ESP8266 Arduino开发之路(8)— 使用OLED显示文字和图片
一、前言
OLED是一种利用多层有机薄膜结构产生电致发光的器件,它很容易制作,而且只需要低的驱动电压,这些主要的特征使得OLED在满足平面显示器的应用上显得非常突出。OLED显示屏比LCD更轻薄、亮度高、功耗低、响应快、清晰度高、柔性好、发光效率高,能满足消费者对显示技术的新需求。
我们最常用的是OLED 0.96 IIC 128×64模块,如下所示,其中0.96指的是屏幕的显示尺寸0.96inch, 128×64指的是屏幕的分辨率为128×64, 而IIC指的是该模块使用IIC协议进行通讯。

本文参考:Arduino驱动OLED屏幕
二、安装库文件
我们需要使用esp8266-oled-ssd1306库来实现Arduino控制OLED,通过Arduino自带的库管理器来安装,如下所示:

或者访问开源网址下载:https://github.com/ThingPulse/esp8266-oled-ssd1306/tree/4.2.0
三、显示字母
编写如下代码:
/** ESP8266-NodeMCU通过驱动oled显示文文字和图片* 需要使用Arduino-OLED第三方库:https://github.com/ThingPulse/esp8266-oled-ssd1306/tree/4.2.0*//* 使用0.96寸的OLED屏幕需要使用包含这个头文件 */
#include "SSD1306Wire.h"/* 设置oled屏幕的相关信息 */
const int I2C_ADDR = 0x3c; // oled屏幕的I2c地址
#define SDA_PIN 4 // SDA引脚,默认gpio4(D2)
#define SCL_PIN 5 // SCL引脚,默认gpio5(D1)/* 新建一个oled屏幕对象,需要输入IIC地址,SDA和SCL引脚号 */
SSD1306Wire oled(I2C_ADDR, SDA_PIN, SCL_PIN);void setup() {
/* 1. 初始化串口通讯波特率为115200*/Serial.begin(115200);/* 2. oled屏幕初始化 */oled.init();oled.flipScreenVertically(); // 设置屏幕翻转oled.setContrast(255); // 设置屏幕亮度drawRect(); // 测试屏幕显示oled.clear(); oled.display(); // 清除屏幕
}void loop() {
oled.setFont(ArialMT_Plain_24); // 设置字体oled.drawString(0, 0, "HelloWorld!"); // 将要显示的文字写入缓存oled.display(); // 将缓存里的文字在屏幕上显示digitalWrite(LED_BUILTIN, LOW); // Turn the LED ondelay(300);digitalWrite(LED_BUILTIN, HIGH); // Turn the LED offdelay(500);
}void drawRect(void) {
for (int16_t i=0; i<oled.getHeight()/2; i+=2) {
oled.drawRect(i, i, oled.getWidth()-2*i, oled.getHeight()-2*i);oled.display();delay(50);}
}
上传到开发板,可以看到屏幕显示了HelloWorld!

