一直弄不清JavaScript中各种位置属性,实践是检验真理的唯一标准,今天把他们都敲了出来发现其实很简单!
很多文章一开头就是一张图,让人望而生畏。这里我们不用看这张图。
offsetWidth(元素的宽度),offsetHeight(元素的高度),offsetLeft(元素的左偏移),offsetTop(元素的上偏移)
直接上栗子
<div id="div_1" style=" position: absolute;top:150px;left: 150px;width: 500px;height: 500px;background-color: #a6e1ec">html,一个绝对定位的元素,宽500px,高500px,左偏移150px,右偏移150px。四个值一目了然。输出一下看结果
let div_1 = document.querySelector("#div_1")console.log(`元素的高度是${div_1.offsetHeight},元素的宽度是${div_1.offsetWidth},元素的左偏移是${div_1.offsetLeft},元素的上偏移是${div_1.offsetTop},`)
clientWidth(元素内容区的宽度),clientHeight(元素内容区的高度),clientLeft(先卖个小关子),clientTop(先卖个小关子)
什么是视觉区域呢?
我们先来直接输出一下这四个值
console.log(`元素视觉区的高度是${div_1.clientHeight},元素视觉区的宽度是${div_1.clientHeight},元素的clientLeft${div_1.clientHeight},元素的clientTop是${div_1.clientHeight},`)
可以看到,前两个值完全相等,那么能说明clientHeight==offsetHeight吗?NO!NO!NO!
现在我们来解释内容区是什么,顾名思义,就是元素中可以放其他内容的区域嘛。以上图为例

标记出的就是内容区域。有人会问了,那不还是相等嘛。其实不然我们在里面插入一个比较大的子元素试试
<div id="div_1" style=" ;position: absolute;top:150px;left: 150px;width: 500px;height: 500px;background-color: #a6e1ec;overflow: auto"><div id="div_2" style="width: 1000px;height: 1000px;background-color:darkcyan ">我是子元素</div></div>父元素的高度和宽度都是500px,但是子元素的高度和宽度是1000px。然后我们在父元素css属性加上overflow:auto,这样父元素就会滚动显示子元素。

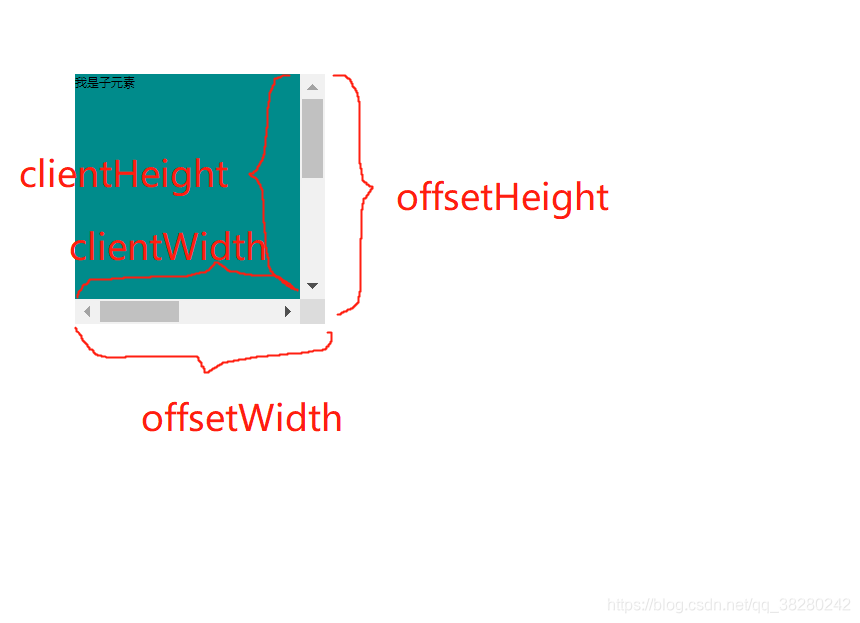
只要出现了这个滚动框,offsetHeight就不等于clientHeight。发现了什么没错。就是滚动框的高度和宽度。此时的offsetHeight应该等于ClientHeight+滚动框的高度如下图。

