获取剪切板权限,如果是在 F12 控制台执行,需要在 5 秒内点击一下网页内容,这个是只有焦点在页面里才可以用,因为只支持 https 协议,所以要焦点在页面内才能判断是否是该协议,http 地址被 chrome 认为是不安全的连接。
setTimeout(async () => {
// 读取剪切板内容const text = await navigator.clipboard.readText(); console.log(text);
}, 5000);
效果图如下:

获取权限后效果图,点击那个小锁看到已经拥有剪切板权限了:

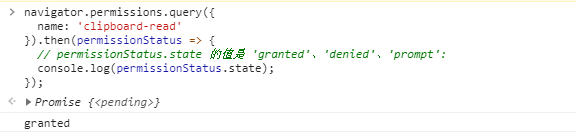
可以用下面的方法获取剪切板权限的值。
navigator.permissions.query({
name: 'clipboard-read'
}).then(permissionStatus => {
// permissionStatus.state 的值是 'granted'、'denied'、'prompt':console.log(permissionStatus.state);
});
执行效果图:

手动设置剪切板权限方法:


喜欢的点个赞?吧!