1.全局安装vue-cli
npm install -g @vue/cli
2.创建项目
vue create demo demo是项目名可以随意替换

默认(default)vue2
默认(default)vue3
手动(Manually)
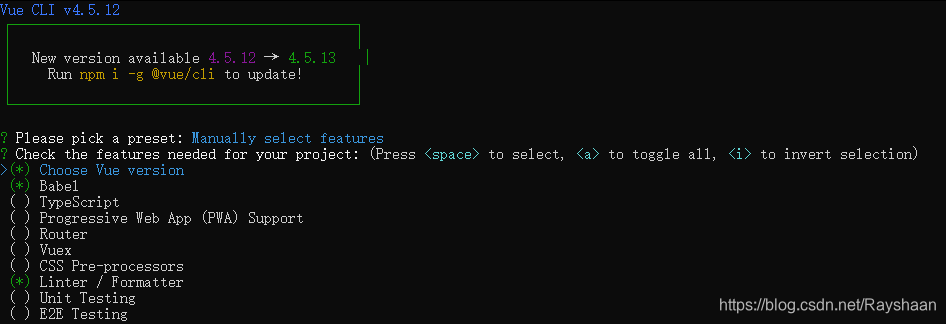
3.手动选择配置

空格键是选中与取消,A键是全选
- Choose Vue version 选择视图版本
- Babel 支持es6
- TypeScript 支持使用 TypeScript 书写源码
- Progressive Web App (PWA) Support PWA 支持。
- Router 支持 vue-router 。
- Vuex 支持 vuex 。
- CSS Pre-processors 支持 CSS 预处理器。
- Linter / Formatter 支持代码风格检查和格式化。
- Unit Testing 支持单元测试。
- E2E Testing 支持 E2E