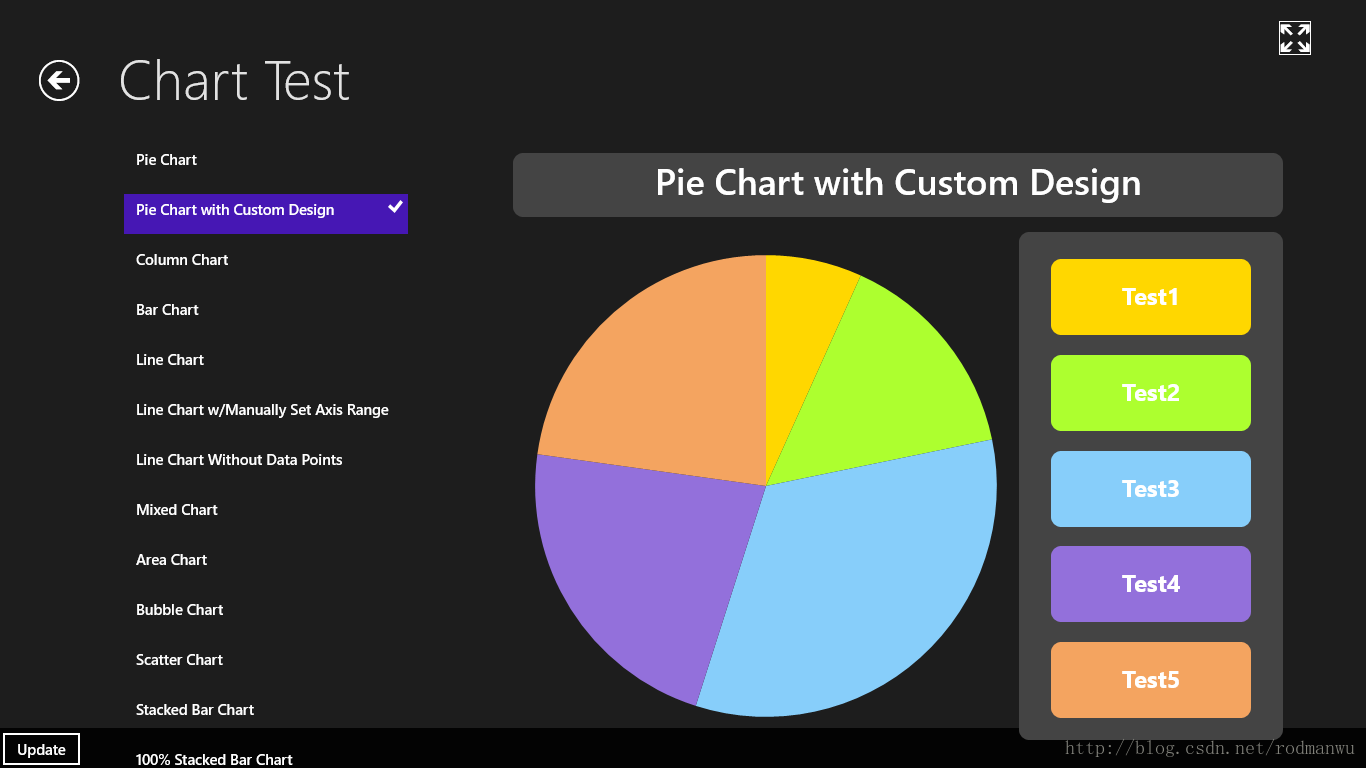
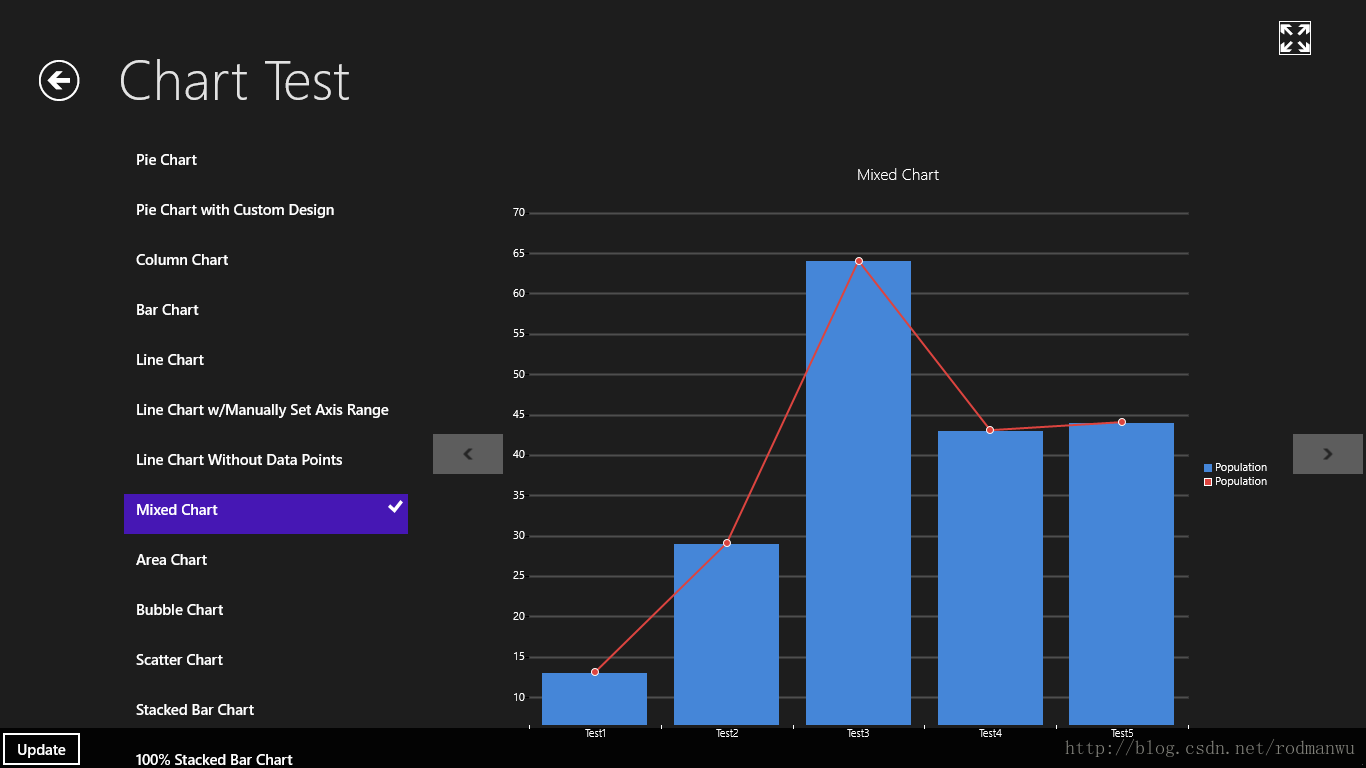
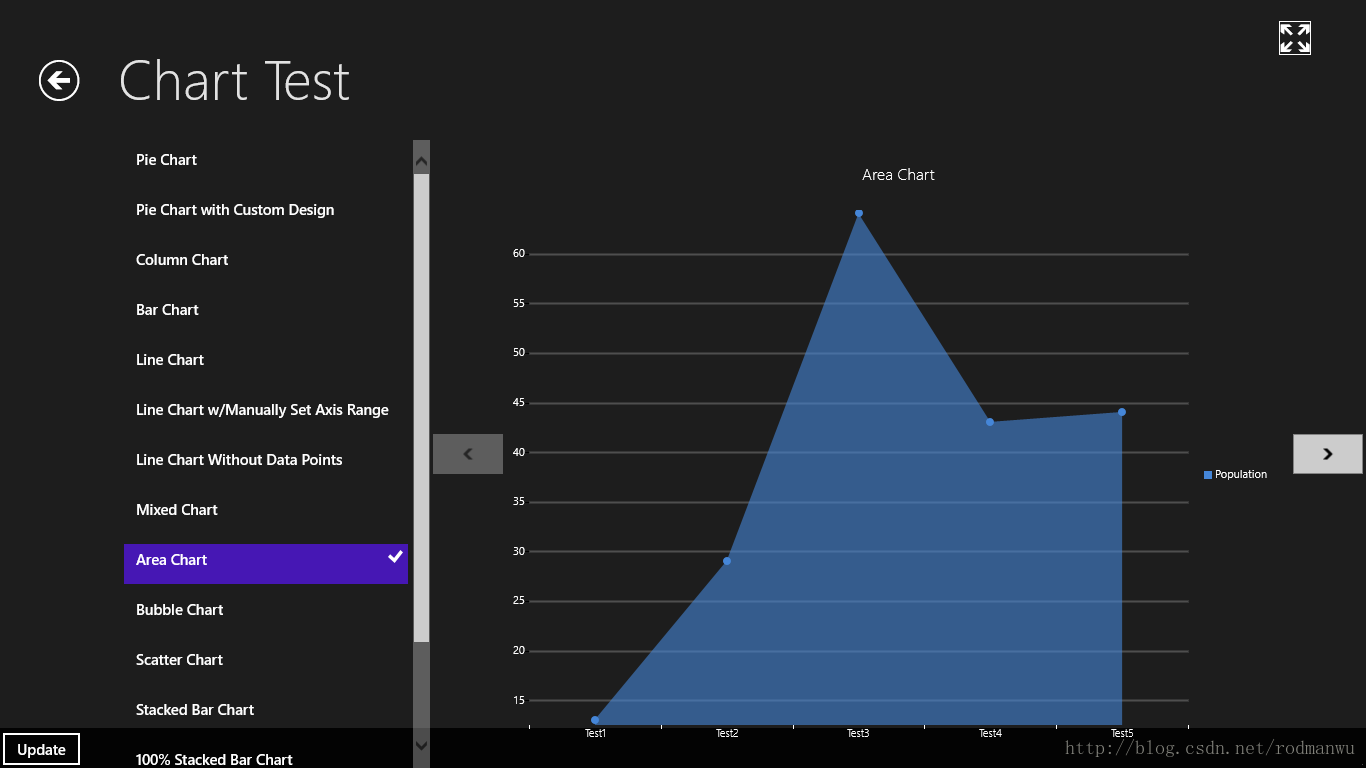
Chart
- 实现了WPF一样的图表控件:饼图,折线图,条形图,散点图什么都有
-
颜色,图表介绍文字都可以设置,基本上能满足大部分的需求了
定义 <charting:Chartx:Name="PieChart"Title="Pie Chart"Margin="70,0"><charting:Chart.Series><Series:PieSeriesTitle="Population"ItemsSource="{Binding Items}"IndependentValueBinding="{Binding Name}"DependentValueBinding="{Binding Value}"IsSelectionEnabled="True" /></charting:Chart.Series> </charting:Chart>数据绑定: ((BarSeries)this.BarChart.Series[0]).ItemsSource = items;
CountdownControl
-
一个倒数的控件,类似于电影开始前的那个,效果还不错,挺Metro