四、显示汉字
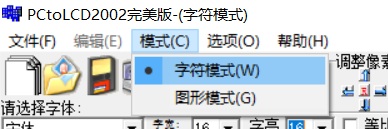
打开取模软件【PCtoLCD】,选择字符模式,

在菜单栏区点击设置图标

按如下设置

然后输入汉字,接着点击生成字模

然后我们将生成的字模复制到新建一个text.h文件中的数组中,
static const uint8_t text[][60] = {
{
0x00,0x00,0x00,0x00,0x00,0x04,0x40,0x00,0x02,0x40,0x00,0x01,0x40,0xC0,0x00,0x40,0x60,0x00,0x40,0x18,0x00,0x40,0x0E,0x00,0x42,0x00,0x00,0x4C,0x00,0x00,0x78,0x00,0x00,0x40,0x00,0x00,0x40,0x06,0x00,0x40,0x08,0x00,0x40,0x10,0x00,0x40,0x60,0x00,0x40,0xC0,0x03,0x60,0x80,0x01,0x40,0x00,0x00,0x00,0x00,0x00},/*"六",0*/
{
0x00,0x00,0x00,0x00,0x20,0x00,0x20,0x18,0x00,0x20,0x07,0x00,0xFE,0xFF,0x07,0xA0,0x00,0x00,0x20,0x03,0x04,0x20,0x0C,0x04,0x20,0x0A,0x04,0x2C,0x69,0x02,0xB8,0x58,0x02,0x40,0x8E,0x01,0xFE,0x8B,0x01,0x40,0xC8,0x00,0xB0,0x70,0x01,0x2C,0x11,0x01,0x24,0x0B,0x03,0x20,0x0A,0x06,0x00,0x02,0x00,0x00,0x00,0x00},/*"楼",1*/
{
0x00,0x00,0x00,0x00,0x40,0x00,0x88,0x20,0x00,0x88,0x10,0x00,0x88,0x0C,0x00,0xF8,0xFF,0x07,0x84,0x02,0x00,0x84,0x04,0x00,0x84,0x38,0x00,0x00,0x20,0x00,0x00,0x20,0x00,0x10,0x12,0x00,0x60,0x14,0x00,0x00,0x10,0x00,0x00,0x10,0x00,0xFE,0xFF,0x07,0x00,0x08,0x00,0x00,0x08,0x00,0x00,0x08,0x00,0x00,0x00,0x00},/*"科",2*/
{
0x00,0x00,0x00,0x00,0x02,0x00,0x00,0x01,0x00,0xC0,0xFF,0x01,0xB0,0x00,0x02,0x8E,0x00,0x02,0x86,0x10,0x02,0x88,0x30,0x02,0x88,0x1F,0x02,0x90,0x00,0x02,0x30,0xC0,0x03,0x00,0x00,0x00,0x00,0x00,0x00,0xE0,0x1F,0x00,0x00,0x00,0x02,0x00,0x00,0x02,0x00,0x00,0x06,0xFC,0xFF,0x03,0x00,0x00,0x00,0x00,0x00,0x00},/*"创",3*/
{
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xE0,0x0F,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0xFE,0xFF,0x07,0x20,0x04,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0x20,0x04,0x00,0xE0,0x0F,0x00,0x20,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00},/*"中",4*/
{
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x30,0x00,0x00,0x1E,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xE0,0xFF,0x00,0xE0,0xFF,0x01,0x04,0x00,0x01,0x08,0x00,0x01,0x38,0x00,0x01,0x70,0x00,0x01,0x00,0x00,0x01,0x00,0x00,0x01,0x00,0xF8,0x01,0x00,0x81,0x00,0x00,0x06,0x00,0x00,0x1C,0x00,0x00,0x08,0x00,0x00,0x00,0x00},/*"心",5*/
};
接着修改loop()函数如下所示
void loop() {
oled.setFont(ArialMT_Plain_24); // 设置字体oled.drawString(0, 0, "HelloWorld!"); // 将要显示的文字写入缓存oled.display(); // 将缓存里的文字在屏幕上显示delay(500);oled.clear(); oled.display(); // 清除屏幕/* 显示汉字 */oled.drawFastImage(4 + 20*0, 22, 20, 20, text[0]);oled.drawFastImage(4 + 20*1, 22, 20, 20, text[1]);oled.drawFastImage(4 + 20*2, 22, 20, 20, text[2]);oled.drawFastImage(4 + 20*3, 22, 20, 20, text[3]);oled.drawFastImage(4 + 20*4, 22, 20, 20, text[4]);oled.drawFastImage(4 + 20*5, 22, 20, 20, text[5]);oled.display();while(1){
digitalWrite(LED_BUILTIN, LOW); // Turn the LED ondelay(300);digitalWrite(LED_BUILTIN, HIGH); // Turn the LED offdelay(500);}
}
上传到开发板可以看到如下所示效果:

