Qt 5.6 的 Qt.labs.controls 在安卓上效果
Qt 5.6 发布也有一段时间了。其中的 QtQuick.Controls 2.0 也以技术预览的方式发布出来。
这里给大家一睹为快。
测试代码如下:
import QtQuick 2.6
import QtQuick.Window 2.2
import Qt.labs.controls 1.0
import QtQuick.Layouts 1.3ApplicationWindow {id: mainWindowvisible: truewidth: 360height: 640// font.pointSize: 20 起步font.pointSize: slider.value * 50Drawer {//edge: Qt.TopEdgeRectangle {width: mainWindow.width * 0.8height: mainWindow.heightcolor: "red"}}SwipeView {id: viewanchors.fill: parentcurrentIndex: 2Item {id: firstPageButtonGroup {buttons: column.children}Column {id: columnRadioButton {checked: truetext: qsTr("DAB")}RadioButton {text: qsTr("FM")}RadioButton {text: qsTr("AM")}}}Item {id: secondPageButton {text: "Button"}}Item {id: thirdPageFlow {width: parent.widthheight: parent.heightSwitch {text: qsTr("Wi-Fi")}RangeSlider {first.value: 0.25second.value: 0.75}CheckBox {checked: truetext: qsTr("First")}Button {text: "Button"onClicked: {}}Dial {Keys.onLeftPressed: {}}Frame {ColumnLayout {anchors.fill: parentCheckBox { text: qsTr("E-mail") }CheckBox { text: qsTr("Calendar") }CheckBox { text: qsTr("Contacts") }}}ProgressBar {value: 0.5}Label {text: mainWindow.font.pixelSize+ "," + mainWindow.font.pointSize}Slider {id: slidervalue: 0.5width: parent.width}}}}PageIndicator {id: indicatorcount: view.countcurrentIndex: view.currentIndexanchors.bottom: view.bottomanchors.horizontalCenter: parent.horizontalCenter}
}在 Window 7 上测试时,抽屉( Drawer )控件是有效的,但是在安卓上就无法拖出抽屉控件。控件风格默认以灰色为主格调。
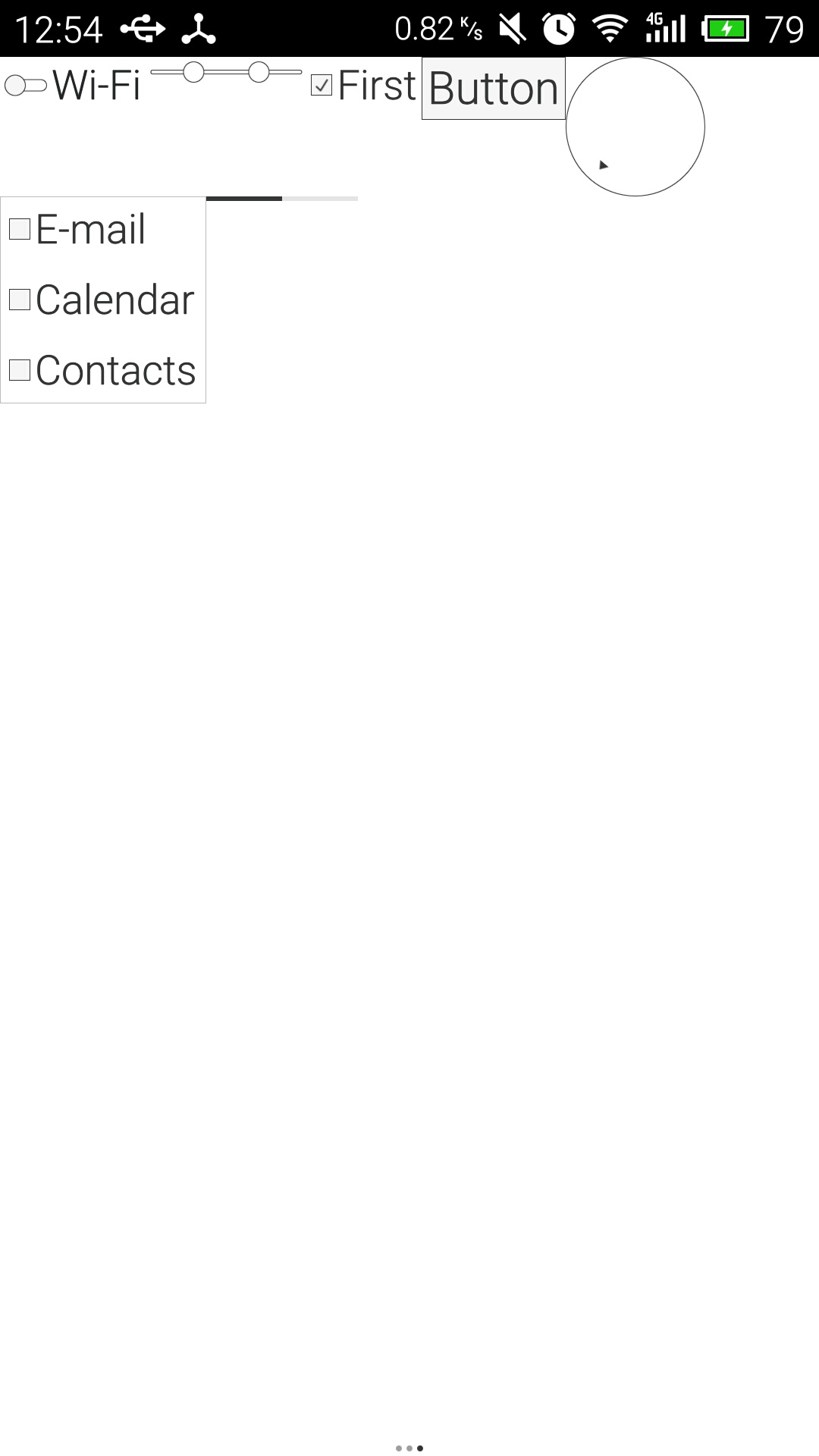
在安卓下的效果:
可以看出,默认的控件在安卓上,大小偏小。
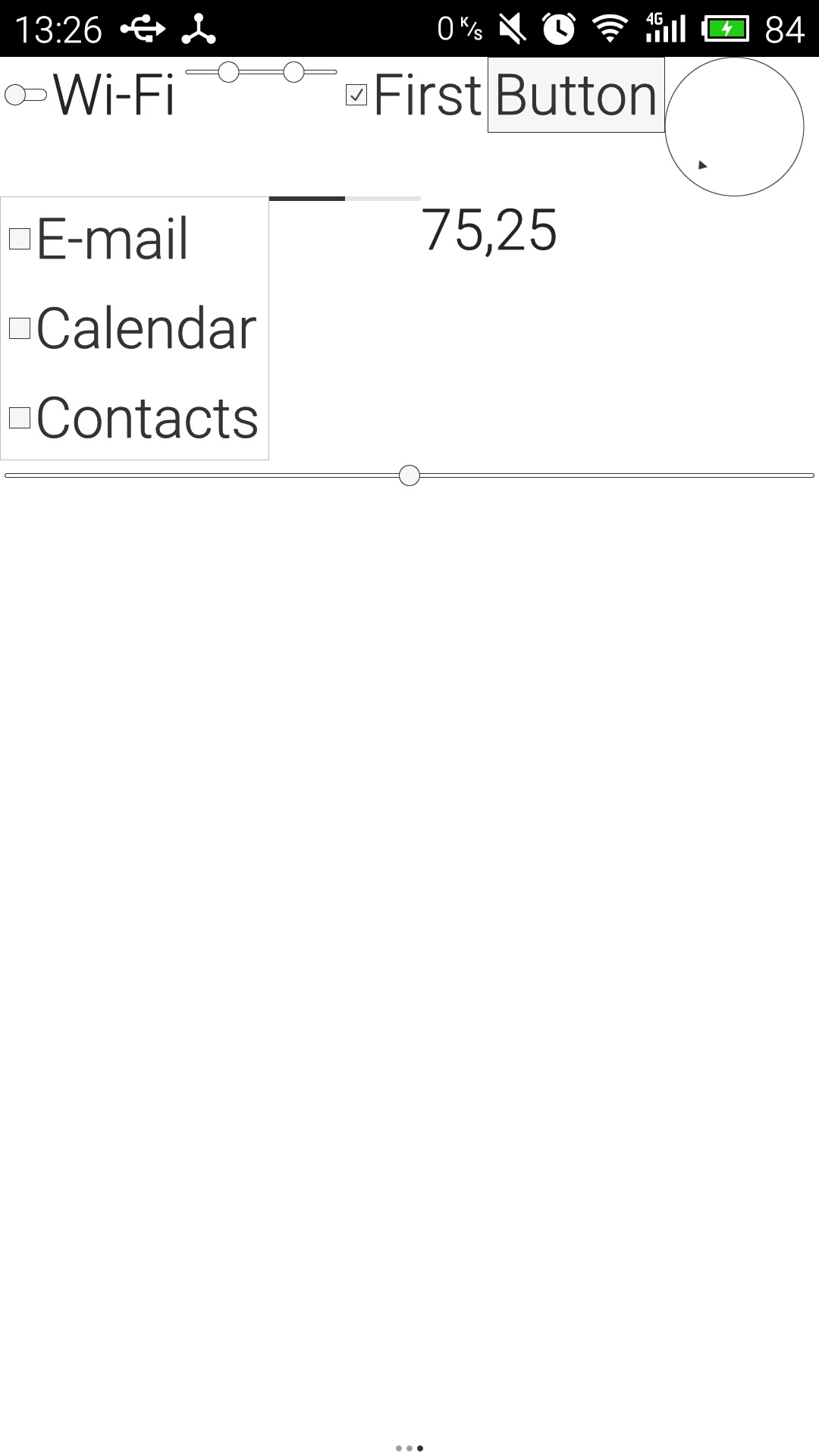
通过设置 ApplicationWindow::font.pointSize 来控制控件中字体的大小。
字体大小改变了,但是控件本身没有变动。看来还得多段时间的发展。
此外,在 Window 7 上测试代码时,如果使用 BusyIndicator 或者 ComboBox 有一定概率无法退出程序,或者程序会奔溃。