定义: <controls:CountdownControlx:Name="myCountdownControl"/>使用: myCountdownControl.Visibility = Visibility.Visible; await myCountdownControl.StartCountdownAsync(3); myCountdownControl.Visibility = Visibility.Collapsed;
CustomAppBar
-
可以出现作任何地方的AppBar,页面底部,顶部,左右两边,甚至页面内都可以
定义: <controls:CustomAppBarx:Name="BottomAppBar"IsOpen="True"><StackPanelOrientation="Horizontal"><ButtonStyle="{StaticResource PlayAppBarButtonStyle}"/><CheckBoxx:Name="IsLightDismissEnabledCheckBox"Content="IsLightDismissEnabled"VerticalAlignment="Center"Checked="OnIsLightDismissEnabledCheckBoxChecked"Unchecked="OnIsLightDismissEnabledCheckBoxUnchecked"/></StackPanel> </controls:CustomAppBar>
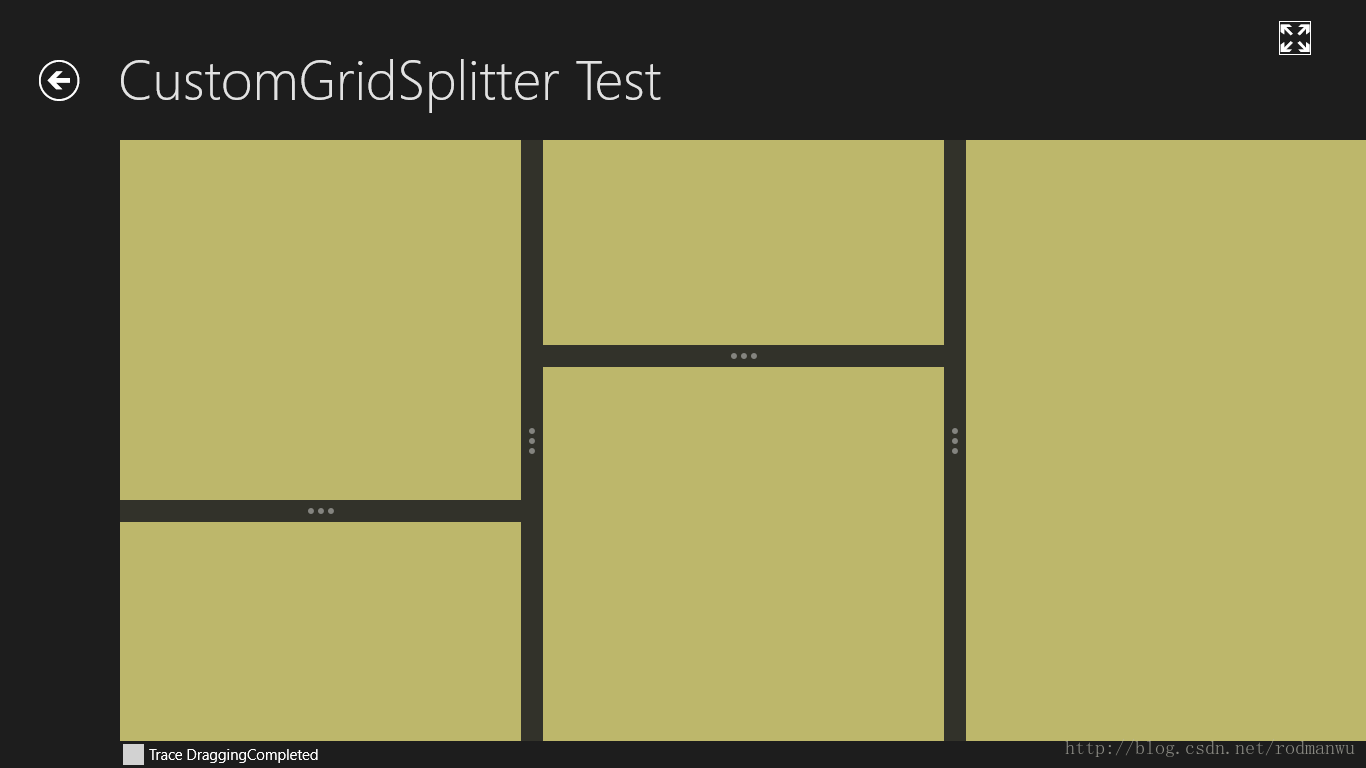
CustomGridSplitter
-
CustomGridSplitter的使用时,是作为一个控件而不是一个容器。
定义: <GridGrid.Column="2"><Grid.RowDefinitions><RowDefinition /><RowDefinitionHeight="22" /><RowDefinition /></Grid.RowDefinitions><controls:CustomGridSplitterx:Name="cgs4"Grid.Row="1" /> </Grid>
Gauge
-
还是挺漂亮的,就是没太多用处。
定义: <controls:GaugeMinimum="0"Maximum="100"Height="{Binding Size}"Value="{Binding Value}"NeedleBrush="Transparent"ScaleTickBrush="Black"ScaleBrush="DarkSlateGray"TickBrush="Transparent"TrailBrush="DarkSeaGreen"ValueBrush="DarkSeaGreen"ValueStringFormat="N1"Unit="° Fahrenheit"UnitBrush="DarkGray" />