这就是offsetHeight和clientHeight的区别。看看控制台输出的clientHeight和ClientWidth。
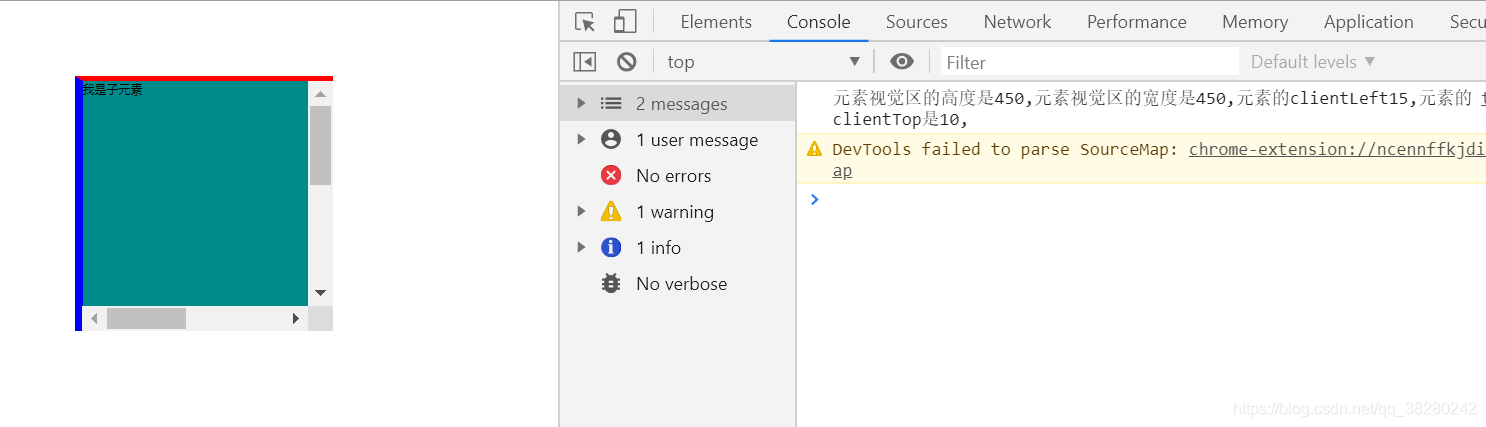
console.log(`元素视觉区的高度是${div_1.clientHeight},元素视觉区的宽度是${div_1.clientHeight},元素的clientLeft${div_1.clientLeft},元素的clientTop是${div_1.clientTop},`)
此时的clientHeight和ClientWidth正如我们所料,小于offsetHeight和offsetWidth。
接下来到了卖关子的clientTop和clientLeft。这个东西真是琢磨许久使我不得开心颜。后来发现这个东西和偏移量没有任何关系。他就是指的元素的左边框和上边框!
因为我无论怎么调元素的偏移量或者是改变元素的大小,clientHeight和clientTop都输出0,直到我改变了元素的边框属性!
<div id="div_1" style=" border-top: 10px solid red;border-left: 15px solid blue;position: absolute;top:150px;left: 150px;width: 500px;height: 500px;background-color: #a6e1ec;overflow: auto"><div id="div_2" style="width: 1000px;height: 1000px;background-color:darkcyan ">我是子元素</div></div>我给父元素加上了10px的上边框和15px的左边框。控制台终于有输出了!

scrollHeight和scrollWidth,滚动区的总高度和宽度。
拿上一个栗子来讲。父元素500*500。但是子元素是1000*1000,于是就产生了滚动区。
滚动区的总高度和宽度也自然就是1000*1000了。
最后是scrollTop(页面垂直滚动量)和scrollLeft(页面水平滚动量)。
用更直白的话就是滑动块滑动了多少。也就是下图。

这样就一目了然了。
如果我们直接输出scrollTop和scrollHeight,那自然是0。

这是必然的,因为父元素一开始根本就没有滚动。我们在父元素的滚动事件中输出一下scrollTop和scrollHeight
div_1.addEventListener(`scroll`,function () {console.log(`元素垂直滚动了${div_1.scrollTop},元素水平滚动了的宽度是${div_1.scrollLeft}`)
})