ps:因为涉及布局的标签,调整布局一直很迷(不是说难,就是有些时候影响因素太多,不一定哪里就影响到了,这里简单先总结一下涉及到布局的css样式属性)
-
style=“text-align:center” 使里面内容居中
-
margin 属性 外边距 (margin可能发生折叠合并)
- margin:简写属性。在一个声明中设置所有外边距属性。当margin=auto,自动水平居中(当 margin:10px 20px 30px 40px 从上顺时针)
- margin-top:设置元素的上外边距
- margin-left:设置元素的左外边距
- margin-bottom:设置元素的下外边距
- margin-right:设置元素的右外边距
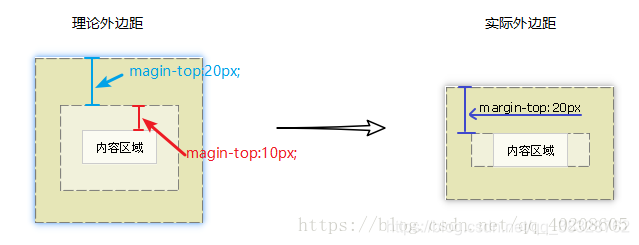
margin 合并
- 并列元素的合并:当两个元素并列时,两者相邻的外边距,取的是两者所设置margin的最大值。上下选大的,左右叠加

- 嵌套元素的合并:当两个元素嵌套到一起,并且没有内边距或边框把外边距分隔开时,它们的外边距也会发生合并

-
padding:30px 内边距
声明中设置元素所有内边距的宽度,或者设置各边上内边距的宽度 -
position 设置控件位置的方式
top > bottom , left > right (即top、bottom同时存在时,放弃解释bottom)
-
不设置 position 时,top、left、bottom、right 不起作用
-
position=absolute 时,绝对定位,相对于其父元素,top、left、bottom、right 起作用(相对于最近的具有定位的祖先元素,若祖先元素无定位,则相对于浏览器窗口)
div{height: 300px;width: 300px; } .div01{background-color: #e6c1e0; } .div02{background-color: #5d81ff;position: absolute;top: 50px; } .div03{background-color: chartreuse;position: absolute;top: 100px; } <div class="div01"><div class="div02"></div> </div> <div class="div03"></div>都相对于浏览器,因为其无有定位的祖先元素
-
position=relative 时,相对定位,相对于其正常位置进行定位,top、left、bottom、right 起作用
div{height: 300px;width: 300px; } .div01{background-color: #e6c1e0; } .div02{background-color: #5d81ff;position: relative;top: 50px; } .div03{background-color: chartreuse;position: relative;top: 100px; } <div class="div01"><div class="div02"></div> </div> <div class="div03"></div> -
position=fixed时,固定定位,绝对定位,相对于浏览器窗口进行定位,top、left、bottom、right 起作用
-
position=static时,指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效
-
position=inhert时,从父元素继承 position 属性的值。最外层继承浏览器
-
position=sticky时(比较麻烦还没太理解+各大浏览器兼容性问题==>先不介绍了)
-