ImageButton & ImageToggleButton
- 没什么特别,和 WP Toolkit对应的控件差不多用途
-
但是我不禁吐槽一句,这是安卓和ios按钮吧,所有状态都用图片表示!?反正我应该不会用这玩意。。
<controls:ImageButtonHorizontalAlignment="Center"NormalStateImageSource="/Assets/Images/RedButton_Idle.png"HoverStateImageSource="/Assets/Images/RedButton_Hover.png"PressedStateImageSource="/Assets/Images/RedButton_Pressed.png" /><controls:ImageToggleButtonGrid.Column="1"Grid.Row="1"Stretch="Fill"Width="40"Height="35"NormalStateImageSource="/Assets/Images/RedButton_Idle.png"HoverStateImageSource="/Assets/Images/RedButton_Hover.png"PressedStateImageSource="/Assets/Images/RedButton_Pressed.png"DisabledStateImageSource="/Assets/Images/RedButton_Disabled.png"CheckedStateImageSource="/Assets/Images/GreenButton_Idle.png"CheckedHoverStateImageSource="/Assets/Images/GreenButton_Hover.png"CheckedPressedStateImageSource="/Assets/Images/GreenButton_Pressed.png"CheckedDisabledStateImageSource="/Assets/Images/GreenButton_Disabled.png"IsEnabled="{Binding IsChecked, ElementName=cbIsEnabled}" />
InputDialog
-
和WP差不多,都是基于Popup的控件
XAML定义: <controls:InputDialogx:Name="ContentControlHostedDialog" />ContentControlHostedDialog.ShowAsync( "ContentControl-hosted InputDialog", "This dialog is defined as Content of a