五、显示图片
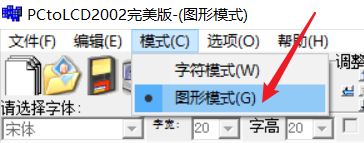
将取模软件【PCtoLCD】切换到图形模式,

点击打开我们需要显示的BMP单色图片

然后参数设置为如下所示,

然后将生成的像素点数组复制到新建一个image.h文件中的数组中,需要注意的是,因为图片很大,所以我们需要通过PROGMEM关键字声明将其存放到程序存储空间。
const uint8_t image[] PROGMEM = {
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xFE,0xC3,0x7F,0x00,0x00,
0x00,0x00,0x80,0xFF,0xFF,0x7F,0x00,0x00,0x00,0x10,0xE0,0xFF,0xFF,0x7F,0x08,0x00,0x00,0xF0,0xFF,0xFF,0xFF,0x3F,0x3C,0x00,
0x00,0xE0,0xFF,0xFF,0xFF,0x3F,0x7C,0x00,0x00,0xC0,0xFF,0x8F,0xFF,0x3F,0xFC,0x00,0x00,0x80,0xFF,0xE3,0xFF,0x3F,0xFE,0x01,
0x00,0x00,0xFE,0xFC,0xFF,0x3F,0xFE,0x03,0x00,0x80,0x7F,0xFE,0xFF,0x00,0xFF,0x07,0x06,0xF0,0x9F,0xFF,0x0F,0x00,0xFF,0x0F,
0xFC,0xFF,0xCF,0xFF,0x07,0x00,0xFC,0x0F,0xF0,0xFF,0xE3,0xFF,0x01,0x00,0xF8,0x1F,0xC0,0xFF,0xF0,0xFF,0x00,0x00,0xE0,0x3F,
0x00,0x0E,0xF8,0x7F,0x00,0x0F,0xE0,0x3F,0x00,0x00,0xFE,0x7F,0xC0,0x7F,0xC0,0x3F,0x00,0x00,0xFF,0x3F,0xE0,0xFF,0x80,0x7F,
0x00,0xC0,0x7F,0x1F,0xF0,0xFF,0x81,0x7F,0x00,0xF0,0x1F,0x1F,0xF8,0xFF,0x83,0x7F,0xF0,0xFF,0x8F,0x0F,0xF8,0xFF,0x83,0x7F,
0xE0,0xFF,0x83,0x07,0xF8,0xFF,0x83,0x7F,0x80,0xFF,0x80,0x03,0xFC,0xFF,0x03,0xFF,0x00,0x00,0x80,0x01,0xFC,0xFF,0x03,0xFF,
0x00,0x00,0xC0,0x00,0xF8,0xFF,0x03,0xFF,0x00,0x00,0x20,0x10,0xF8,0xFF,0x83,0xFF,0x00,0x00,0x00,0x10,0xF8,0xFF,0x83,0x7F,
0x00,0x00,0x00,0x38,0xF0,0xFF,0x81,0x7F,0x00,0x00,0x00,0x3C,0xF0,0xFF,0x80,0x7F,0x00,0x00,0x00,0x3E,0xE0,0x7F,0xC0,0x7F,
0x00,0x00,0x00,0x7F,0x80,0x3F,0xE0,0x3F,0x00,0x00,0x80,0xFF,0x00,0x00,0xE0,0x3F,0x00,0x00,0x80,0xFF,0x01,0x00,0xE0,0x3F,
0x00,0x00,0x00,0xFF,0x03,0x00,0x88,0x1F,0x00,0x00,0x00,0xFE,0x03,0x00,0x1E,0x0F,0x00,0x00,0x00,0xFE,0x19,0x80,0x3F,0x0E,
0x00,0x00,0x00,0xFC,0x78,0xF0,0x7F,0x04,0x00,0x00,0x00,0x78,0xFC,0xFF,0xFF,0x00,0x00,0x00,0x00,0x38,0xFE,0xFF,0xFF,0x01,
0x00,0x00,0x00,0x30,0xFE,0xFF,0xFF,0x00,0x00,0x00,0x00,0x00,0xFF,0xFF,0x7F,0x00,0x00,0x00,0x00,0x00,0xFF,0xFF,0x1F,0x00,
0x00,0x00,0x00,0x00,0xFE,0xFF,0x0F,0x00,0x00,0x00,0x00,0x00,0xF0,0xFF,0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,/*"Sixlab_Logo.bmp",0*/
};
然后修改主程序代码如下所示
/** ESP8266-NodeMCU通过驱动oled显示文文字和图片* 需要使用Arduino-OLED第三方库:https://github.com/ThingPulse/esp8266-oled-ssd1306/tree/4.2.0*//* 使用0.96寸的OLED屏幕需要使用包含这个头文件 */
#include "SSD1306Wire.h"#include "text.h"
#include "image.h"/* 设置oled屏幕的相关信息 */
const int I2C_ADDR = 0x3c; // oled屏幕的I2c地址
#define SDA_PIN 4 // SDA引脚,默认gpio4(D2)
#define SCL_PIN 5 // SCL引脚,默认gpio5(D1)/* 新建一个oled屏幕对象,需要输入IIC地址,SDA和SCL引脚号 */
SSD1306Wire oled(I2C_ADDR, SDA_PIN, SCL_PIN);void setup() {
/* 1. 初始化串口通讯波特率为115200*/Serial.begin(115200);/* 2. oled屏幕初始化 */oled.init();oled.flipScreenVertically(); // 设置屏幕翻转oled.setContrast(255); // 设置屏幕亮度drawRect(); // 测试屏幕显示oled.clear(); oled.display(); // 清除屏幕
}void loop() {
/* 1. 显示字母 */oled.setFont(ArialMT_Plain_16); // 设置字体oled.drawString(0, 0, "Hello, SixLab!"); // 将要显示的字母写入缓存oled.drawString(0, 20, "I am William."); // 将要显示的字母写入缓存oled.display(); // 将缓存里的文字在屏幕上显示delay(1300);oled.clear(); oled.display(); // 清除屏幕/* 2. 显示汉字 */oled.drawFastImage(4 + 20*0, 22, 20, 20, text[0]);oled.drawFastImage(4 + 20*1, 22, 20, 20, text[1]);oled.drawFastImage(4 + 20*2, 22, 20, 20, text[2]);oled.drawFastImage(4 + 20*3, 22, 20, 20, text[3]);oled.drawFastImage(4 + 20*4, 22, 20, 20, text[4]);oled.drawFastImage(4 + 20*5, 22, 20, 20, text[5]);oled.display();delay(1300);oled.clear(); oled.display(); // 清除屏幕/* 3. 显示图片*/oled.drawFastImage(32, 0, 64, 64, image);oled.display();delay(1300);oled.clear(); oled.display(); // 清除屏幕/* 4. LED状态取反 */digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));}void drawRect(void) {
for (int16_t i=0; i<oled.getHeight()/2; i+=2) {
oled.drawRect(i, i, oled.getWidth()-2*i, oled.getHeight()-2*i);oled.display();delay(50);}
}
代码上传到开发板效果如下所示:

六、附录
上一篇:ESP8266 Arduino开发之路(7)— 使用I2C读写EEPROM
下一篇: