在上章我们学习了45.qt quick-qml虚拟软键盘详解(一)_诺谦的博客-CSDN博客46.qt quick-自定义非常好看的qml虚拟软键盘-支持换肤、动态加载移除语言(二)_心中无女人 拔刀自然神 剑谱第一页 忘掉心上人-CSDN博客但是发现在嵌入式触摸屏上并没有手机那样方便、所以本章来实现手机键盘弹出机制、
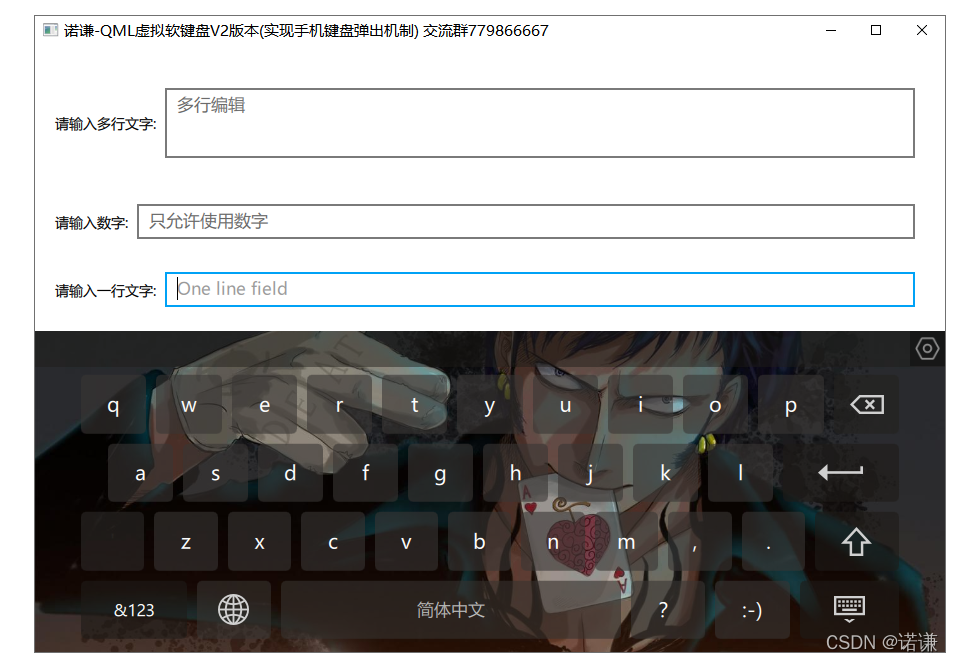
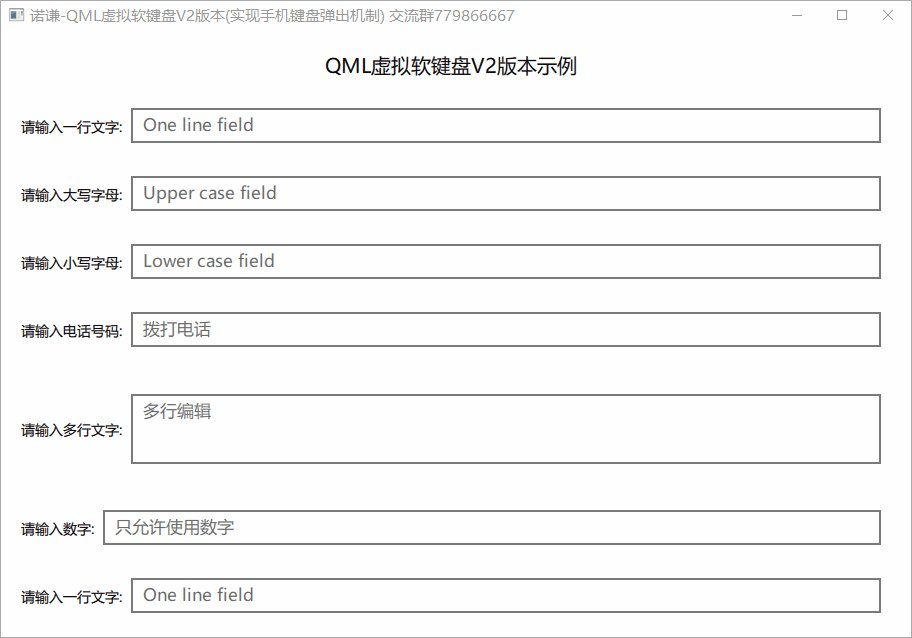
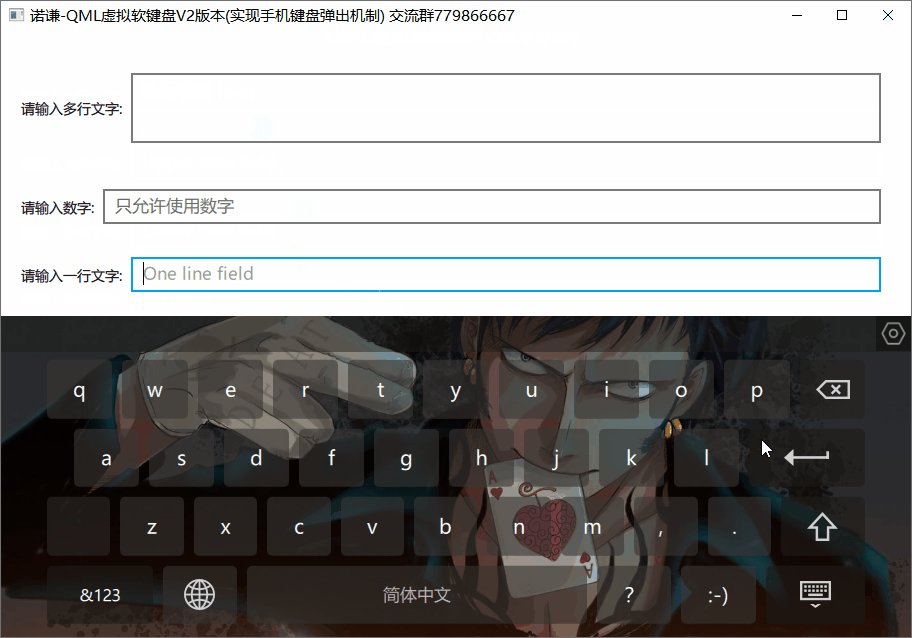
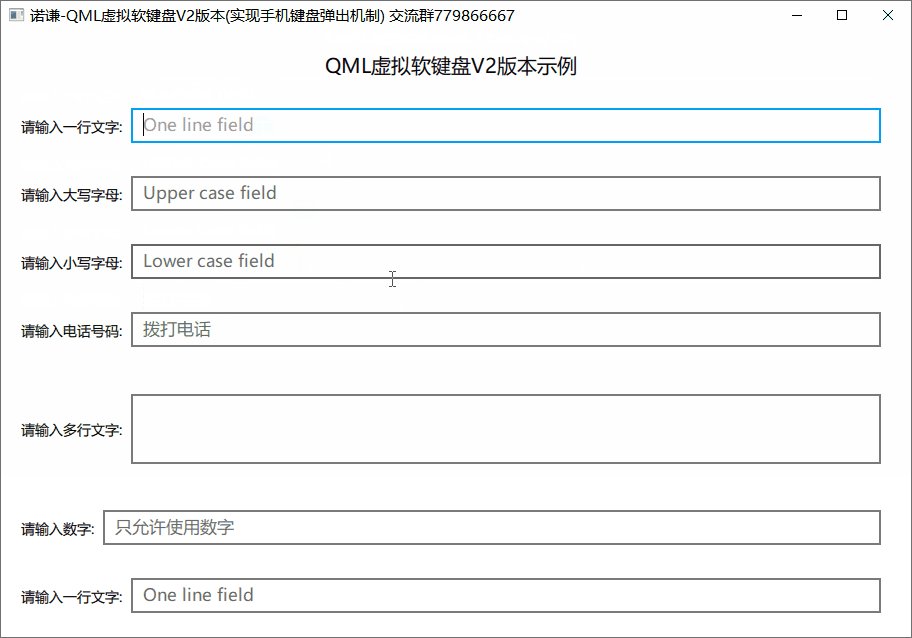
1.效果图展示

哔哩哔哩视频展示:QML虚拟软键盘V2版本(手机键盘弹出机制)_哔哩哔哩_bilibili
Gif如下所示:

本专栏的所有demo资源已上传至专栏群.群号在该专栏第一章底部获取
订阅本专栏的请加该群内部技术交流、源码交流、(尽量选择订阅专栏、学习会员会验证失败)
代码如下所示:
import QtQuick 2.14
import QtQuick.Window 2.0
import QtQuick.Controls 2.14
import QtQuick.VirtualKeyboard 2.14
import QtQuick.VirtualKeyboard.Styles 2.14
import QtQuick.VirtualKeyboard.Settings 2.14
import Qt.labs.settings 1.0
import "./common"Rectangle {id: containsheight: width*0.353visible: falseproperty int targetoffsetY : 0color: Qt.rgba(0,0,0,keySets.skinOpacity)signal keyboardOpend(bool isCover, int coverOffsetY);signal keyboardClosed();AnimatedImage {id: imageanchors.fill: parentsource: keySets.backImagefillMode: Image.PreserveAspectCropopacity: keySets.skinOpacityonSourceChanged: {playing = true}}MouseArea {anchors.fill: parent}Settings {id: