一:生命周期简介
生命周期是指
Vuejs
对象从创建到销毁的全过程。

1.各个阶段详解:
生命周期 1:创建阶段

1.
new Vue()
: 执行代码
var vm = new Vue({}),
表示创建一个
Vue
对象(实例)。
2.
Init(Events&Lifecycle)
:
执行完以上代码后步入到对象初始化的前期阶段,表示通过以上代码我们创建了 Vuejs
对象,此时,在新建的对象身上,具备了一些生命周期相关的函数(生命周期的钩子函数)和默认的事件,但是其他的相关的组件还没有被创建(data
、
methods、
filter 等等都没有被创建出来)。 执行 Init
(
Events&Lifecycle
)之后,钩子函数都被创建出来,马上调用生命周期函数 beforeCreate
,在该函数执行的时候,我们最常使用的组件 data
和
methods
等,都还没有被创建出来。
3.
Init(injections&reactivity)
:
该阶段是对象初始化的后期阶段。执行Init(injections&reactivity)的方式是调用生命周期函数
created
。在该函数中,data
和
methods
都已经被初始化好了。也就是说,如果要使用 methods
中的方法,或者是操作
data
中的数据,最早可以在 created
方法中来进行操作。
4.
Init 对象初始化阶段执行完毕后
,通过对元素以及模板进行判断,系统开始编辑模板,将 Vue
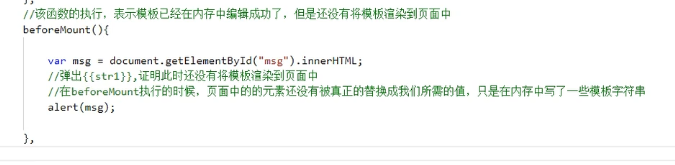
代码中的指令进行执行,然后在内存中生成一个编辑好的模板字符串,最终将该模板字符串渲染为内存中的DOM。但是此时集锦只是在内存中渲染好了模板,并没有将模板挂载到页面中去。该阶段执行完毕后,执行 beforeMount
方法。
5.
Create vm
:该阶段是将内存中编译好的模板,替换到浏览器的页面中。该阶段执行完毕后,执行 mounted 方法。只要执行完了 mounted方法,就表示整个 Vue 对象已经初始化完毕了,此时正式脱离创建阶段进入到运行阶段。如果要通过某些插件操作页面上的 DOM 节点,最早是要在 mounted 中进行。
生命周期 2:对象运行阶段
6.
Virtual DOM
:
该阶段会根据
data
中的最新数据,重新渲染出一份最新的 DOM
树,当最新的内存
DOM
树被更新了之后,会把最新的
DOM树重新渲染到页面中去,这时候就完成了使用模型Model
去渲染视图View 的过程。 该阶段的执行会使用到两个函数beforeUpdate
和
updated,
这两个函数会根据 data
数据的变化,可重复的执行多次。 当 beforeUpdate
方法执行的时候,页面中的显示还是以前的数据,但是 data 中保存的是更新后的新数据,页面此时还没有和最新的数据
保持同步。
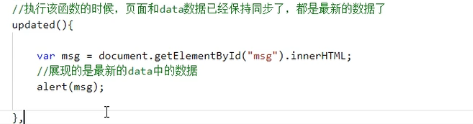
updated
函数执行的时候,页面和
data
数据已经保持同步了,都是最新的数据了。
生命周期 3:对象销毁阶段
7.Teardown(拆卸),该阶段为对象销毁的阶段,当对象实例运行完毕后,如果达到了对象销毁的条件,执行 beforDestroy 函数,该函数的执行正式标志着对象从运行阶段进入到了销毁的段。
当
beforDestroy
函数执行的时候,对象身上所有的组件
data
、
methods
、filter、
directive
等组件都还处于可用状态(因为对象只是步入到了销毁的阶段,还没有销毁),该函数执行完毕后,对象正式销毁。
8.
Destroyed
:
该阶段为对象销毁后的阶段。该阶段会执行
destroyed
函数,当该函数执行的时候,对象已经被销毁了,里面的 data
、
methods等相应的组件也不能使用了。
以上生命周期中使用的所有的函数,就是 Vuejs 生命周期中最重要的
钩子函数。
3. Vuejs 生命周期中的钩子函数解析
创建阶段(4个钩子函数)
beforeCreate

created

beforeMount

mounted

对象运行阶段(2个钩子函数)
beforeUpdate

updated

对象销毁阶段(2个钩子函数)
beforeDestroy

destroyed



