CSS3属性 transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理,本文将对此做详细介绍。
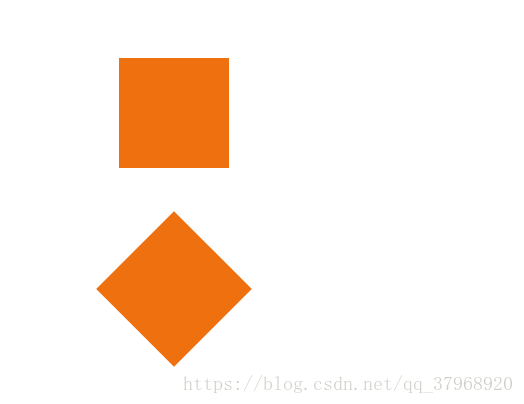
一.旋转 rotate
用法:transform: rotate(45deg);
共一个参数“角度”,单位deg为度的意思,
正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。
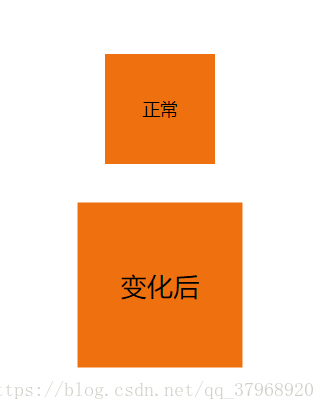
二.缩放 scale
用法:transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
- 一个参数时:表示水平和垂直同时缩放该倍率
- 两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
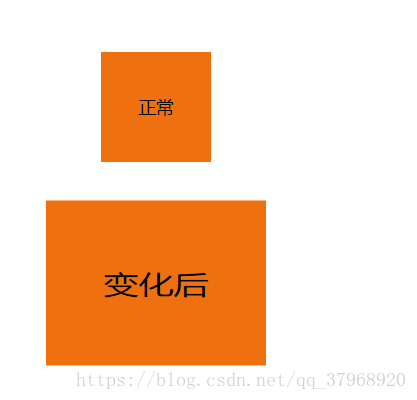
transform:scale(2,1.5): 两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。

transform:scaleX(2): 一个参数时:表示水平和垂直同时缩放该倍率

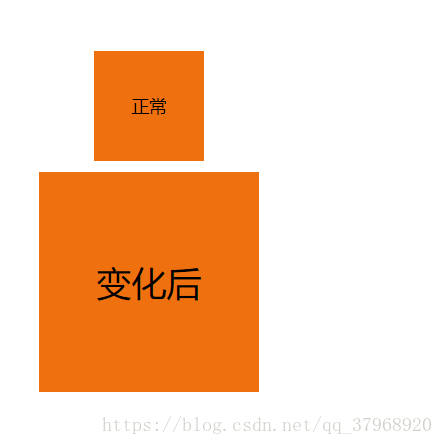
transform:scaleY(1.5): 一个参数时:表示水平和垂直同时缩放该倍率
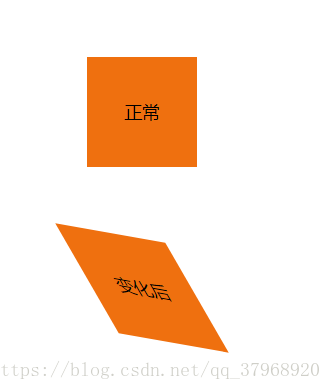
三.倾斜 skew
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
- 一个参数时:表示水平方向的倾斜角度;
- 两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
- 关于skew倾斜角度的计算方式表面上看并不是那么直观,这里借鉴某大拿绘制的图举例说明一下:
首先需要说明的是skew的默认原点transform-origin是这个物件的中心点
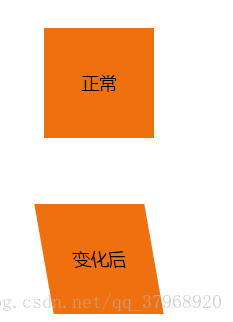
skewX(30deg) 如下图:

