文章目录
-
-
- 一、主要代码
- 二、踩过的坑——rowDataPacket的问题
-
之前一直比较忙,所以这篇博客一直写了一半没有写完,今天有时间就补全一下。
页面效果:


一、主要代码
npm install mysql --save
在renderer中新建db文件夹,然后在文件夹下新建mysql文件,目录和代码如下:
目录:

代码:
const mysql = require('mysql');const pool = mysql.createPool({
host: '192.168.0.222',port: "3308",user: 'root',password: '123456',database: 'ele_test'
});//导出查询相关
var query=function(sql,callback){
pool.getConnection(function(err,conn){
if(err){
callback(err,null,null); }else{
conn.query(sql,function(qerr,vals,fields){
//释放连接 // conn.release(); pool.releaseConnection(conn);//事件驱动回调 callback(qerr,vals,fields); }); } });
};//向外暴露方法
module.exports = {
pool,query
}
然后新建一个vue文件,如下(里面有一个公共的前端分页组件,不需要的可以去掉):
<template><div><el-button type="primary" @click="handleAddData">添加</el-button><el-table border stripe :data="tableData" style="width: 100%"><el-table-column prop="id" label="id"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><common-pagination :tableData="tableData"></common-pagination><el-dialog title :visible.sync="showForm" width="width"><div class="mb-10"><el-form ref="form" :model="form" label-width="80px"><el-col :span="24" class="flex-align-center mt-10"><span class="width-120 text-right">name:</span><el-input v-model="form.name" placeholder></el-input></el-col><el-col :span="24" class="flex-align-center mt-10"><span class="width-120 text-right">address:</span><el-input v-model="form.address" placeholder></el-input></el-col></el-form></div><div slot="footer"><el-button @click="showForm = false">取 消</el-button><el-button type="primary" @click="handleChangeData">确 定</el-button></div></el-dialog></div>
</template><script>
import {
query } from "../db/MySql.js";
export default {
name: "test",data() {
return {
tableData: [], //表格数据form: {
name: "",id: "",address: "",}, //编辑框的值showForm: false, //展示添加编辑框};},created() {
this.$nextTick(() => {
this.handleLoadData();});},methods: {
//获取所有数据handleLoadData() {
let vm = this;let sql = `select * from t_test`;query(sql, function (err, vals, fields) {
vm.tableData = JSON.parse(JSON.stringify(vals));});},//编辑一行数据handleEdit(index, row) {
//id自动生成this.form = JSON.parse(JSON.stringify(row));this.showForm = true; //打开模态框},//删除一行数据handleDelete(index, row) {
let vm = this;let sql = `delete from t_test where id = ${
row.id}`;query(sql, function (err, vals, fields) {
console.log(err, vals, fields);vm.handleLoadData();});},//打开添加数据模态框handleAddData() {
this.showForm = true;},//添加或修改数据handleChangeData() {
let vm = this;let sql;if (this.form.id) {
sql = `update t_test set name= '${
this.form.name}' ,address='${
this.form.address}' where id=${
this.form.id}`;} else {
sql = `insert into t_test(name,address) values (${
this.form.name},${
this.form.address});`;}query(sql, function (err, vals, fields) {
console.log(err, vals, fields);vm.handleLoadData();});this.showForm = false;},},
};
</script><style lang="scss" scoped>
</style>
参考链接(侵删)
二、踩过的坑——rowDataPacket的问题
这里有一个坑 rowDataPacket的问题 如下图:
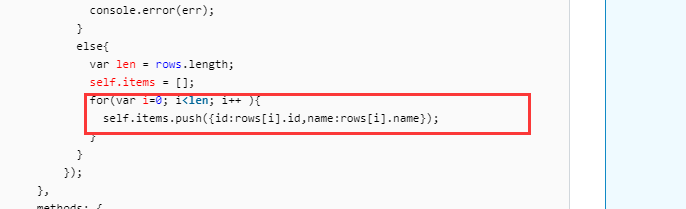
由于参考的文章是这样解决的,如下:

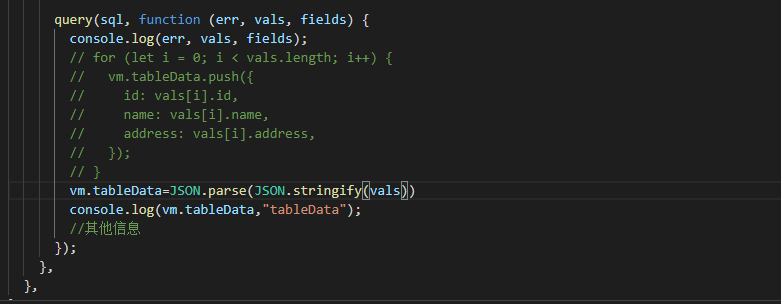
于是我也这样解决:

