版权声明:本文为博主原创文章,未经博主允许不得转载。
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!
Android L:
Google已经确认Android L就是Android Lollipop(5.0)。
Google之前就已经提前推出了Android L Developer Preview(开发者预览版)来帮助开发者更快的了解Android特性,而不久前也推出了64位的模拟器镜像,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
相信Android L正式版离我们也不远了,所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Android L——模拟器配置及创建项目
Material Design:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
今天就先来说说第一部分——Material主题和布局
Material Theme
使用Material主题:
Material主题只能应用在Android L版本。
应用Material主题很简单,只需要修改res/values/styles.xml文件,使其继承android:Theme.Material。如下:
- <!-- res/values/styles.xml -->
- <resources>
- <!-- your app's theme inherits from the Material theme -->
- <style name="AppTheme" parent="android:Theme.Material">
- <!-- theme customizations -->
- </style>
- </resources>
或者在AndroidManifest.xml中直接设置主题:
- android:theme="@android:style/Theme.Material.Light"
自定义Material主题:
material主题可以定义为如下形式:
- @android:style/Theme.Material
- @android:style/Theme.Material.Light
- @android:style/Theme.Material.Light.DarkActionBar
对于其他主题风格可以参考API文档(android.R.style)
自定义颜色基调(color palette)
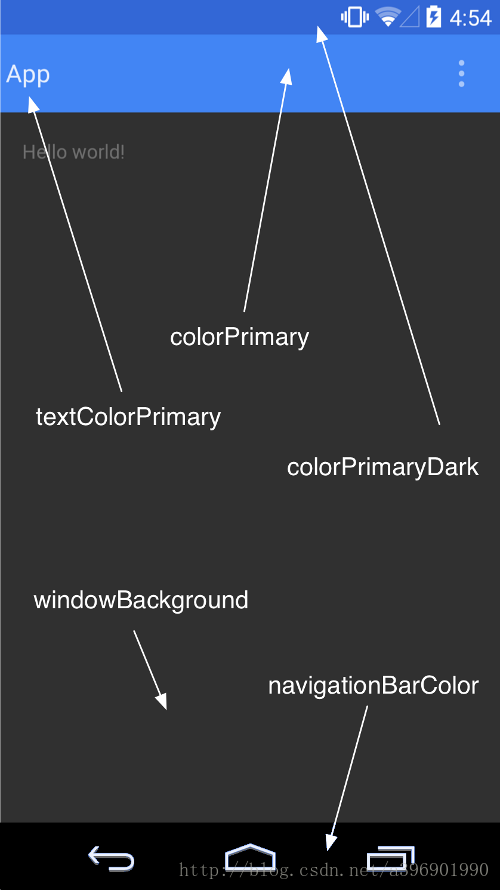
material可以根据自定的品牌风格,自定义主题的基础色调,如下(参考下方图片):
- <resources>
- <!-- inherit from the material theme -->
- <style name="AppTheme" parent="android:Theme.Material">
- <!-- Main theme colors -->
- <!-- your app's branding color (for the app bar) -->
- <item name="android:colorPrimary">@color/primary</item>
- <!-- darker variant of colorPrimary (for status bar, contextual app bars) -->
- <item name="android:colorPrimaryDark">@color/primary_dark</item>
- <!-- theme UI controls like checkboxes and text fields -->
- <item name="android:colorAccent">@color/accent</item>
- </style>
- </resources>
自定义状态条和导航条:
material还允许你轻松的自定义状态条和导航条的颜色。
可以使用如下属性(参考下方图片):
android:statusBarColor,Window.setStatusBarColor

