概述
如上篇博文讲述,UIView中封装了很多系统方法,可以满足我们的大部分需求。但是,其也有很多限制。那些方法产生的动画基本单元为UIView,是非常重量级的对象,而且也不支持三维布局,大部分是对视图的属性修改,和进行二维的仿射变换,若果想让动画效果更加炫酷,则需要使用Core Animation核心动画。
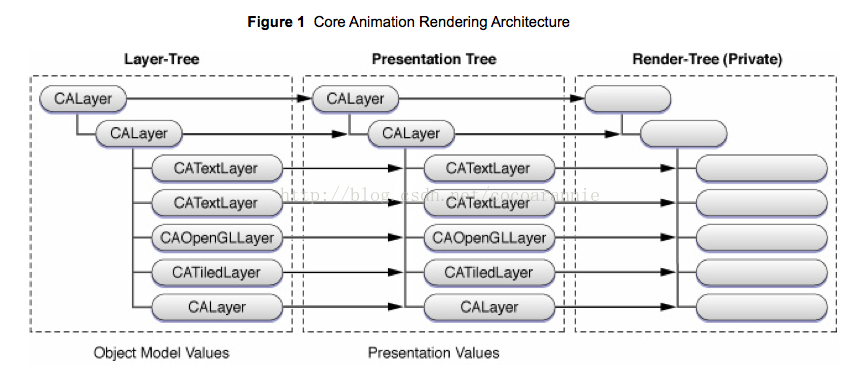
Core Animation最重要的就是CALayer(图层),图层的结构类似于UIView,每个UIView对象是由许多CALayer构成,他们负责不同的事务,构成了一个树级结构,如下图所示,图层树中负责着不同事务,一般的说法分为逻辑树,动画树,显示树,这个苹果官方文档中的介绍说可见图层一般分为图像树和渲染树。每个UIView也有一个主layer,可以通过view.layer获取。

图层的属性

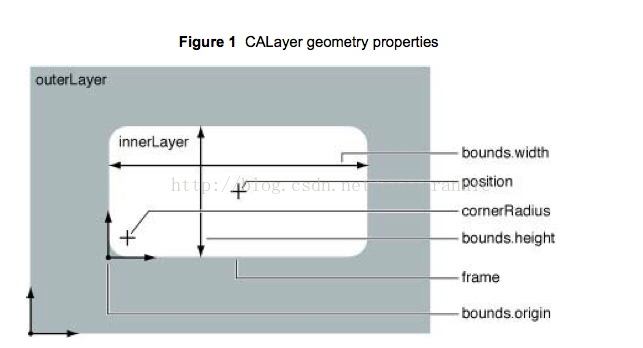
主要几何属性如上图所示,大部分都很好理解,稍微解释下锚点:
锚点,就是图层挂在平面上的位置,从图层的原点到终点范围为(0.0, 0.0)到(1.0, 1.0)。既然是挂在平面上的位置,所以也就是position设在什么位置图层的锚点就挂在哪里。同样,旋转,缩放等也会围绕锚点进行。
简单的设置一些常用属性:
_demoView = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 50, 50)];_demoView.layer.cornerRadius = 5.0f;//圆角_demoView.layer.backgroundColor = [UIColor orangeColor].CGColor;_demoView.layer.shadowOffset = CGSizeMake(2, 2);//阴影设置_demoView.layer.shadowColor = [UIColor brownColor].CGColor;_demoView.layer.shadowOpacity = 1.0f;[self.view addSubview:_demoView];_demoView.layer.anchorPoint = CGPointMake(0.5, 0.0);效果
图层绘制与移动
setNeedsDisplay 将layer标记为需要重绘的。通过相应的步骤来更新contents
drawInContext: 压入一个上下文,并进行重绘
drawLayer:inContext: 给调用的layer进行重绘,也需要压入一个上下文进行绘制
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
{UIGraphicsPushContext(ctx);[[UIColor orangeColor] set];UIRectFill(layer.bounds);[[UIColor blackColor] set];UIFont *font = [UIFont systemFontOfSize:48.0f];[@"Pushing The Limits" drawInRect:layer.boundswithFont:fontlineBreakMode:NSLineBreakByWordWrappingalignment:NSTextAlignmentCenter];UIGraphicsPopContext();
}才调用时,一定要使用setNeedsDisplay来标记layer,不然其一定不会绘制。
效果

图层也和UIView一样,可以通过修改属性来移动。
- (void)viewDidLoad
{[super viewDidLoad];CALayer *myLayer = [CALayer layer];myLayer.backgroundColor = [UIColor redColor].CGColor;myLayer.frame = CGRectMake(100, 100, 50, 50);[self.view.layer addSublayer:myLayer];UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(200, 100, 50, 50)];myView.backgroundColor = [UIColor blueColor];[self.view addSubview:myView];[self performSelector:@selector(moveLayerAndView) withObject:nil afterDelay:3.0f];
}- (void)moveLayerAndView
{CALayer *layer = self.view.layer.sublayers[0];layer.position = CGPointMake(100, 350);UIView *view = self.view.subviews[0];view.center = CGPointMake(200, 350);
}运行后可以发现图层不是直接移动,大概有0.3秒左右的移动动画效果,如果想禁用该动作可以在moveLayerAndView里面加入[CATransaction setDisableActions:YES];
最后推荐一个开发者开发的开源插件VVDocument,生成注释与文档很好用点击打开链接
以上为本篇博客全部内容,欢迎指正和交流。转载注明出处~