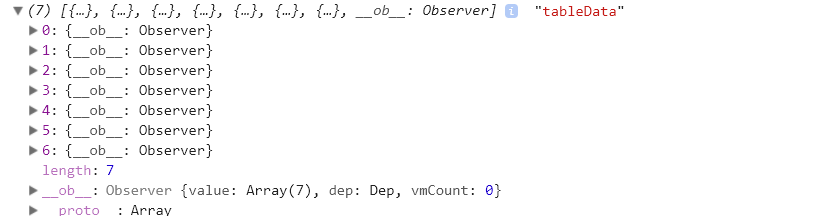
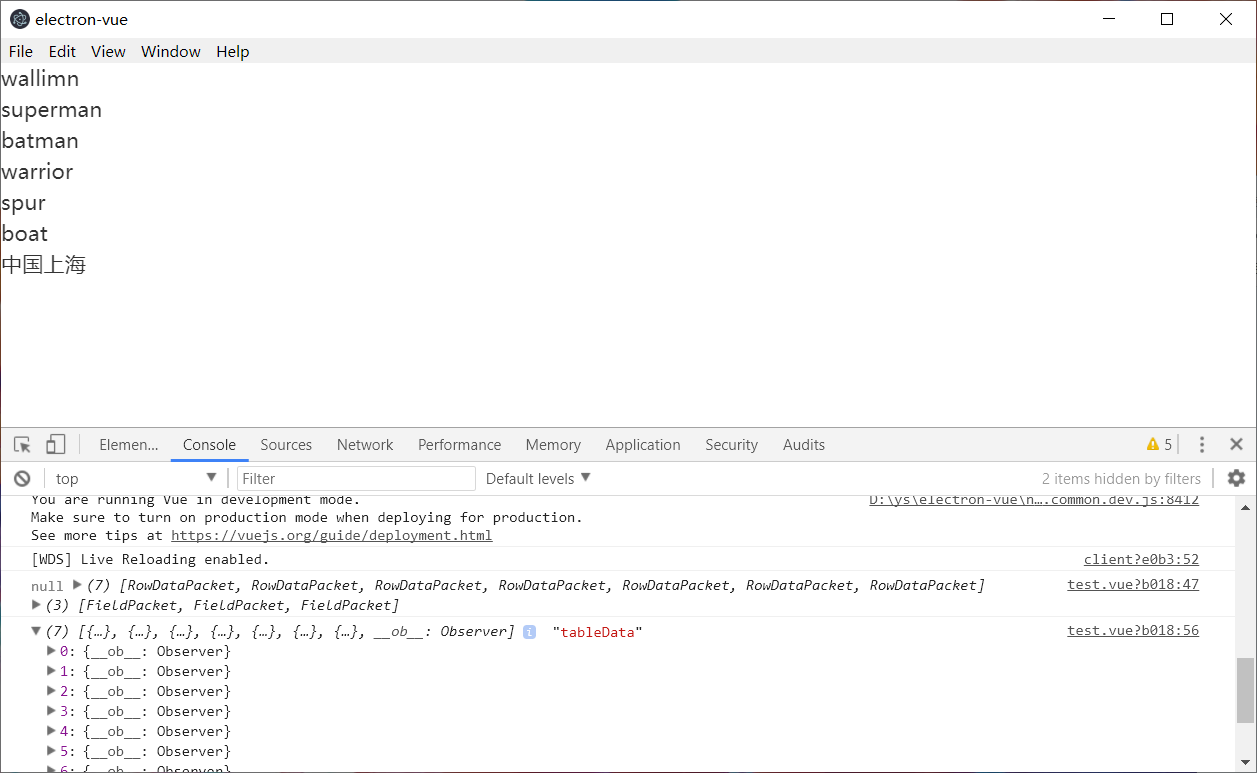
这样下去就没有故事了,于是神奇的事情出现了,数据一直可以在控制台中出现 , 就是不能在页面上出现 如下:


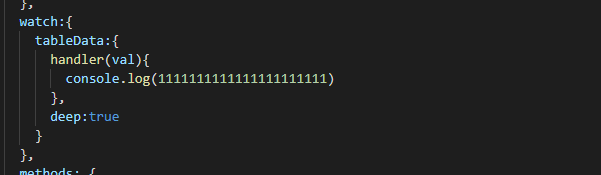
控制台有 但是页面数据没有 就很绝望QAQ 加了watch监听也没有用

监听不到值的变化 一度以为是NodeJS中使用mysql的问题
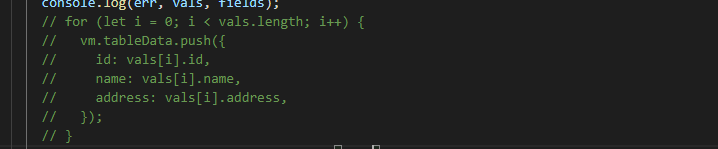
后来找到了一个这样的办法。。。 也是很常见的办法,用json转一下。

就酱紫 于是数据就可以在页面出来了 虽然从控制台上看没啥变化


我发现有读者对着我的这篇文章做的时候 产生了一些疑惑 所以我在这里做一些补充 大家可以接下来继续看我的另外一篇文章 因为内容有些多 所以我分成了两篇来写 —>另外一篇