兼容性:
由于Material Theme只可以在Android L Developer Preview中使用。
所以在低版本使用的话就需要为其另设一套主题:
在老版本使用一套主题 res/values/styles.xml,在新版本使用Material主题res/values-v21/styles.xml.
设计布局
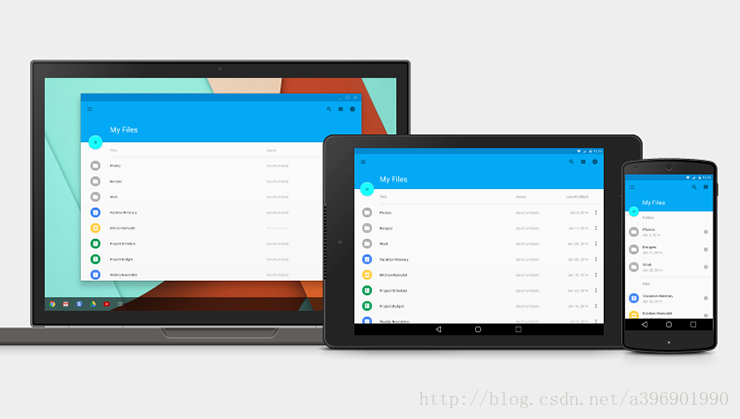
Android L的一个重要的设计理念就是要在各种平台上创建一个统一的风格
在设计主题和布局之前,你首先要看一下 material design specification这篇文章(Google官方关于如何设计的文章)。
文章从Aniamation, Style, Layout, Components, Patterns, Usability, Resources等几方面非常详细的介绍了如何正确的设计界面。
Layout特点简述:
我个人简单理解(非常初级的理解)Android L的Material设计中Layout主要有以下几点:
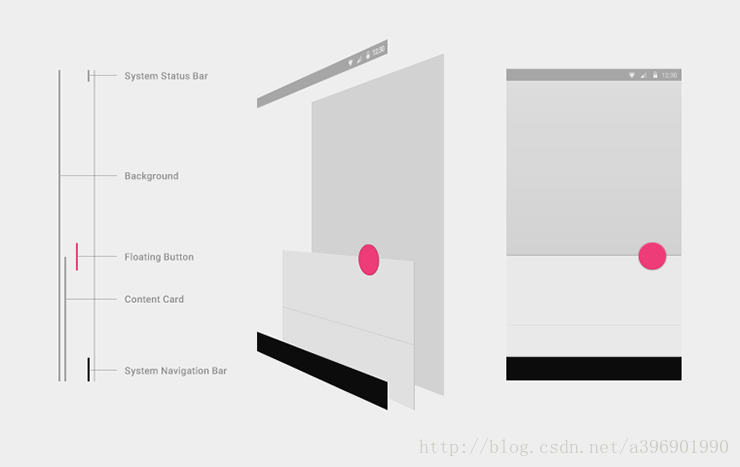
Paper Craft(纸工艺):
在material的设计中,每一个应用程序所绘制的像素都像驻留在一张纸上。
纸具有平坦的背景颜色,并且可以调整大小,以满足各种用途。一个典型的布局是由多张纸组成。

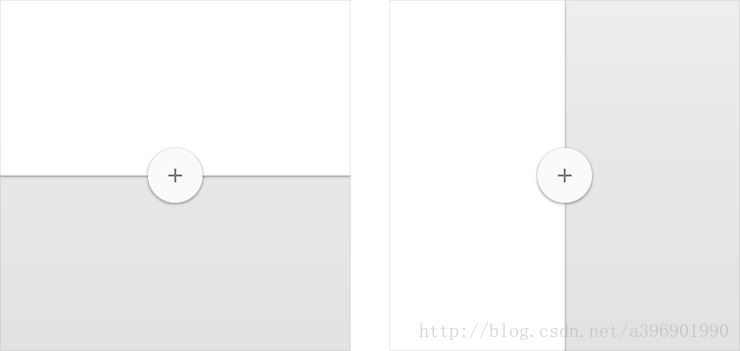
Floating Actions
浮动操作,我也不知道翻译成什么比较贴切。
我个人理解它主要作用是一个承上启下的浮动按钮,承接了两个布局或者不同功能的转换

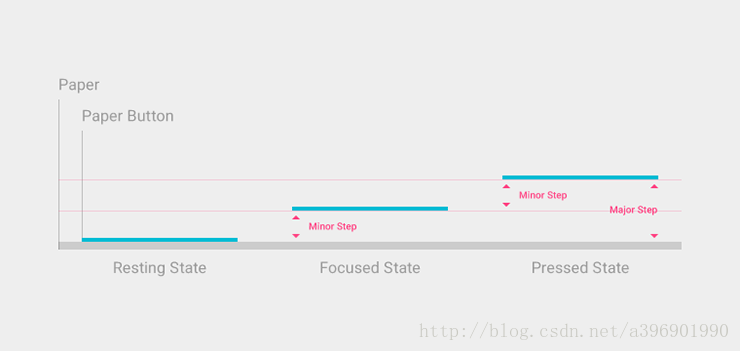
Z轴:
Android L中相对于之前X,Y轴又新增了Z轴的概念,有了Z轴可以做出更加具有立体感的控件。
如下图是一个根据按钮状态来调整Z轴的高度

通过对布局中每个视图设置不同的Z轴可以使布局更具立体感,并且可以突出重点。

兼容性:
为了适应Material Design的变化,所以Android L版本的布局并不能和老版本的通用。
我们可以使用不同文件目录,来设置两套布局分别对应Android L和低版本:
res/layout/,res/layout-v21/
总结:
我将Material Design分为如下四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
本文的主题和布局都是比较偏向设计的,和代码关系不是特别大。所以这方面我不是特别熟悉,只是说了一下我个人的理解。
详细关于Material Design的主题和布局应该如何设计,请看我之前提过的文章material design specification(设计真的是一门技术/艺术,想做好实在太难了)。
剩余的视图和阴影,UI控件,动画就和我们编程人员息息相关了,我会陆续更新,敬请期待。。。