keySetsfileName: "keySets.ini"property string backImage: "qrc:/keyboard_plugin/images/back.jpg"property string language: "zh_CN{}en_US"property real skinOpacity: 1.0}ImageButton {anchors.right: parent.rightanchors.top: parent.topwidth: (input.height / 800)* 88height: widthimageSrc: set.visible ? "qrc:/keyboard_plugin/images/return.png" : "qrc:/keyboard_plugin/images/set.png"hoverimageSrc: set.visible ? "qrc:/keyboard_plugin/images/return_hover.png" : "qrc:/keyboard_plugin/images/setHover.png"backColor: set.visible ? "#11111111" : "#AA111111"backHoverColor: "#BB111111"ToolTip.delay: 1000ToolTip.visible: hoveredToolTip.text: qsTr("设置")z: 999onClicked: {console.log("onClicked2:", set.visible)set.visible ? hideSetAnim.start() : showSetAnim.start()}visible: truefocusPolicy: Qt.NoFocus}KeyboardSet {id: setanchors.top: parent.topwidth: parent.widthheight: parent.heightvisible: falseclip: true}InputPanel {id: inputvisible: parent.visiblewidth: parent.widthanchors.top: parent.toponActiveChanged: {if(!active) {keyboardClosed();}else {contains.visible = true;}}}SequentialAnimation {id: showSetAnimScriptAction {script: {console.log("showSetAnim")set.x = contains.widthset.visible = true;input.enabled = false;}}ParallelAnimation {NumberAnimation {target: inputproperties: "opacity"from: 1.0to: 0duration: 200}NumberAnimation {target: inputproperties: "scale"from: 1.0to: 0.5duration: 200}NumberAnimation {target: setproperties: "opacity"from: 0.0to: 1.0duration: 300}NumberAnimation {target: setproperty: "x"from: contains.widthto: 0duration: 300}}}SequentialAnimation {id: hideSetAnimParallelAnimation {NumberAnimation {target: inputproperties: "opacity"from: 0to: 1.0duration: 300}NumberAnimation {target: setproperties: "opacity"from: 1.0to: 0.3duration: 200}NumberAnimation {target: inputproperties: "scale"from: 0to: 1.0duration: 300}NumberAnimation {target: setproperty: "x"from: 0to: contains.widthduration: 200}}ScriptAction {script: {input.enabled = true;set.visible = false;}}}Component.onCompleted: {VirtualKeyboardSettings.wordCandidateList.alwaysVisible = trueVirtualKeyboardSettings.styleName = "kbdstyle"var arr = keySets.language.split("{}");console.log("onCompleted:",arr,keySets.language, keySets.backImage);VirtualKeyboardSettings.activeLocales = arr}}