ContentControl", "OK");====================================================C# 定义: var dialog = new InputDialog(); var result = await dialog.ShowAsync("This is the title", "This is the content/message", "Option 1", "Option 2", "Option 3"); var content =string.Format("Text: {0}, Button: {1}",dialog.InputText ?? "",result ?? ""); await new MessageDialog(content, "Result").ShowAsync();
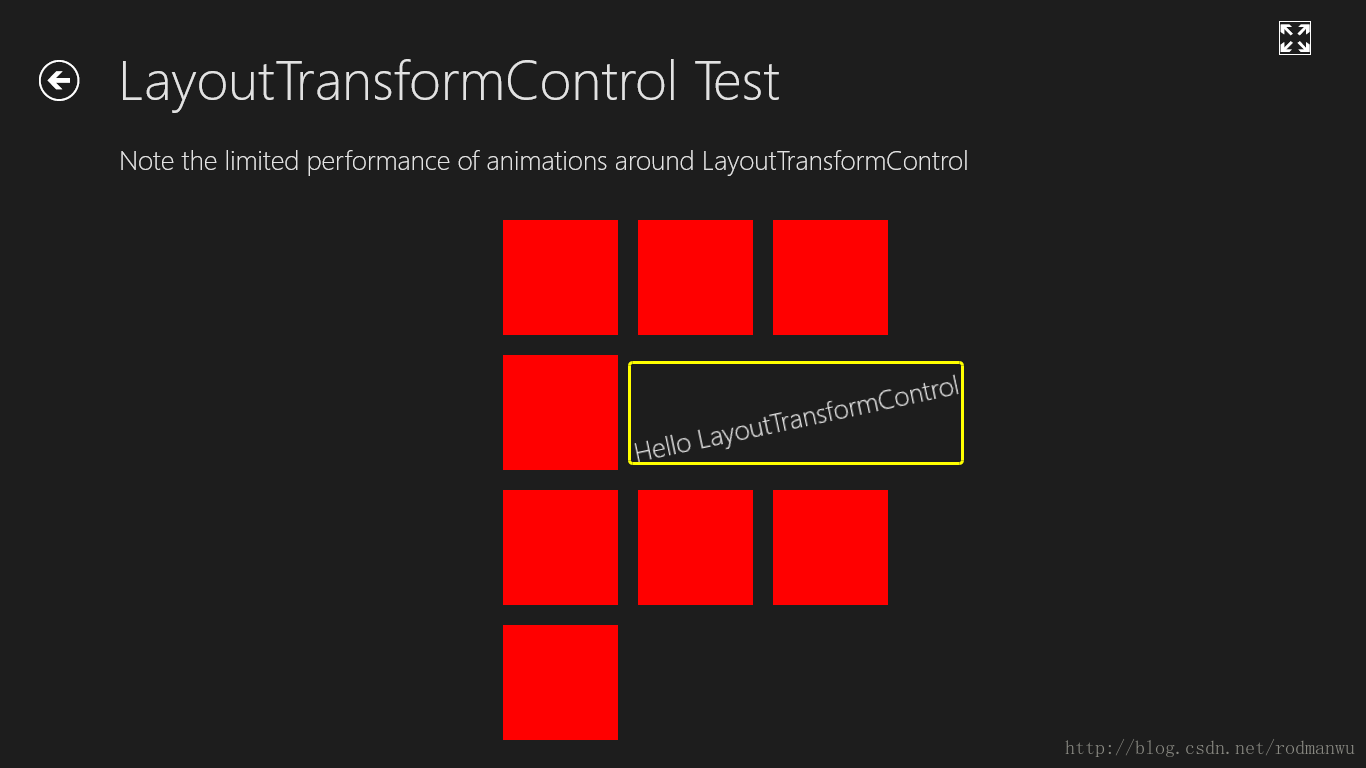
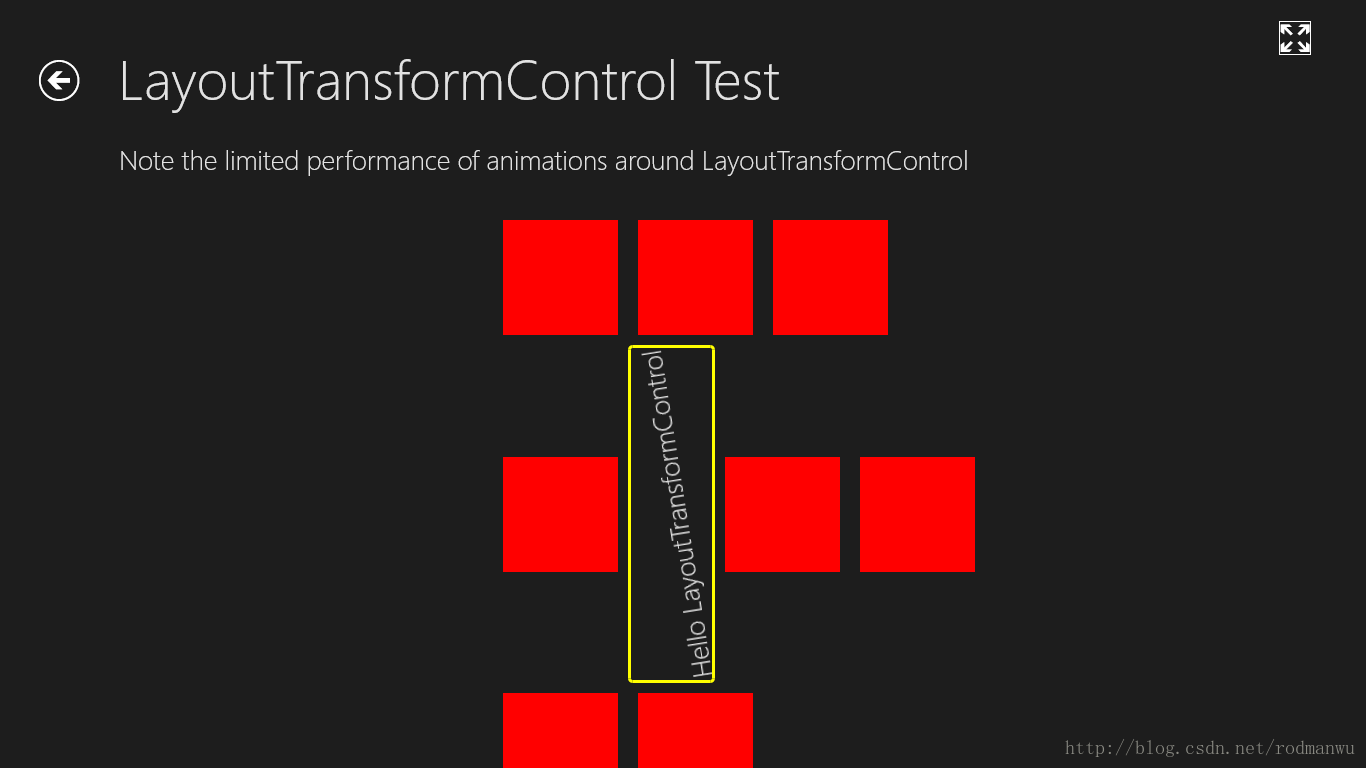
LayoutTransformControl
-
LayoutTransformControl和AnimatingContainer类似。前者用的时候Transform后者使用的时Animation。但是如果LayoutTransformControl像Sample里面,不断调用Transform,效果看起来就和Animation差不多,但是性能估计就不太好。