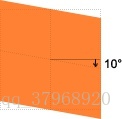
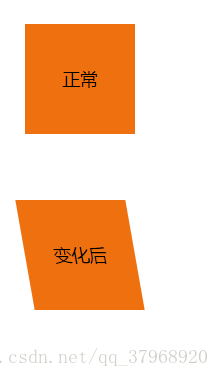
skewY(10deg) 如下图:
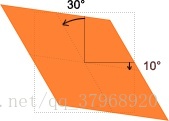
skew(30deg, 10deg) 如下图:
我当初就是看到此图瞬间理解的。
四.移动 translate
用法:transform: translate(45px) 或者 transform: skew(45px, 150px);
参数表示移动距离,单位px,
- 一个参数时:表示水平方向的移动距离;
- 两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离。
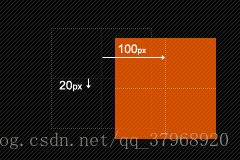
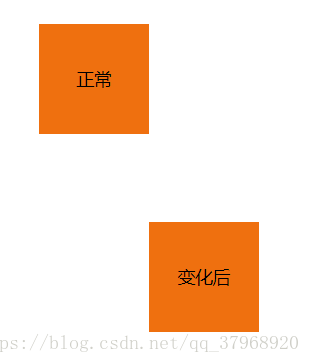
transform:translate(100px,20px):
五.基准点 transform-origin
前面多次提到transform-origin这个东东,他的主要作用就是让我们在进行transform动作之前可以改变元素的基点位置,因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。但有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。下面我们主要来看看其使用规则:
transform-origin(X,Y):
用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是
百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样;
下面我列出他们相对应的写法:
- 1、top left | left top 等价于 0 0 | 0% 0%
- 2、top | top center | center top 等价于 50% 0
- 3、right top | top right 等价于 100% 0
- 4、left | left center | center left 等价于 0 50% | 0% 50%
- 5、center | center center 等价于 50% 50%(默认值)
- 6、right | right center | center right 等价于 100% 50%
- 7、bottom left | left bottom 等价于 0 100% | 0% 100%
- 8、bottom | bottom center | center bottom 等价于 50% 100%
- 9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
(1)transform-origin:(left,top):
(2)transform-origin:right
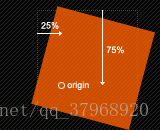
(3)transform-origin(25%,75%)
更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,
- 这里还要提醒大家一点的是,transform-origin并
不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀
六.多方法组合变形
上面介绍了使用transform对元素进行旋转、缩放、倾斜、移动的方法,这里讲介绍综合使用这几个方法来对一个元素进行多重变形。
用法:transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法
顺序可以随意,但不同的顺序导致变形结果不同,原因是变形的顺序是从左到右依次进行,这个用法中的执行顺序为1.rotate 2.scalse 3.skew 4.translate
并且,每个变形之间用“空格”分隔符,而不是“,”。

注:浏览器支持性不做介绍,具体使用时请做具体测试,本人秉着早晚所有浏览器都会支持的态度写此文。
更多实例请转: http://www.w3cplus.com/content/css3-transform
代码如下所示:
<!DOCTYPE html>
<html>
<head><title></title><style type="text/css">.wrap{width: 100px;height: 100px;background-color: #ef700f;margin-bottom: 60px;margin-left: 100px;margin-top: 60px;display: flex;align-items: center;justify-content: center;;}.transform{width: 100px;height: 100px;margin-left: 100px;background-color: #ef700f;display: flex;align-items: center;justify-content: center;/*transform: rotate(45deg);*//*transform:scale(2);*//*transform:scale(1.5);*//*transform:skew(30deg,10deg);*//*transform:skewY(10deg);*//*transform:skewX(10deg);*//*transform:translate(100px,20px);*//*transform:skew(30deg,10deg);*//*transform-origin(25%,75%);*/transform: rotate(30deg) scale(1.5) skew(30deg, 30deg) translate(100px, 10px);}</style>
</head>
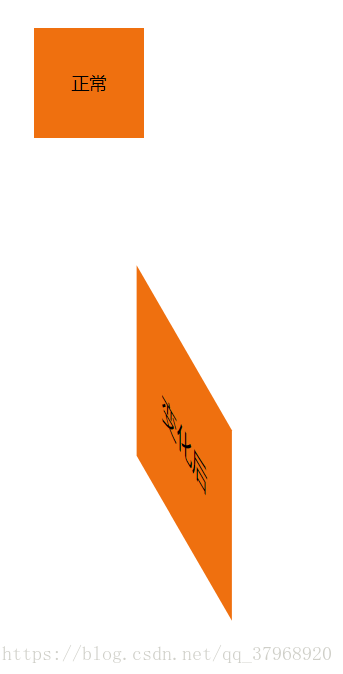
<body><div class="wrap">正常</div><div class="transform">变化后</div>
</body>
</html>