定义: <controls:LayoutTransformControlx:Name="transformControl"><controls:LayoutTransformControl.Transform><RotateTransformx:Name="rotateTransform" /></controls:LayoutTransformControl.Transform><TextBlockStyle="{StaticResource SubheaderTextStyle}"Text="Hello LayoutTransformControl" /> </controls:LayoutTransformControl>调用: private async void PlayAnimation() {double angle = 0;while (_isOn){angle += 3;await Task.Delay(30);rotateTransform.Angle = angle;} }
NumericUpDown
-
一个数字选择控件,可以设置的属性如图,没什么好解释的。
定义: <controls:NumericUpDownMargin="0,10,0,0"Grid.Column="2"Grid.Row="2"Width="200"Value="30"Minimum="-100"Maximum="100"IsReadOnly="True"SmallChange="0.1"LargeChange="10" />
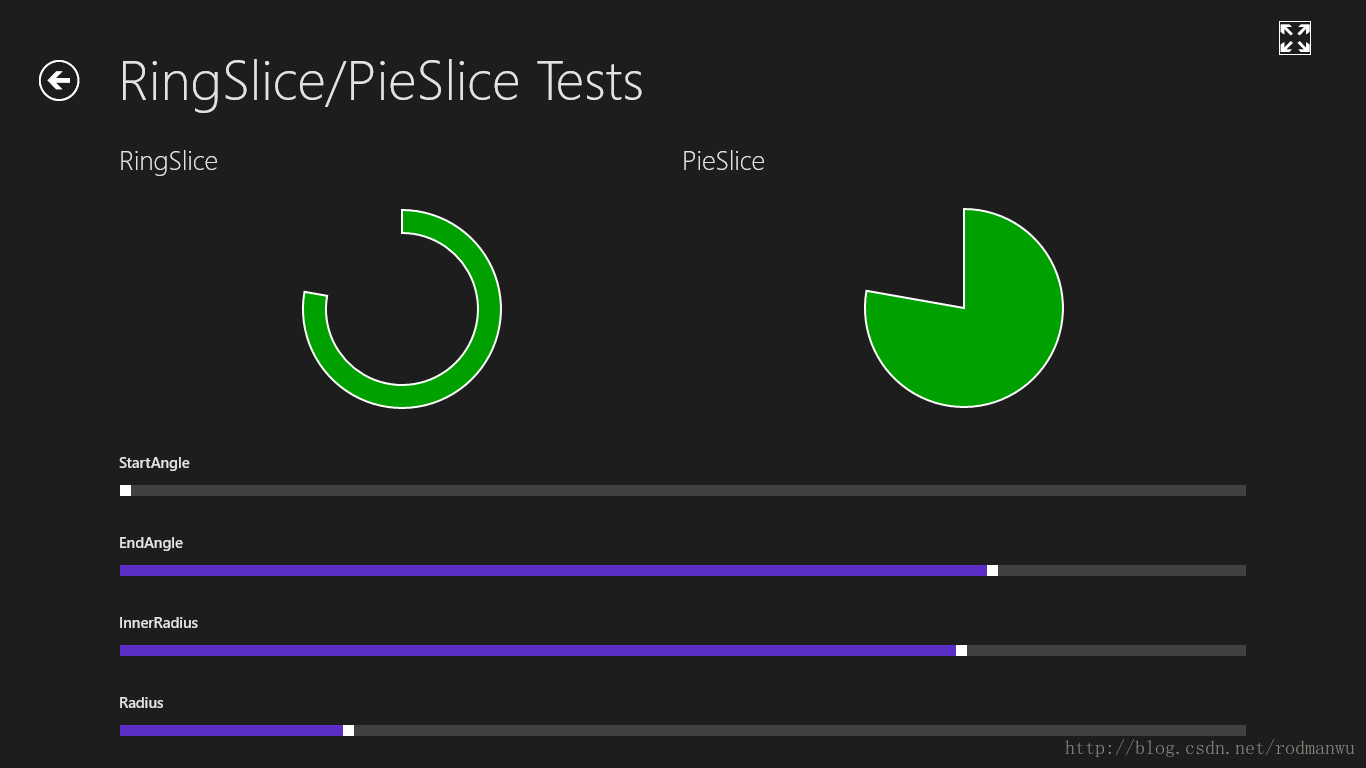
PieSlice / RingSlice
- 功能和Silder是对应的,但是它们是圆形的而已
-
不过PieSlice / RingSlice不能操作,因为它们是继承Path的,也没有写操作的事件,只能用于展示
定义: <controls:RingSliceFill="{StaticResource AccentBrush}"Stroke="{StaticResource ShapeForeground}"StrokeThickness="2"Grid.Column="1"Grid.Row="2"InnerRadius="{Binding Value, ElementName=InnerRadiusSlider}"Radius="{Binding Value, ElementName=RadiusSlider}"StartAngle="{Binding Value, ElementName=StartAngleSlider}"EndAngle="{Binding Value, ElementName=EndAngleSlider}" />
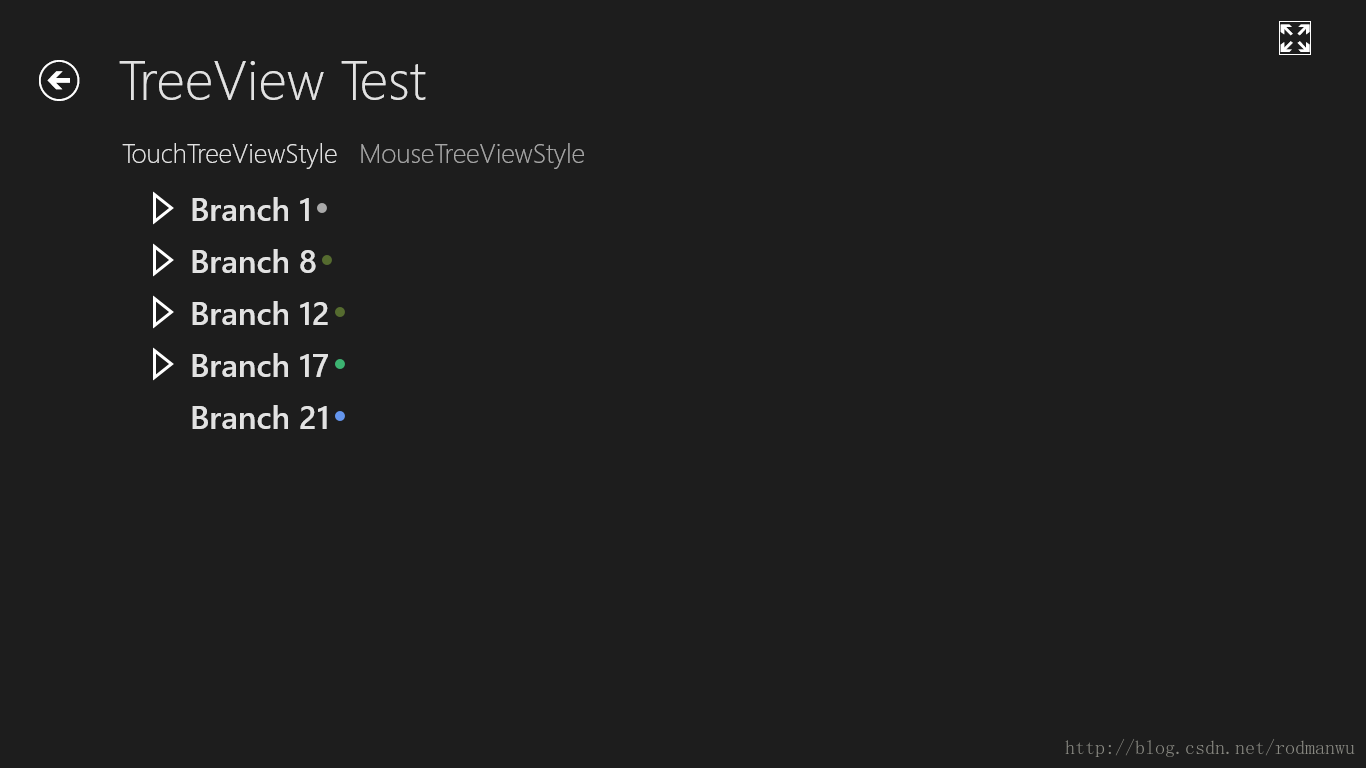
TreeView

UniformGrid